
A cada ano, novas ferramentas digitais são lançadas no mercado para atender à crescente demanda de profissionais e empresas que desejam criar um site. Uma dessas ferramentas é o Google Sites, que há alguns anos ganhou uma nova versão e vem conquistando cada vez mais adeptos.
Neste artigo, vou ensinar passo a passo como criar um site grátis no Google Sites, desde a criação da conta até a publicação do site na internet. Ao final, também vou comentar as vantagens e desvantagens do Google Sites e como configurar um domínio próprio na ferramenta. Vamos lá?
O que é o Google Sites

O Google Sites é uma ferramenta gratuita de criação de sites, disponibilizada pela Google. Com ela é possível criar um site e publicá-lo na internet de forma fácil e gratuita, em um endereço próprio — que opcionalmente pode usar um domínio personalizado.
Os sites criados no Google Sites funcionam bem em todos os dispositivos, de computadores a smartphones, e podem ser construídos de forma colaborativa. Qualquer pessoa pode usar o Google Sites gratuitamente, a partir de uma conta Google pessoal ou profissional. Outro recurso disponível é o controle sobre a visibilidade do site, que pode ser pública ou restrita a convidados.
A ferramenta está disponível para uso através da internet, não sendo necessário instalar nenhum programa no computador. Infelizmente não é possível editar o site através do celular. Com uma interface simples e em português, a ideia é que qualquer pessoa possa criar um site no Google Sites, sem necessidade de conhecimento em design ou programação.
Além do Google Sites, a empresa é proprietária de outras ferramentas, como o Blogger, voltado para a criação de blogs, e o Google Domains, que atua em registro de domínios.
Passo a passo para criar um site grátis no Google Sites
De forma resumida, este é o passo a passo para criar um site grátis no Google Sites:
- Acesse o Google Sites
- Escolha um modelo pronto ou em branco para começar
- Escolha um tema para o site
- Edite o nome do site e o cabeçalho da página inicial
- Crie o menu e as páginas do site
- Insira o conteúdo no site
- Publique o site
No tutorial a seguir eu apresento cada passo em detalhes. Basta segui-los para também ter seu site publicado no Google Sites. 🙂
1. Acesse o Google Sites
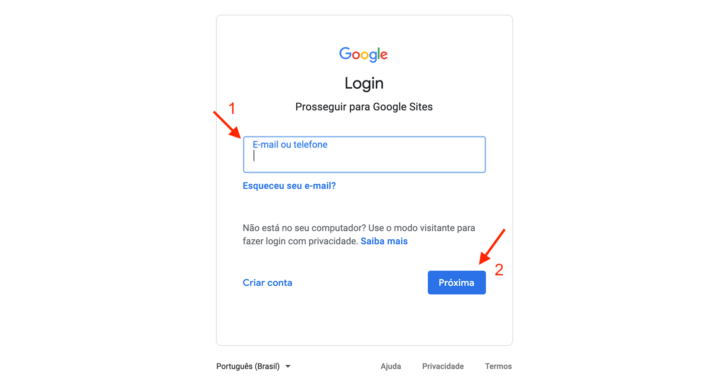
Para começar a criar um site grátis no Google, é preciso entrar na ferramenta Google Sites. Para isso, acesse o endereço https://sites.google.com/ e faça login com uma conta Google gratuita (de uso pessoal) ou com uma conta Google Workspace (de uso profissional).
Caso ainda não possua uma conta Google, clique na opção “Criar conta”, disponível no canto inferior esquerdo da tela. Siga os passos para criar sua conta Google e depois acesse o Google Sites.
2. Escolha um modelo pronto ou em branco para começar
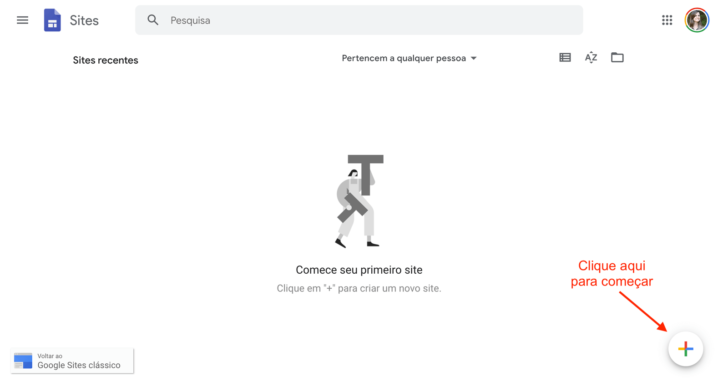
Ao realizar o login no Google Sites, a tela inicial da ferramenta é carregada. Essa tela reúne todos os sites criados na conta. Você pode criar diversos sites, se desejar. O próximo passo para criar seu site gratuito no Google é clicar no ícone de “+”, no canto inferior da tela, conforme ilustrado na imagem abaixo.
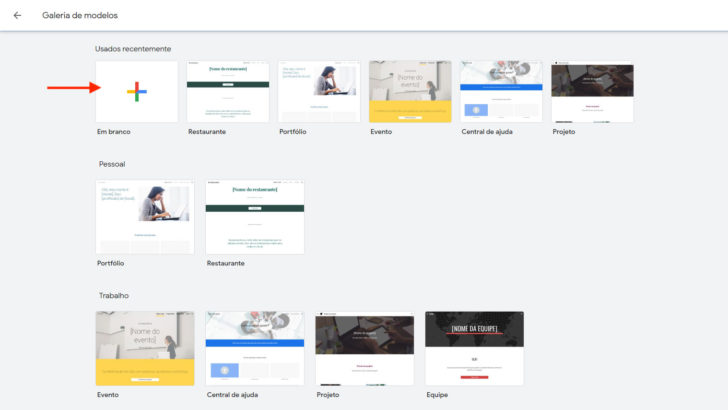
Em alguns casos, a tela inicial pode ser diferente e trazer modelos de sites para você escolher, conforme a imagem a seguir. Se isso acontecer, você pode usar um modelo “em branco” ou um dos modelos prontos oferecidos pela ferramenta. A vantagem de usar um modelo pronto é que ela serve como referência para a criação do seu site.
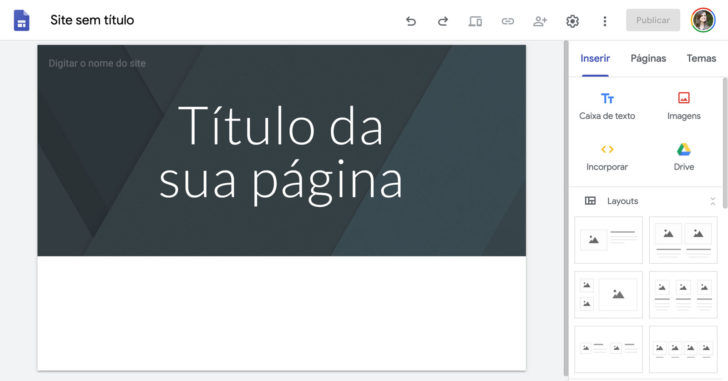
Para deixar o tutorial mais abrangente, eu optei por usar um modelo em branco. Ao clicar nessa opção, a ferramenta exibe um site vazio, conforme abaixo, que agora iremos personalizar.
3. Escolha um tema para o site
Vamos iniciar a personalização do site pelo visual, escolhendo um dos temas oferecidos. Ao contrário dos criadores de sites pagos, a ferramenta da Google traz poucas opções de temas. Ainda assim, é possível criar um site grátis no Google Sites com um visual interessante e único.
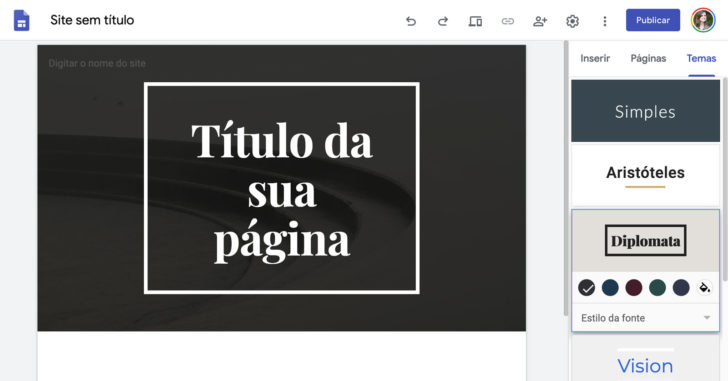
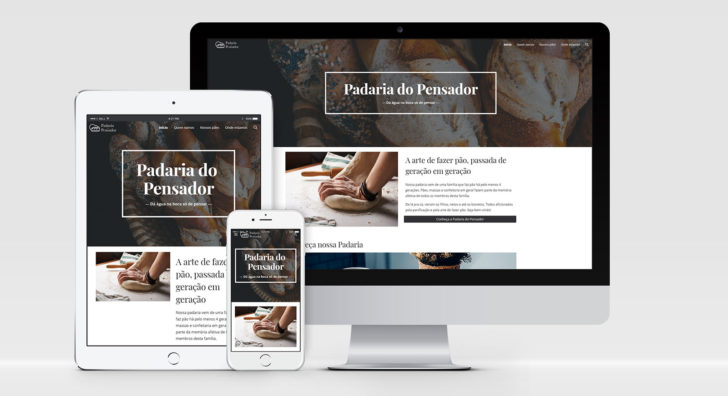
O Google Sites disponibiliza 5 opções de temas, com estilos diferentes. Escolha o tema que mais tem a ver com o seu site. Para este tutorial, decidi criar um site de uma padaria fictícia e optei pelo tema “Diplomata”. Você pode clicar em cima de cada tema para vê-lo aplicado.
4. Edite o nome do site e o cabeçalho da página inicial
Construir um site do zero pode ser desafiador, por isso recomendo começar pelo mais fácil, até que se acostume com a ferramenta e tenha uma ideia mais clara de como quer o seu site. Por isso, o próximo passo é substituir o nome do site e o cabeçalho da página inicial.
Editando o nome do site
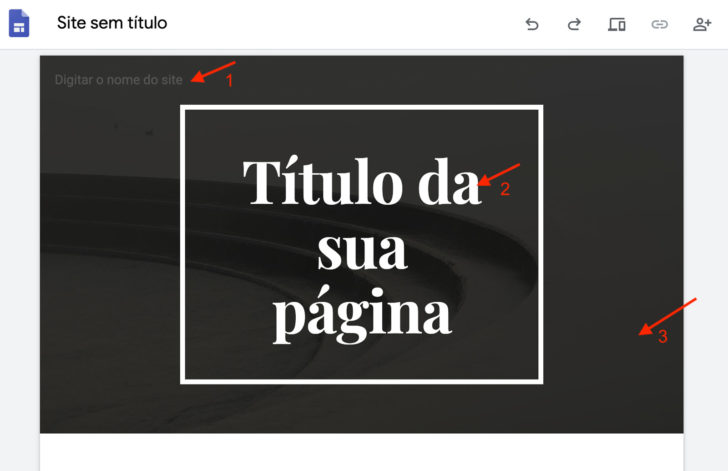
Primeiro, vamos inserir o nome do site, que será exibido em todas as páginas. Você pode inserir um logotipo ou apenas digitar o nome do site, clicando na respectiva área (ver número 1, na imagem acima).
Para subir seu logotipo na ferramenta, clique no campo, e em seguida, na opção “adicionar logotipo”. Se não tiver um e quiser criar, pode usar uma ferramenta de criação de logotipo. Diversas delas oferecem versões gratuitas, que servem para usar em um site.
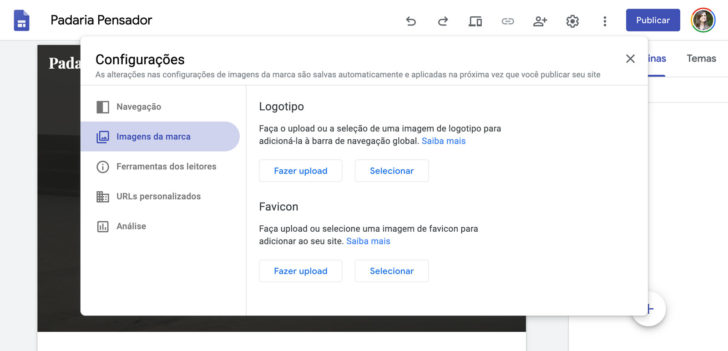
Ao clicar em “adicionar logotipo”, a janela de configurações é aberta e nela é possível fazer upload do logotipo e também de um favicon. O favicon é um ícone da sua marca, que aparece na aba do navegador web e em outros lugares. Para saber mais sobre o favicon, recomendo nosso artigo “Favicon: o que é e por que ele é tão importante em um site”.
Editando o título da página
Agora é hora de dar um título para a página inicial do seu site. Uma opção é inserir o nome e o slogan da empresa ou uma chamada com link para uma área importante do seu site. Essa é uma das primeiras coisas que o visitante verá ao acessá-lo.
Para fazer isso, clique na caixa existente e digite o título desejado. É possível fazer algumas personalizações no texto, como título, negrito, itálico, alinhamento e inserção de link.
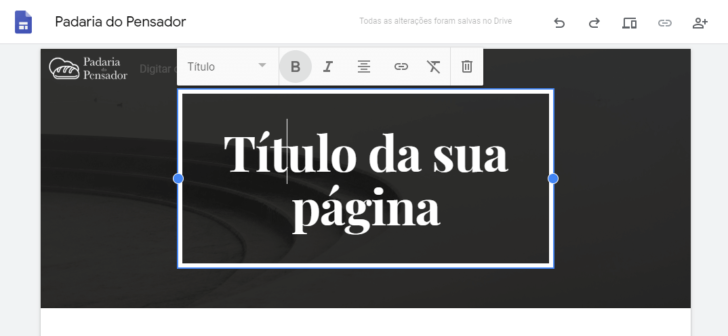
Neste site fictício, optei por colocar o nome do negócio e um slogan de apoio. Veja que é possível usar mais de um tamanho de fonte na mesma área de texto, como mostra a imagem abaixo.
Redefinindo o fundo do cabeçalho principal do site
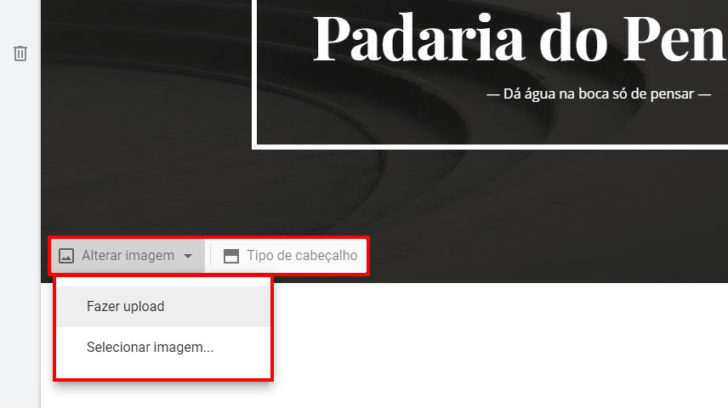
Com o nome do site e o título da página prontos, é hora de personalizar o cabeçalho principal do site. Para isso, clique na imagem e selecione a opção “Alterar imagem”, como abaixo. Se quiser subir uma imagem, clique em “Fazer upload”. Caso contrário, clique em “Selecionar imagem” e escolha uma das opções disponíveis, conforme detalho a seguir.
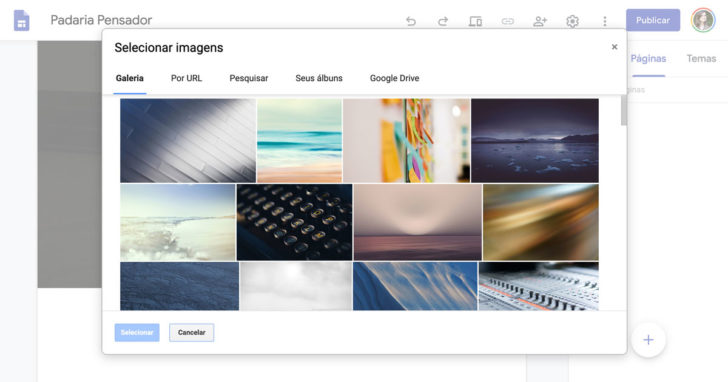
Ao clicar em “Selecionar imagem”, uma galeria de imagens será aberta. Nela também é possível selecionar uma imagem por URL, pesquisar uma imagem no Google ou acessar suas próprias imagens, salvas em álbuns ou no Google Drive.
A galeria de imagens é limitada. Já a opção de pesquisa no Google é conveniente, mas não a recomendo, por conta do risco de se usar imagens de terceiros, sem autorização. Para usar uma imagem gratuita, minha sugestão é que utilize bancos de imagem. Temos este artigo com uma seleção de 11 bancos de imagens gratuitos que você pode usar no seu site.
Outra opção é assinar um banco de imagens pago, como a Shutterstock, caso tenha uma demanda grande e recorrente por imagens, como a de uma agência, por exemplo.
Para criar este site grátis no Google Sites, vou utilizar o banco de imagens gratuito Unsplash. Ele é o meu preferido, pois tem uma boa variedade e as fotos são lindíssimas. O único porém é que está disponível apenas em inglês (nada que um tradutor não resolva).
Ao inserir uma nova imagem no cabeçalho, ele já ficou bem diferente, como mostra a imagem abaixo.
Definindo o tamanho do cabeçalho
O cabeçalho já vem com um tamanho de banner padrão, mas caso queira mudar, o Google Sites permite 4 opções, que podem destacar mais a imagem ou até mesmo removê-la, se preferir. Basta clicar na imagem, e em seguida, em “Tipos de cabeçalho”. Escolha a seguir uma das opções, conforme a imagem abaixo. Ao clicar, a ferramenta simula o resultado, então você pode testar todas e ver qual prefere.

Dica: se a imagem do banner for muito importante, opte por “Capa”. Se quiser menos peso, mas ainda ter destaque, opte pelo “Banner grande”. Se a ideia for apenas ilustrar a seção, opte por “Banner”. Caso não queira nenhuma imagem, selecione “Somente título”. Eu optei por utilizar o banner grande na página inicial e o banner nas páginas internas.
5. Crie o menu e as páginas do site
Um site pode ter apenas uma página ou diversas páginas, de acordo com o seu tamanho e conteúdo. Para mostrar os recursos disponíveis ao se criar um site grátis no Google Sites, vamos construir novas páginas. Caso prefira ter apenas uma página, basta pular essa parte do tutorial.
Podemos considerar que um site simples precisa conter ao menos três tipos de informação, que podem ser transformados em páginas:
- Sobre o negócio (ex: Quem somos)
- Produtos ou serviços (ex: O que fazemos)
- Contato (ex: Onde estamos ou Fale conosco)
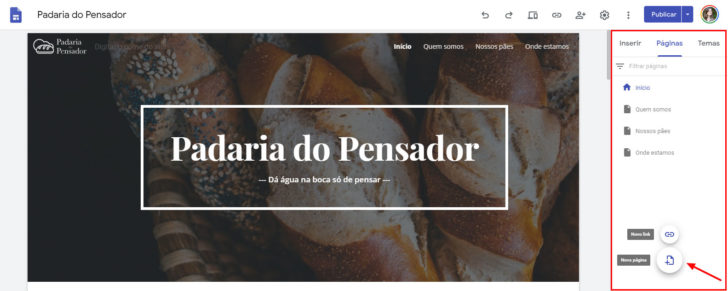
Vamos prosseguir dessa forma, clicando em “Páginas”, na seção à direita do editor do Google Sites, conforme a imagem abaixo. É nesta seção que você tem acesso a todas as páginas do site. Então clique no ícone “+” para criar uma nova página.
Ao criar uma nova página, preencha o nome dela (que também será exibido no menu). Como opção avançada, escreva o caminho personalizado (a URL) desta página. Por exemplo, uma página “Quem somos” poderia ter o caminho quem-somos. Esse caminho passa a fazer parte da URL daquela determinada página. Caso não escolha um caminho personalizado, o Google Sites o faz de forma automática.
Na seção de páginas é possível realizar diversas customizações, como definir uma página como inicial, adicionar subpáginas, duplicar e ocultar páginas da navegação. A propósito, o Google Sites permite criar até 4 níveis de subpágina, algo raro em ferramentas gratuitas. Minha recomendação é que evite criar subpáginas em excesso, para não prejudicar a navegação dos visitantes do seu site. Quanto mais simples e fácil de navegar no seu site, melhor.
6. Insira o conteúdo no site
Com as páginas do seu site criadas, é momento de preenchê-las com conteúdo. Essa tarefa é um pouco mais trabalhosa, mas nada que não se possa fazer em algumas horas, no caso de um site simples. Meu site fictício foi construído em apenas um dia (já este tutorial, levou vários dias… rs).
Nesta etapa, vamos repassar todas as páginas do site, assim fica mais fácil entender o que precisa ser feito. A última página a ser customizada é a inicial (home), pois funciona como uma vitrine do site, que convida os visitantes a visitar as páginas internas.
Página Sobre
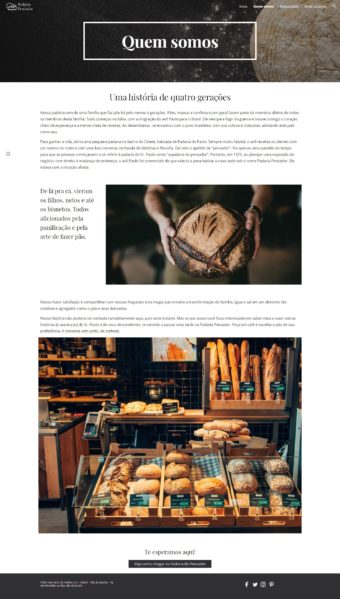
A página “Quem somos” ou “Sobre” é onde você apresenta o seu negócio, e se desejar, também a equipe (que opcionalmente pode ter sua própria página). Essa página deve conter um texto de apresentação, e uma ou mais imagens, podendo ser fotos, ilustrações ou vídeos. Idealmente, as imagens devem ser do próprio negócio, pois isso passa mais credibilidade e autenticidade. Para apoio, pode-se utilizar bancos de imagem.
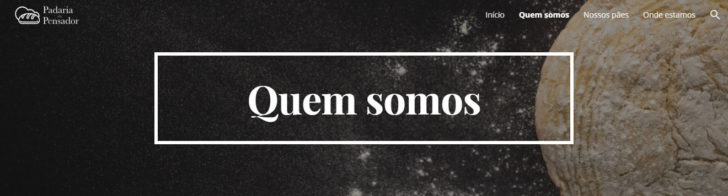
No tema que escolhi, cada página possui um cabeçalho semelhante ao da página inicial. Para criar consistência, mantive o conceito visual em todas as páginas. Todo cabeçalho possui uma imagem ao fundo e o título da página centralizado, conforme a imagem a seguir.
Dica: para cada imagem inserida, adicione um texto alternativo para ela. Dessa forma, os leitores de tela podem “ler” a imagem para os usuários com problemas em vê-las. Esse texto também aparece quando uma imagem não é corretamente carregada pelo navegador. Basta clicar na imagem para ver a opção de texto alternativo. Escreva uma descrição da imagem que está inserindo (ex: pão sobre uma mesa de cor escura). Além disso, você também pode inserir legenda nas imagens que desejar.
Criando seções com conteúdo
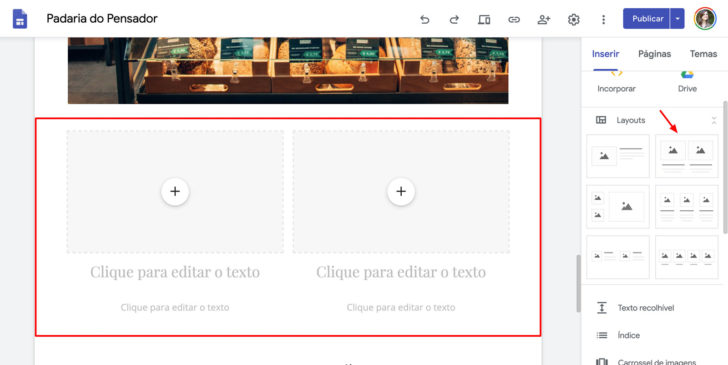
Abaixo do cabeçalho há um espaço em branco, onde o conteúdo deve ser inserido. Para facilitar a inserção do conteúdo, o Google Sites disponibiliza diversos layouts prontos para montagem da página. Basta escolher o layout desejado, clicar nele e editá-lo em seguida. Esta opção está disponível no menu direito do editor, na coluna “Inserir”.
Uma dica para montar uma página é usar títulos e intercalar textos e imagens. Dessa forma, o resultado fica mais interessante e menos monótono. Além de inserir seções (layouts), é possível também inserir imagens, caixas de texto, botões, divisores, carrossel de imagens, índices, entre outros. Abaixo está a página de exemplo que eu criei, usando alguns desses recursos.
Página de produtos e/ou serviços
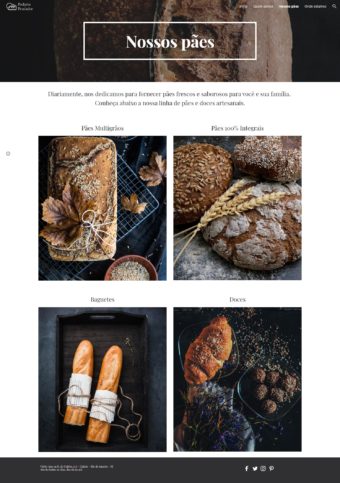
Todo site de negócio — seja ele uma empresa, um prestador de serviços ou um profissional autônomo — precisa ter uma área para apresentar os produtos ou serviços oferecidos. Minha recomendação é que crie uma página dedicada a isso, porém essa regra pode ser quebrada se considerar que não há informação suficiente que a justifique.
Para exemplificar, criei a página “Nossos pães” e inseri uma pequena vitrine com os tipos de pães oferecidos. Para isso, usei um dos layouts prontos da ferramenta. Essa página pode ser mais extensa, caso haja muitos produtos ou serviços, ou ainda, conter subpáginas.
Página de Contato
Uma informação que não pode faltar em nenhum site são os dados de contato. Afinal, o visitante precisa conseguir entrar em contato, caso fique interessado no seu negócio. Como sugestão, podemos criar uma página e também inserir essas informações no rodapé, como veremos adiante.
No site da minha padaria fictícia, criei uma página para compartilhar diversas formas de contato: o endereço da padaria, os telefones (incluindo Whatsapp), o mapa, o horário de funcionamento e um formulário de contato.
Basicamente, a página é composta de textos, um mapa e um formulário de contato. O texto você já sabe como inserir, então vamos ver como inserir um mapa e um formulário de contato.
Dica: se você tem um negócio local, vale a pena criar também uma página no Google Meu Negócio, para ser encontrado com mais facilidade nas pesquisas. Nesse artigo a gente explica o que é e como cadastrar sua empresa no Google Meu Negócio.
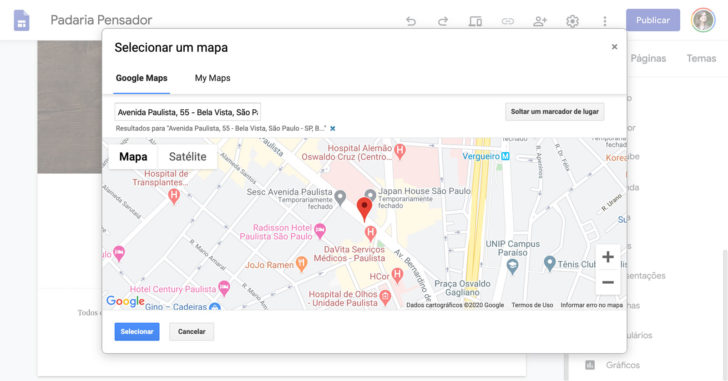
Inserindo um mapa
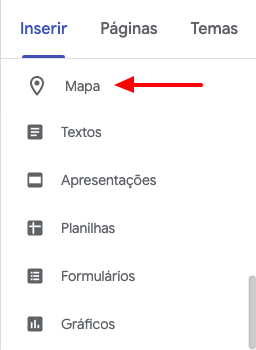
É muito fácil inserir um mapa no Google Sites. No menu lateral direito, basta acessar a seção “Inserir” e clicar em “Mapa”, como na imagem abaixo.

Com a janela de mapas aberta, insira o endereço desejado e clique no botão “Selecionar”. O mapa então é inserido no site e pode ser movido e redimensionado como desejar. O visual do mapa é o padrão do Google e não pode ser alterado.
Inserindo um formulário de contato
É comum inserir um formulário pelo qual os visitantes podem entrar em contato. A maneira mais simples que encontrei de fazer isso no Google Sites é através do recurso de formulários do próprio Google. Ele está disponível no menu lateral, na seção “Inserir”.
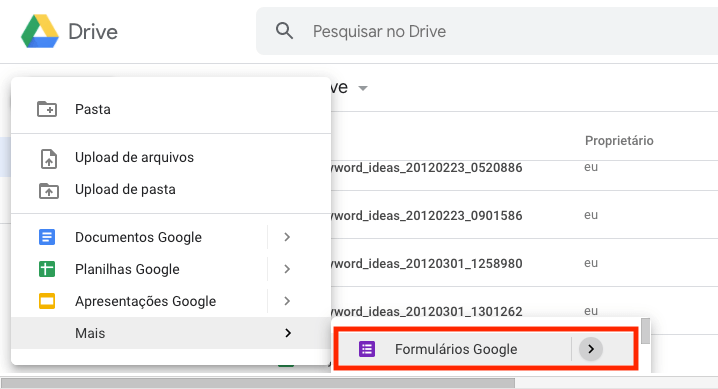
Antes de inserir um formulário no site, é preciso criá-lo. Para isso, entre no seu Drive (onde estão armazenados os arquivos da sua conta Google) e clique em Criar > Formulários Google, como ilustrado abaixo.
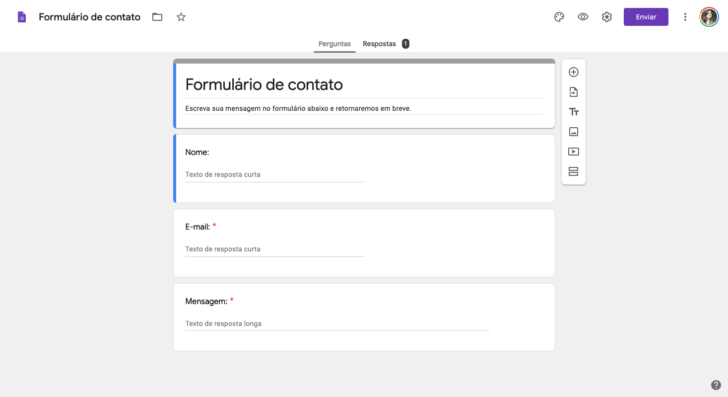
Com o editor de formulários aberto, insira os campos desejados e personalize o layout, dentro das poucas opções oferecidas. Ao concluir, salve o formulário.
Após este passo, o formulário fica disponível na ferramenta do Google Sites. Lembrando que a conta Google precisa ser a mesma ou ter acesso ao formulário criado. Ao inserir o formulário, ele pode ser redimensionado e movido na página, de modo que fique harmônico. Embora sua aparência não seja das melhores, com um jeitinho ele fica ok no site.
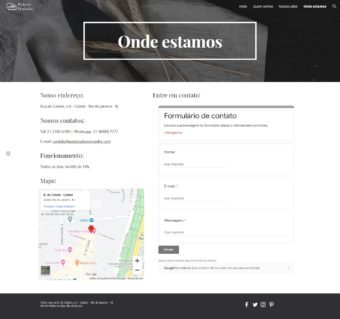
Veja abaixo o resultado final da página “Onde estamos” que eu criei para o site da padaria.
Rodapé do site
Outro recurso disponível aos usuários do Google Sites é a edição do rodapé. Sites maiores podem usar o rodapé para inserir um menu secundário, além do principal. Negócios locais podem repetir as informações de contato, para que fiquem acessíveis em todas as páginas. Enfim, são muitas as possibilidades de personalizar um rodapé.
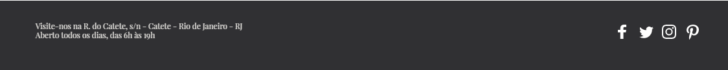
No exemplo da padaria, optei por inserir o endereço e o horário de atendimento e também os ícones das redes sociais, assim mantenho essas informações visíveis em todas as páginas.

Para editar o rodapé, basta clicar na área e inserir os elementos que desejar. Textos, imagens, ícones das redes sociais e códigos HTML são alguns exemplos de conteúdos que podem ser inseridos nesta área. Existe ainda a opção de ocultá-lo, caso não queira ter um rodapé (o que é incomum).
Inserindo as redes sociais no rodapé
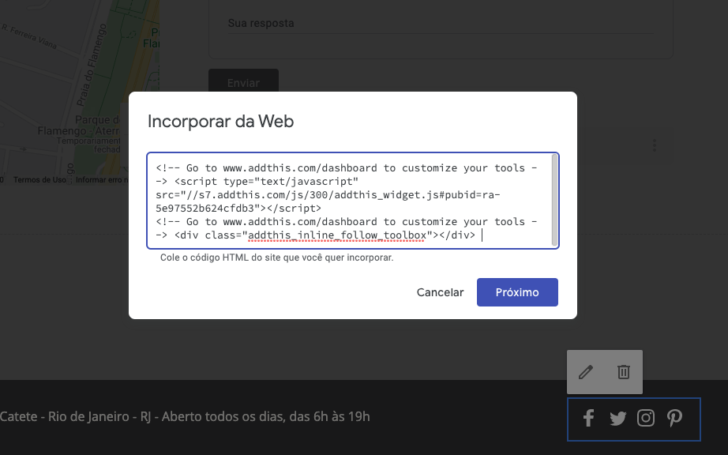
Para inserir os ícones das redes sociais no site é preciso clicar na opção “Incorporar” (na seção “Inserir”) e então colar um código HTML na janela. Se desejar, você pode utilizar a ferramenta gratuita AddThis para isso. Nela, a opção que utilizei foi a de “Follow Buttons”, que permite que os visitantes sigam as suas redes sociais. Todas as informações são inseridas no AddThis, que gera um código HTML para ser colado nessa janela (imagem abaixo).
Inserindo o pixel do Facebook
O Facebook recomenda que a inserção do pixel seja feita no cabeçalho do site, para que seja lido logo no início do carregamento da página. No entanto, não é possível fazer isso no Google Sites. A alternativa, neste caso, é inserir o pixel do Facebook no rodapé, através do recurso “Incorporar”, que mostrei acima. Esta página de ajuda do Facebook explica como fazer a instalação (ver opção “Adicionar manualmente o código do pixel ao site”).
Página inicial (Home)
Agora que temos as páginas internas prontas, podemos finalizar a construção da página inicial. O motivo pelo qual eu deixei ela por último é porque a home funciona como uma vitrine do site. É nela que destacamos o que há de mais importante.
Uma forma prática de garantir que os principais assuntos entrem na home é criar uma seção para cada página interna. E nela inserir as informações mais importantes, e também um botão ou link, permitindo que o visitante continue a navegação. Posteriormente você pode adicionar elementos exclusivos à home, para que ela fique ainda mais interessante.
Usando o site de exemplo, da padaria, a estrutura da home ficou assim:
- Cabeçalho (que fizemos no início do tutorial).
- Seção sobre a padaria (imagem, texto e botão para a página “Quem somos”).
- Seção com carrossel de imagens da padaria (opcionalmente, pode-se inserir links nas imagens para páginas internas).
- Faixa de texto convidando os usuários a visitar a padaria (com link para a página “Onde estamos”).
- Seção sobre os produtos (imagem, texto e link para a página “Nossos pães”).
- Seção de depoimento de clientes (texto em colunas).
- Rodapé (texto e ícones de redes sociais, como nas demais páginas).
Essa estrutura é apenas uma forma de organizar uma página inicial. Na verdade, as possibilidades de personalização são muitas. Aproveite que os conteúdos podem ser facilmente duplicados, arrastados e redimensionados para experimentar à vontade.
Veja como ficou abaixo o resultado da página inicial que criei para o nosso site fictício (clique na imagem para vê-la ampliada).
Outras configurações disponíveis ao criar um site grátis no Google Sites
Apesar de ser uma ferramenta simples, o Google Sites oferece muitos recursos. Como não cheguei a demonstrar todos no tutorial, cito abaixo alguns que também considero importantes:
- Inserção de vídeos do Youtube;
- Incorporação de documentos, apresentações, gráficos e planilhas do Google;
- Exibição de agenda;
- Inserção de índice, botões e texto recolhível;
- Configurações de compartilhamento do site; e
- Configuração do Google Analytics.
Dessa lista, gostaria de destacar dois recursos, que valem uma explicação detalhada.
Compartilhamento do site com outras pessoas
Ao criar um site no Google Sites, ele pode ser público para qualquer pessoa ou visível apenas para um ou mais usuários convidados. Embora normalmente os sites fiquem visíveis na internet, este nem sempre pode ser o caso. Uma empresa pode criar um site com suas políticas internas e permitir que apenas os colaboradores o acessem.
Também é possível usar este recurso para convidar outros usuários a colaborar com o site. Isso permite que você tenha a ajuda de outras pessoas na criação e atualização do seu site.
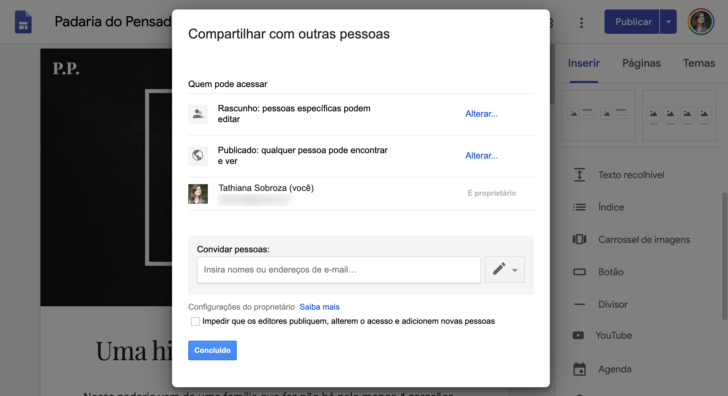
Para visualizar ou alterar o compartilhamento de um site, clique no ícone de compartilhamento, no menu superior do editor, ao lado do ícone de configurações. Com a janela aberta, selecione a opção de acesso desejada e clique no botão “Concluído”.
Análise com o Google Analytics
O Google Analytics é uma ferramenta gratuita que mostra as estatísticas de visita ao seu site. Com ela é possível saber quantos usuários visitaram o site, de onde acessaram, qual dispositivo utilizaram, entre muitas outras coisas. Recomendo que a utilize em seu site.
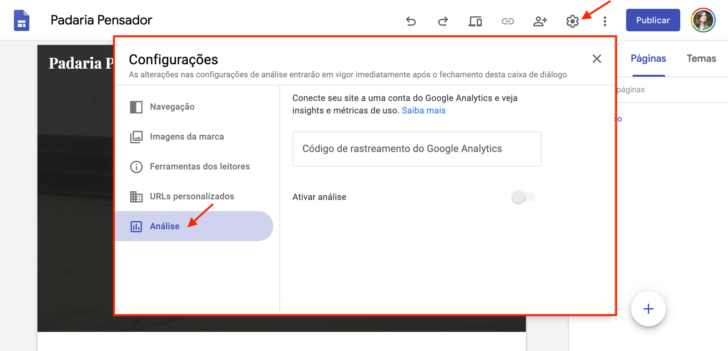
Habilitar essa ferramenta no Google Sites é bem fácil. Basta acessar a área de configurações, clicar na seção “Análise” e então inserir o código de rastreamento do Google Analytics, no campo correspondente. A imagem abaixo ilustra esse passo. Caso ainda não tenha uma conta do Google Analytics, veja como criá-la neste tutorial do Google.
7. Publique o site
Finalmente estamos com o site pronto para ser publicado na internet. Agora vem o passo final: clicar no botão “Publicar”! 🙂
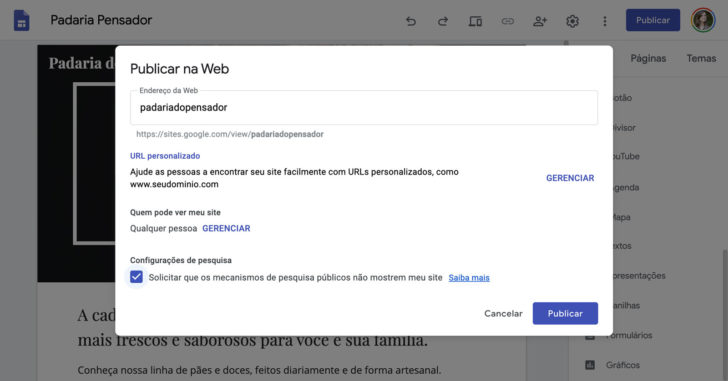
Neste momento, é hora de escolher um endereço para o seu site. Na versão com domínio gratuito, o endereço tem a seguinte estrutura: https://sites.google.com/view/ seguido do nome do seu site. No meu exemplo, seria https://sites.google.com/view/padariadopensador. Não é um endereço muito bonito, verdade? Mas é uma opção válida para quem quer criar um site grátis no Google Sites.
As demais configurações disponíveis antes da publicação são:
- URL personalizado – aqui é inserido seu domínio personalizado, caso o tenha (se for o seu caso, recomendo seguir as instruções que darei adiante).
- Quem pode ver meu site – defina aqui se o site deve ficar visível para qualquer pessoa ou restrinja a visibilidade apenas aos usuários convidados. Esta é a mesma opção de compartilhamento, que mencionei anteriormente.
- Configurações de pesquisa – deixe o campo desabilitado se quiser que os mecanismos de busca (ex: Google) mostrem o seu site nos resultados de pesquisa. Caso não queira que o site fique visível, marque essa opção (pode ser útil enquanto você ainda está criando o seu site). A qualquer momento você pode alterar essa opção.
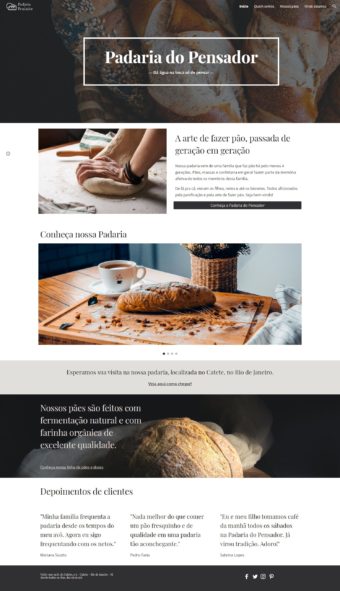
Com todas as configurações feitas, basta salvar e clicar em “Publicar”. Pronto, seu site finalmente está na internet. E o melhor, acessível em todos os dispositivos. Quer ver? Dá uma olhada em como ficou o site da nossa padaria. Se preferir, navegue no site! Ele tá publicado neste link. 🙂
Como criar um site com domínio próprio no Google Sites
Como comentei, o endereço padrão dos sites publicados pela ferramenta do Google não é nada prático. Além de longo, é difícil de memorizar e de divulgar em materiais impressos e digitais.
Para resolver esse problema é preciso usar um domínio personalizado, cuja estrutura é parecida com www.dominio.com. Além de ser mais interessante, é uma ótima maneira de dar um endereço profissional para o seu site.
Se você ainda não tem um domínio, pode registrar o seu em uma empresa especializada, por um valor de cerca de R$ 40 anuais. Há domínios ainda mais baratos, por menos de R$ 5, mas é preciso ficar atento ao valor de renovação. Nesse comparativo você conhece os melhores sites para comprar seu domínio.
Uma vez registrado o domínio, você já pode conectá-lo ao seu site. Para ajudá-lo nesse processo, siga nosso tutorial e configure seu domínio personalizado no Google Sites.
Vantagens e desvantagens ao criar um site grátis no Google Sites
Criar um site no Google Sites traz diversas vantagens e não é a toa que essa ferramenta tem tido sucesso entre muitos usuários. Por outro lado, O também possui diversas limitações, que podem inviabilizar alguns projetos online. Veja quais são as vantagens e desvantagens de usar o Google Sites:
Vantagens:
- É fácil de usar.
- É gratuito.
- Permite usar domínio personalizado (ex: site.com.br). É preciso registrar um domínio antes para usá-lo.
- Os temas são responsivos (se adaptam aos dispositivos dos usuários, como computadores e celulares).
- Possui o certificado de segurança SSL gratuito (https).
- Tem integração fácil com outras ferramentas do Google (ex: Google Analytics).
Desvantagens:
- Há uma quantidade reduzida de temas.
- Existe menor liberdade para editar a aparência e os elementos do site, em comparação com outras ferramentas.
- Os recursos são mais simples.
- Não permite inserir códigos no cabeçalho, apenas no rodapé (ex: Pixel do Facebook ou tags de verificação).
- O domínio personalizado funciona somente com o “www” (ex: site.com não funciona; apenas www.site.com).
- Não possui o recurso nativo de blog (é possível publicar artigos como páginas e fazer links internos, mas isso não o torna uma ferramenta de blog – para isso recomendo o Blogger).
- Não possui o recurso de loja virtual.
- O editor funciona apenas em desktops, ou seja, não é possível editar o site a partir de um celular.
- Possui uma integração limitada com ferramentas externas.
Afinal, o Google Sites é bom?
Em resumo, podemos dizer que o Google Sites é uma ótima ferramenta para criar um site simples e funcional (embora haja outros criadores de sites gratuitos também interessantes, dependendo das necessidades do site). Seja como for, para sites mais elaborados ou com funcionalidades específicas, o Google Sites deixa a desejar.
Caso precise de mais recursos ou flexibilidade, vale a pena considerar um criador de sites pago ou uma ferramenta como o WordPress. Conheça aqui os melhores criadores de sites ou veja como criar um site no WordPress.
Espero que tenha gostado deste tutorial e que ele te ajude a criar um site no Google Sites. Se tiver alguma dúvida ou quiser compartilhar sua opinião sobre a ferramenta, deixe um comentário! 🙂


































Boa Tarde! comprei meu domínio no Registro BR, com hospedagem na UolHost, fiz todas as modificações de DNS na Uol, porem meu site não está no ar. Consultei Google Search Console e dá a mensagem: O URL não está disponível para o Google. Não sei mais o que fazer, pode me ajudar por favor
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Darlene,
Existem vários métodos para verificar a propriedade de um site no Google Search Console. A lista completa está descrita nesta página de ajuda.
Se puder explicar um pouco melhor o que está tentando fazer e a dificuldade que está encontrando, posso tentar ajudar. Se puder, informe também o domínio que está tentando configurar.
Fico à disposição para ajudar!
Abraços.
Tentei publicar meu site do google site, fiz verificação de propriedade e está OK, fiz a mudança CNAME (no Uol Host) foi propagada, esperei 48 horas conforme diz no google site, porem não esta no ar então procurei o motivo no Google Search e a mensagem foi: O URL não está disponível para o Google a indexação tb não é possível. Quando acesso o www.conectaprint.com.br a mensagem é : erro 404 O URL solicitado não foi encontrado neste servidor.
O meu site desconfigura na versão para celular, mas não consigo editar esta versão apenas para desktop. É possível não apenas visualizar como fica no celular, mas editar a configuração para visualização em celulares?
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Adriana,
Infelizmente, não é possível editar o layout de uma versão específica de dispositivo. O Google Sites é responsivo por padrão, ou seja, o conteúdo da página se adapta aos diferentes tamanhos de tela dos dispositivos.
Como sugestão, sugiro que você tente alterar o tema do site e ver se o problema persiste.
Outra sugestão é tentar identificar se o site está sendo desconfigurado por um elemento específico presente na página (como um vídeo incorporado, por exemplo) e tentar remover ou alterar o mesmo.
Espero ter ajudado.
Boa tarde gostaria de saber se terei de pagar ao criar um DNS com o site google sites.
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Ana!
Se você desejar usar um domínio personalizado no seu Google Sites, a única despesa envolvida é o registro do domínio em si, que é cobrado anualmente e pode variar de preço de acordo com a terminação e com a empresa onde o mesmo for registrado. Configurações de DNS não são cobradas em nenhum caso.
Se desejar saber mais sobre o registro de domínios, recomendo a leitura do artigo como registrar um domínio.
Abraços!
Tathi, desejo que esteja bem.
Gostaria de deixar registro o quanto seu conteúdo me ajudou com a criação de um site. Eu estava editando um modelo pronto, mas depois que li o seu conteúdo e segui suas dicas, o site ficou maravilhoso. Super obrigada viu.
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada pela mensagem, Dayana! Obrigada também pelo seu tempo em deixar uma mensagem para mim. 🙂
Fico muuuito feliz em saber que o conteúdo foi útil pra você!
Sucesso com o site e qualquer coisa tô por aqui.
Tem a possibilidade de inserir um domínio .com.br?
Já tenho o domínio e gostaria de fazer um site com esse domínio já conhecido.
Cofundadora - Tudo Sobre Hospedagem de Sites
Sim, Sergio! O Google Sites permite domínios com diferentes extensões, incluindo o .com.br. 🙂
Olá Tathiana! achei muito bom sei artigo, tirou algumas duvidas que eu tinha em relação a publicação, eu já tenho 4 sites feito pelo Sites do Goolge, nao sou programador, mais o site e muito didático para criar site, mais gostaria de saber como faço para colocar login no meu site?
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Joziel!
Obrigada pelo comentário. 🙂
Para restringir o acesso ao Google Sites exigindo login, o caminho é o seguinte:
Na área de edição do site, clique no ícone de compartilhar (ao lado do ícone de configurações) e altere a opção “Site publicado” para “Restrito“. Depois, é só inserir o e-mail das pessoas para as quais você quer dar acesso ao site no campo “Adicione pessoas e grupos“. Ao final, clique no botão “Concluído“.
Após fazer a mudança, as pessoas que você adicionar devem estar logadas com a conta Google que você informou ao conceder o acesso para poderem acessar o site.
Espero ter ajudado!
Eu fiz meu site e publiquei com a ajuda dos artigos deste site, mas eu acabei excluindo do meu Drive e limpando a lixeira. Pedi ajuda ao suporte do Google e consegui recuperar o arquivo. Fiz a publicação novamente, mas não consigo acessar nem buscando o site no Google, nem escrevendo o endereço do site na barra de acesso. Como posso resolver este problema?
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Marise! Preciso de mais informações para entender o problema, mas para começar, vamos fazer uma tentativa. Abra o Google Sites e clique no seu site para editá-lo. Na tela de edição, ao lado direito superior da tela, existe um botão “Publicar”. Na seta ao lado do botão há a opção “ver site publicado”. Clique e veja se o seu site abre ou não. Talvez identifique o problema por aí. Se o problema persistir, me envie informações mais específicas para que eu possa te ajudar. 🙂
Boa tarde.
Estou com o mesmo problema da Marise
Cofundadora - Tudo Sobre Hospedagem de Sites
Boa tarde, Jaquenilde. Por favor, siga as orientações que eu dei para a Marise. Se o problema persistir, me envie mais informações, que eu vejo se consigo te ajudar. 🙂
Tathiana, queria muito te agradecer por publicar esse passo-a-passo. Foi graças a ele que consegui criar meu site.
A única coisa q não consegui foi fazer com que ao clicar no email de contato, abrisse uma janela. Você tem alguma dica?
Abração!
Cofundadora - Tudo Sobre Hospedagem de Sites
Sibele,
Que alegria ler o seu comentário. Obrigada! 🙂
Quanto à sua dúvida, vamos ver se consigo te ajudar. Ao inserir um endereço de e-mail no site, o Google Sites automaticamente inclui esse link, que ao ser clicado abre uma nova janela de composição de e-mail. A janela aberta será da ferramenta de email que o usuário utilizar. No meu teste, abriu uma janela do Gmail, que é a ferramenta que eu uso, por exemplo. Caso queira verificar, pouse o mouse no endereço de e-mail e veja se há um link que começa com “mailto:” (no meu exemplo o link é “mailto:contato@padariadopensador.com”). Ainda, se o link não aparecer automaticamente, você pode criar um link manualmente, usando este formato que eu citei: “mailto:” + o endereço do seu email.
Também recomendo que tenha um formulário de contato no site, pois alguns usuários preferem esta opção.
Um grande abraço e sucesso com o novo site!
Bom dia,
Sou mais um dos fans desse artigo. Parabéns pela clareza e objetividade! Gostaria de deixar uma pergunta. Gostaria de saber se essas ferramentas gratuitas do Google (seja o site ou o blog do Blogger) possibilitariam anunciar no Google Shopping? Se não for através delas, as alternativas pagas de site ou loja teriam um custo significativo, certo? Além disso, tenho uma loja (com domínio próprio) em e-commerce de artesanato (Elo7). Será que essa segunda alternativa também me possibilitaria o acesso aos anúncios no Google Shopping? Desde já agradeço.
Cofundadora - Tudo Sobre Hospedagem de Sites
Bom dia, Sebastião. Obrigada pelo comentário gentil!
Apesar do Google Sites e do Blogger permitirem o uso de domínio próprio, eles não são recomendados para lojas virtuais. Até existem tutoriais na internet para montar uma loja virtual nessas ferramentas, mas elas deixam a desejar em termos de recursos, como controle de estoque, login do cliente, integrações com meios de pagamento etc. Digo isso, pois estou entendendo que pretende vender os produtos no seu site.
As alternativas seriam as ferramentas de criação de lojas virtuais, que possuem planos e preços para lojas de todos os tamanhos. A grande maioria já possui integração com o Google Shopping, facilitando essa configuração. Veja aqui nosso levantamento com as melhores opções de loja virtual.
Já a Elo7, não sei informar se oferece essa possibilidade, mas pelo que vi, me pareceu que não. De qualquer modo, você pode procurar essa informação no seu painel de gerenciamento ou se certificar com o suporte deles. Boa sorte!
Bom dia Tathiana,
Obrigado pela atenção. Me ajudou bastante.
Olá, Tathiana! …Parabéns, pelo ótimo artigo!
Gostaria de saber se, na versão de domínio gratuito, os endereços extensos gerados pelo Google Sites podem ser encurtados, e usados, por exemplo, no Bitly.
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada, Denilson!
Sim, você pode encurtar qualquer URL de página criada no Google Sites, em serviços como o Bitly, mesmo usando um endereço gratuito.
olá estou com dificuldade de fazer o meu próprio site
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Maria Marcia. Sinto muito que esteja com dificuldade. Outra possibilidade seria você pedir ajuda a alguma pessoa conhecida ou contratar um profissional para criar o site para você. Digo isso porque o Google Sites é uma das ferramentas mais simples para se criar um site. Caso queira criar por conta própria, dê uma olhada nesta lista com outros criadores de sites, vários deles possuem plano gratuito. Boa sorte!
Achei ainda muito difícil tem de ser uma coisa mais prática pois pressupõe que a pessoa seja detentora de um saber tecnológico update, tem de ser básico mesmo e simples mesmo se cada passo você tiver que dar essa volta toda.
Tem der simples no teor da palavra
Em treis passos.
Introdução
Corpo
Conclusão
Nesse meio tempo
divida em 1 à 3 ações só.
Esse monte de passos complica tudo.
Monte isso visando quem nunca mesmo teve contato ou pouco contato, a medida que aprender irá se desprendendo do pro mais difícil.
Faça um site
Com cabeçalho, substituição de imagem, 1 ou 2 páginas já com imagens simples só substituir e finalize a pessoa coloca finalidade do site.
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Maurício!
Realmente, para as pessoas que estão dando os primeiros passos na internet este tutorial pode ser um pouco difícil. Minha tentativa foi mostrar um pouco mais os recursos do Google Sites, para quem quer fazer um site mais completo. De qualquer modo, te agradeço pela sugestão. Levarei isso em consideração em uma futura atualização ou na escrita de um novo artigo. 🙂
Parabéns pelas informações, mostra muitas opções a respeito do google site, e acredito que posso contribuir na parte sobre desvantagens, já que pesquisei no youtube e existem aulas que ensinam:
.
– Colocar pixel do facebook em google site.
– Criar artigos e página de blog.
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Eder! Muito obrigada pelo seu comentário.
Considerei as suas colocações e complementei o artigo com informações sobre o pixel do Facebook e a questão do blog.
Realmente o pixel do Facebook pode ser inserido no rodapé, que é como as pessoas costumam fazer. A desvantagem que citei é que não é possível inseri-lo no cabeçalho, o que é recomendado pelo Facebook. De qualquer forma, funciona no rodapé e não chega a ser um problema em sites pequenos, por isso achei válido explicar. Obrigada por levantar esse ponto!
Quanto ao blog, o que é possível fazer é criar uma página principal (que seria a página inicial do blog) e subpáginas (que seriam os artigos) e fazer o link entre eles, de modo que o usuário possa navegar. Isso pode funcionar para pouco conteúdo. No entanto, faltam recursos nativos de um blog, como categorias e tags, entre outras coisas, que ajudam na organização do conteúdo e na navegação, principalmente quando há uma grande quantidade de posts. Em casos como este, minha recomendação é que o usuário utilize o Blogger ou o WordPress.
É isso, obrigada pela contribuição! 🙂
Obrigado pelo curso gratuito , falar um pouco sobre , URL , porque nem todos tem. , gostaria que você me respondese uma pergunta : Nao tenho URL , nao tenho domínio se criar meu site pessoal no Google ele estará ativo para concluir cadastros .? Desde já agradeço a atenção. Muito obrigado tenha um bom dia.
Ass: Maria Inês de Oliveira Santos.
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Maria Inês,
O Google Sites por si só não possui a funcionalidade de cadastro. No entanto, você pode uma plataforma de terceiros e usá-la no seu Google Sites através do botão “Incorporar”, que permite a inserção de códigos (ex.: HTML) em qualquer local do site. Plataformas de marketing como o MailChimp permitem a criação de formulários de cadastro que podem ser incorporadas em sites externos, como o Google Sites.
Vale mencionar que não é necessário possuir um domínio personalizado para usar tal funcionalidade, ou seja, você pode criar o seu site usando o domínio padrão do Google Sites e ainda assim poderá incorporar formulários de cadastro no seu site.
Espero ter ajudado!
Abraços.
Ola, obrigado pelo conteúdo. Eu gostaria de saber se minha página feita no Google site podem ser encontradas via Google search usando palavras chave? Ou para isso eu precisaria hospedar a pagina numa outro dominio??
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Raphael!
Sim, sua página criada no Google Sites pode ser encontrada nas pesquisas do Google para palavras-chave relacionadas ao seu conteúdo. No entanto, é preciso levar em conta que a posição na qual o seu site aparecerá em uma determinada busca dependerá de uma série de fatores. Um deles é a concorrência com outros sites, que também estão tentando aparecer para o mesmo tipo de pesquisa. Sendo assim, os sites considerados mais relevantes e que oferecem a melhor experiência ao usuário tendem a ter uma visibilidade maior. Outra questão que deve ser considerada é a palavra-chave propriamente dita. Se pouco concorrida (ex: nome do seu negócio), há mais chances de o seu site ficar bem posicionado. Por outro lado, é mais difícil se posicionar entre os primeiros para uma palavra genérica ou abrangente.
Quanto ao domínio, usar um domínio personalizado no Google Sites é uma prática recomendada. Tanto para posicionamento, quanto para a imagem profissional do seu site. Se tiver interesse, temos este tutorial sobre como configurar um domínio personalizado no Google Sites.
Olá,
O site do google grátis, parece que são apenas para assuntos fixos. Como o seu exemplo. No meu caso, gostaria de publicar artigos com diversos assuntos, mas notei que não existe essa possibilidade. Estrou certa?
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi Priscila,
Me parece que você está procurando uma plataforma mais parecida com um blog. Apesar do nome “blog” dar uma ideia de algo pessoal, ele pode ser usado de maneira profissional e possui o recurso nativo de publicação e organização de artigos (e outros conteúdos). Para isso, recomendo o Blogger e o WordPress como soluções, sendo a primeira totalmente gratuita e a segunda com versões gratuita e paga. Neste artigo eu explico as diferenças entre elas, caso queira saber mais: https://tudosobrehospedagemdesites.com.br/blogger-ou-wordpress/. Qualquer outra dúvida, basta retornar.
Muito bom o artigo,parabéns….Gostaria de saber como inserir arquivo de aúdio no site…
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada, João!
O Google Sites é um limitado e no momento não permite fazer upload de arquivos de áudio. Porém, existem algumas alternativas que talvez te atendam. Por exemplo, as playlists do Spotify e do Soundcloud podem ser inseridas no site usando o recurso “Incorporar” (opção “Incorporar código”). Esse código você consegue nas plataformas de música (normalmente em “compartilhar” ou “incorporar”). Uma vez publicado, os visitantes conseguem ouvir o áudio diretamente do seu site, o que pode incluir músicas, podcasts e outros. Além disso, o visual do player é bem legal.
Já o Youtube Music permite apenas compartilhar pela URL (não encontrei a opção mais completa, que é a de incorporar código). O player também é exibido, mas ao clicar, ele abre o Youtube Music em uma nova aba.
Enfim, considerando as limitações, esta pode ser uma opção viável. Espero que sirva para você!
Tanto tempo procurando aprender sobre marketing digital, encontrei esse conteúdo vai ajudar imensamente direcionar meu projeto com mas clareza que eu possa ter sucesso. Muito obrigada
Cofundadora - Tudo Sobre Hospedagem de Sites
Que bom, Maria José! Obrigada. 🙂
Que bom que encontrei você, super conteúdo, bem explicado, sempre com o cuidado em não deixar nada de fora, amei as dicas de paginas e sites. Que Deus te abençoe grandemente.
Cofundadora - Tudo Sobre Hospedagem de Sites
Que bom que você gostou, Tacilio. Fico muito feliz com o seu feedback e desejo sucesso para o seu projeto online! 🙂
Boa tarde.
Criei um site pelo Google, configurei ele todo para vendas.
Na hora de configurar as camisetas por tamanho P/M/G/GG não consegui achar nenhuma opção. Poderia me dar uma ideia ou como fazer para colocar?
Segue meu site
https://www.cardosopresentes.com/
Cofundadora - Tudo Sobre Hospedagem de Sites
Boa tarde, Cardoso!
O Google Sites não é a plataforma mais indicada, pois não oferece recursos para lojas virtuais (como esse que procura). Fiquei surpresa como conseguiu implementar tantas coisas. Bem legal!
Uma alternativa, seguindo o que já tem no site, seria cadastrar individualmente cada produto e seu tamanho. Vai ficar um pouco repetitivo, mas é uma forma de resolver.
Outro caminho seria você testar uma plataforma de loja virtual. Aqui nesta página nós listamos as mais conhecidas, inclusive as que possuem versão grátis.
Tathiana,como faco para entrar em contato com você,por gentileza?
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Luciana! Você pode entrar em contato comigo pelo mail contato@tudosobrehospedagemdesites.com.br. 🙂
Gostaria de parabenizar a Tathiana pela matéria, ajudou bastante, gostei muito!
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Alexandre!
Muito obrigada pelo comentário tão gentil. Fiquei muito feliz em saber que o artigo foi útil pra você. 😀
Que aula MARAVILHOSA !!! Após quase 5 meses apanhando em curso de Marketing Digital, encontrar este TESOURO foi demais. Realmente estou muito grata. Sério, já estava quase depressiva por não conseguir adiante e eu posso dizer que era analfabeta digital, hoje aprendendo um pouco aqui e alí, e com esta MARAVILHA que acabo de encontrar, estarei com meu site pronto em breve. Sem palavras para agradecer !!! Obrigada Tathiana
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada, Marcia!
Sua mensagem enche meu coração de alegria. Não há presente melhor do que saber que pude ajudar de alguma forma. 😀
Muito sucesso com o seu site.
É possível criar espaços para venda de anúncios, caso eu queira fazer um site de notícias e vende espaços publicitários?
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Sidcley!
O Google Sites não é uma ferramenta adequada para criar um site de notícias e vender espaços publicitários. A plataforma mais indicada neste caso seria o WordPress, mas esta é uma solução paga. Para saber mais, recomendo este tutorial sobre como criar um blog no WordPress. Já entre as ferramentas gratuitas, o Blogger seria mais adequado para o que precisa. Apesar de possuir algumas limitações, permite usar domínio próprio, publicar notícias e tem integração fácil com ferramentas de monetização com anúncios, como o Google Adsense. Se desejar saber mais, você pode conferir nossas matérias sobre o Blogger.
Olá!
Muito bom o seu site e desde já agradeço pelas claras informações.
Lendo o seu texto, descobri o Blogger. Pretendo criar um, em substituição às redes sociais, que não gosto porque tem excesso de informações, cansa a minha vista e me deixa estressada. O que você acha? Dá para ter o mesmo alcance? Escrevo e quero postar meus livros ali. Já vi que tem a opção de colocar arquivo (só que não quero que eles baixem, é apenas para ler no blog) e comentários.
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Eloisa. Obrigada!
Ter um blog é uma das estratégias para ampliar o alcance de uma marca ou negócio, assim como as redes sociais. Sobre afirmar se têm o mesmo alcance, depende muito do blog e do perfil na redes sociais. São estratégias diferentes e complementares, e por isso, frequentemente usadas em conjunto. Sendo assim, penso que uma não substitui a outra, mas sim, é possível ter sucesso apenas com um blog, mesmo com pouca presença nas redes sociais. Uma forma de buscar isso é usando as táticas de SEO, para que seu blog tenha maior visibilidade nos mecanismos de pesquisa. E claro, com um blog publicado pode ficar mais fácil divulgar seu conteúdo nas redes sociais, se desejar. 🙂
Obrigada e Deus te abençoe!
Muito bem explicado! Eu gostaria de saber se vc também faz os sites, blogs, nos conectando corretamente a web? Estou precisando de ajuda profissional urgente.
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Mercedes. Obrigada!
Adoraria poder ajudar, mas infelizmente não faço esse tipo de trabalho atualmente. Caso queira encontrar um especialista, um caminho é usar um site como o Fiverr, em que você consegue buscar profissionais por especialidade, ler avaliações dos clientes, pesquisar preços e prazos, entre outras coisas. Já se for algo mais simples, basta retornar e eu farei o possível para ajudá-la. 🙂
Eu quero trabalhar e vender mais
Cofundadora - Tudo Sobre Hospedagem de Sites
Legal, Isabella!
A internet pode ser um caminho interessante para isso. 🙂
Excelente plataforma. Porém, enfrentar o doloroso Search Console.
Conteúdo excelente!
Obrigada pelo seu tempo, conhecimento e por compartilhar.
Sucesso!!
Cofundadora - Tudo Sobre Hospedagem de Sites
Muito obrigada, Marcia! 😀
eu não consegui deixar os ícones das redes sociais no rodapé igual ao seu. Mas enfim, curti muito o conteúdo, já sabia mexer no google sites e mesmo assim segui seu passo a passo só pra me certificar de que não estava esquecendo nada! Parabéns pelo conteúdo!
Cofundadora - Tudo Sobre Hospedagem de Sites
Colocar os ícones das redes no rodapé é meio chatinho mesmo. Esse é um ponto que o Google Sites poderia melhorar.
Mas que bom que curtiu o tutorial e que o passo a passo deu certo com o que já havia feito. 😀
Obrigada pelo feedback e sucesso com o site!
Olá Tathiana.
Veja o que está ocorrendo comigo: a minha propriedade já foi verificada pelo google, já entrei com os parâmetros de configuração do DNS (tanto txt como CNAME).
Ainda assim não habilita o “ATRIBUIR” para que eu possa vincular o meu domínio (adquirido junto ao Registro.Br) ao site criado no Google Sites.
Chequei no DNS CHECKER” e tudo está ok para os parâmetros (TXT e CNAME).
Há uma explicação para que eu não consiga atribuir a minha URL?
Grato pela orientação.
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Cláudio,
Pelas informações que enviou sobre o seu domínio por e-mail, vejo que falta a inserção da entrada CNAME com o valor
wwwapontando paraghs.googlehosted.com. Verifiquei que a entrada CNAME que informou via captura de tela no e-mail é apenas um método alternativo de verificação de propriedade. Portanto, para que o site possa ser acessado no domínio desejado (www.seudominio.org.br), é necessário inserir a entrada CNAME mencionada.Depois da verificação de propriedade, no painel do Google Sites, o domínio vai aparecer listado na tela “URLs personalizados” e você precisa apenas publicar o site no botão correspondente.
Abraços.
Bom dia Fernanda. Tudo bem?
Usei seu tutorial para criar o site no google sites. Me ajudou. Apesar sentir dificuldade de localizar algumas opções. Não achei a interface amigável.
Meu problema: com dificuldade gerei o link, porém quem recebeu o link não consegue abrir os arquivos que eu coloquei nas páginas
Já fiz de tudo, fui em compartilhar, deixei a opção publico marcada, mas…
Testei com meu smartphone e a mensagem é que não tenho permissão para acessar e que devo pedir permissão
No celular do meu marido a mensagem é que o arquivo não é compatível
Me senti frustrada depois de tanto tempo gasto
Queria saber exatamente como gerar o link? Esse link muda?
Toda vez que for compartilhar preciso gerar um link novo? O link que a pessoa já tinha não vai acessar o site ou vai acessar sem ver alguma alteração que tenha sido feita?
E como faço para que todos que receberem o link possam ver os arquivos que coloquei nas paginas do site?
Agradeço se puder ajudar!
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Neusa!
O compartilhamento pode ser feito tanto para o site publicado quanto para o rascunho. Pelo que relatou, existe alguma configuração de compartilhamento que está causando esse problema. Tente adicionar um e-mail de usuário (essa opção fica logo acima do link) e veja se esse usuário consegue abrir o site. Eu testei aqui e funcionou direitinho. Outro ponto é se certificar de que está com as opções de compartilhamento e visibilidade corretas, porque algumas têm conflito com outras. Por exemplo, ao permitir que qualquer pessoa acesse o site pelo link, automaticamente o site publicado se torna “Público”. Eu sei que é um pouco confuso, mas talvez consiga solucionar dessa forma. Qualquer outra dúvida, basta retornar.
Fiz o que vc me orientou, cadastrei meu e-mail pessoal mas não consegui resolver, infelizmente
Gostaria que todos que acessassem a página pudessem visualizar os documentos, sem precisar cadastrar
Deve haver mais algum problema.
Desafiador
Mesmo assim, obrigada
Cofundadora - Tudo Sobre Hospedagem de Sites
Neusa, vou tentar ajudá-la, mas antes preciso esclarecer mais algumas dúvidas.
O seu site está publicado ou ainda está em rascunho?
Se está publicado, está com visibilidade “Pública” ou “Restrita”? Ainda sobre isso, você gostaria que seu site ficasse disponível ao público ou somente para as pessoas que convidou?
Outra dúvida, quando adicionou seu e-mail no compartilhamento, recebeu um e-mail com um link de acesso? Se sim, ao clicar, conseguiu acessar? Se não, que mensagem recebeu?
Excelente tutorial, muito obrigada!!!
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada, Letícia! 😀
Boa Tarde. Por Favor Não Tem Comentários Exemplos A Pessoa Comentar Ou Você No Que Eu Fiz Não Dava Obrigada.
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá, Wesley!
O novo Google Sites infelizmente não possui o recurso de comentários. A versão antiga (Clássica) tinha essa opção, mas ela foi descontinuada. Caso queira ver outras diferenças entre as versões, elas estão disponíveis nesta página do Google: https://support.google.com/sites/answer/7176163.
Sou Engenheiro de Software e Web Designer e estava pensando em criar esse conteúdo na internet porque não encontrei muito material fácil de entender pra quem nunca criou um site e precisa de algo rápido e sem custo. Mas depois que ví esse seu trabalho, desisti de fazer. Nunca faria de uma forma tão clara como você fez. Parabéns pelo excelente trabalho colega!!
!!!! Continue produzindo excelente contéudo como esse!!!
Cofundadora - Tudo Sobre Hospedagem de Sites
Seu comentário me deixou muito feliz, Leandro. Muito obrigada pelo feedback! 🙂
Poxa, Tathiana, que trabalho fantástico você fez! Valeu muito os dias que você levou até concluir esse tutorial. Eu nunca li algo tão claro, elucidativo, compreensível e bom de ler. Seu passo a passo foi incrível e muito estimulante. Parabéns e muito obrigado por essa entrega incrível. Estou no propósito de iniciar um pequeno negócio, com grana curta e esse tipo de ajuda é uma maneira muito positiva e especial de contribuir com pessoas que necessitam de apoio, orientação, um guia de como dar os primeiros passos no meio virtual. Muito obrigado e muita luz no seu caminho.
Cofundadora - Tudo Sobre Hospedagem de Sites
Muito obrigada por esse comentário tão gentil, José! 🙂
Receber esse retorno faz qualquer esforço valer a pena e nos incentiva a continuar e dar sempre o nosso melhor.
Fico imensamente feliz em saber que consegui ajudá-lo e desejo que seu negócio te traga muitas alegrias e boas experiências!
Quero saber como é que faz um site do meu do meu canal . Como é que a gente faz parece que precisa pagar eu queria fazer no meu E aí gente 🤔😱
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi Michelzinha, você está no artigo certo! 🙂
É só consultar o passo a passo do tutorial, adaptando as dicas para o que deseja no site do seu canal. O Google Sites é gratuito e o único custo é o domínio, caso queira ter um endereço próprio (ex: www.meucanal.com).
Boa sorte!
Parabéns pelas explicações. Ótima didática.
Muito Obrigado.
Cofundadora - Tudo Sobre Hospedagem de Sites
Fico feliz em saber que gostou, Ferdinando! Muito obrigada.
Excelente artigo, conteúdo simples e claro.
Obrigada
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada, Adriana! Fico feliz que tenha gostado.
Por que aparece esse erro ao adicionar mais sub páginas?
“não foi possível salvar suas alterações. Copie as edições recentes e atualize”
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Fabiano!
Acredito que possa ser uma falha temporária de atualização do Google Sites, daí a recomendação para copiar as mudanças e atualizar a ferramenta.
Bom dia!
Consigo vender por ele ?
Cofundadora - Tudo Sobre Hospedagem de Sites
Bom dia, Keyla!
Talvez consiga realizar algum tipo de venda (ex: com link de pagamento), mas a realização/conclusão da venda precisaria ser feita em uma ferramenta externa. O Google Sites não possui recursos de venda online, ou seja, não tem carrinho de compras, integração com meios de pagamento e outras funcionalidades necessárias. Caso queira construir uma loja online gratuita, recomendo a Loja Integrada. Caso queira gerar receita indicando cursos (ex: Hotmart), aí o Google Sites (ou outro criador de sites gratuito) pode ser suficiente, pois a venda não é feita dentro do seu site. 🙂
Tathiana, gostaria de agradecer profundamente por ter feito esse material, pois foi o único que sanou minhas dúvidas e que eu pude fazer funcionar da forma que eu queria com o pouco conhecimento que tenho.
Já havia dedicado muitas horas vendo vídeos e lendo os supports do próprio Google, mas somente este artigo foi claro e direto e me ajudou de fato.
OBRIGADO!
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada pelo comentário, Gabriel!
Fico muito feliz em saber que o artigo foi útil pra você. 🙂
Fiz todos os processos, criei oi site e está muito bom. Mas infelizmente não consigo subir na rede com o meu domínio personalizado do GoDaddy…
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Daniel,
Certifique-se de que você seguiu todos os passos necessários para configurar um domínio personalizado no Google Sites. Se estiver encontrando alguma dificuldade pontual, explique seu problema um pouco mais e tentaremos ajudá-lo.
Abraços.
Bom dia Tathiana !
Excelente artigo!
Gostaria de saber se posso anexa o pixel do Facebook no site do Google, e se sim como fazer?
Desde já agradeço a atenção.
Cofundadora - Tudo Sobre Hospedagem de Sites
Bom dia, Francisco. Obrigada!
Sim, é possível fazer isso, mas de uma forma alternativa ao modo recomendado pelo Facebook. O Facebook recomenda neste artigo que o código seja inserido manualmente no cabeçalho do site, dentro da tag <head>. No entanto, o Google Sites não permite edição do cabeçalho. A alternativa, neste caso, é inserir o código do Facebook no rodapé do site, usando o recurso “incorporar” (que fica na aba “inserir” da ferramenta). Ao inserir o código na página, ele irá aparecer grande, mas basta redimensionar e colocar em um cantinho que não prejudique o visual do site. Enfim, o método não é o ideal, mas pode valer a pena testar, já que você usa o Google Sites. Espero ter ajudado!
Boas explicações! Como criar um site. Preciso agora seguir passos para criar um.
Cofundadora - Tudo Sobre Hospedagem de Sites
Verdade, Cacilda! Agora é preciso colocar a mão na massa. 🙂
Oi Thatiana, parabéns pela publicação.
Me aventurei criando um site e gostei bastante do Google Sites, realmente é muito fácil.
Mas agora que publiquei não consigo acessar o link pelo celular. Vi que você mencionou que não consigo editar, mas para navegar, tem alguma configuração especial que eu tenha que fazer?
Obrigada pelas contribuições feitas em sua postagem.
Um abraço!
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Patricia!
Obrigada e que bom saber que gostou do Google Sites. Sobre a sua pergunta, pode ser que esteja com a visibilidade do site restrita. Para verificar isso, entre no editor e acesse a área de compartilhamento (ícone com o boneco e o sinal +). Lá tem uma seção “Links” e um link “Alterar”. Clique em “Alterar” e verifique se o item “Site publicado” está como “Público” ou “Restrito”. Para que possa ser acessado por qualquer pessoa, é preciso que esteja como “Público”.
Caso não seja esse o problema, recomendo que verifique se o endereço está certinho no celular (já que o endereço gratuito é um pouco longo). Se o problema persistir, por favor me informe qual erro aparece quando você tenta acessar pelo celular, assim eu posso investigar melhor.
Ah, e se der certo, me avise também, por favor? Ficaremos gratos (eu e os leitores). 🙂
Um abraço!
Olá, Tathiana. Seu trabalho é excelente, parabéns pelo site e conteúdo que compartilha com os leitores. Gostaria de tirar uma dúvida, quero criar um site/blog que fala sobre alimentação, no qual eu postaria conteúdos informativos em que as pessoas pudessem interagir com comentários. Além disso, quero ter a opção de monetização através de anúncios do google e assinaturas para conteúdos exclusivos. É possível ter tudo isso criando um site pelo Google Sites?
Cofundadora - Tudo Sobre Hospedagem de Sites
Olá! Muito obrigada pelo feedback. 🙂
Infelizmente esses recursos não estão disponíveis no Google Sites. Neste caso, recomendo o Blogger (como solução 100% gratuita) ou, idealmente, o WordPress instalado (como solução profissional). Não recomendo o WordPress.com porque ele não permite usar o Google Adsense.
Caso tenha interesse, temos este tutorial sobre como criar um site no WordPress: https://tudosobrehospedagemdesites.com.br/como-criar-um-site-wordpress/.
Boa sorte e sucesso!
Olá! Fiz tudo certinho, só que quando vou publicar no Google serch console , ele me diz que preciso colar um código HTML na minha página, não sei como fazer isso. Me ajude!!!
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Wander,
A inserção de um código HTML no cabeçalho da página é um dos métodos de verificação de propriedade do domínio disponíveis no Google Search Console. No entanto, ele não funciona no Google Sites. Nesse caso, você pode usar outros métodos, como a inserção de uma entrada TXT na zona de DNS do seu domínio. O passo a passo está explicado neste tutorial sobre a configuração de domínios no Google Sites.
Sobre os métodos de verificação, você também pode consultar esta página de ajuda para ver todas as possibilidades.
Abraços!
Olá Tathiana, parabéns pelo excelente artigo e me foi de grande auxílio para a criação de meu site.
Tive dificuldades em colocar o botão seguir nas redes sociais, mesmo pegando o código.em html não aparece os ícones das redes. Vou quebrar cabeça aqui para entender o que aconteceu.
Muito obrigado.
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Iran!
Fico muito feliz em saber que o artigo foi útil.
Fiz uns testes aqui no AddThis e pode ser que você tenha colado apenas uma parte do código. Caso tenha usado os mesmos botões que eu usei no tutorial, você precisará colar dois trechos de código para fazer os ícones aparecerem. O segundo código fica um pouco mais abaixo, na mesma página onde copiou o primeiro código, na seção Setup Inline Tools. Ali tem o código “extra” que vai fazer com que os botões sejam exibidos no site. Depois me avise aqui por favor se funcionou pra você! 🙂
Oi, Tathiana
De fato eu não estava copiando a segunda parte do código em html, copiei e deu certo. Com esse excelente artigo tenho construído o meu site de prestação de serviços. www.iranbrandao.com.br.
Muito obrigado.
Cofundadora - Tudo Sobre Hospedagem de Sites
Que bom que deu certo! Obrigada por retornar pra contar e sucesso com o site! 🙂
Acho excelentes tuas explicações. Vou consultar muitas vezes, espero aprender gradativamente.
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada pelo feedback, Edgar! 😀
Segui suas orientações e deu certo!
Os parâmetros são bem simples de serem ajustados.
Muito obrigada!
Cofundadora - Tudo Sobre Hospedagem de Sites
Que bom! Fico feliz que tenha dado certo.
Obrigada pelo retorno. 🙂