
Para quem está se envolvendo profissionalmente com a internet, conhecer as diversas ferramentas e tecnologias disponíveis é fundamental. Se eu tivesse que apontar algumas áreas de conhecimento indispensáveis para quem quer se aventurar por este caminho, dentre elas estaria com certeza o HTML.
Presente em todos os sites, blogs, lojas virtuais e apps publicados na web, o HTML nasceu antes mesmo da internet como a conhecemos existir. E vem se modernizando desde então.
Mas afinal, o que é HTML e como funciona esta linguagem? Descubra neste artigo a resposta e saiba onde e como aprender gratuitamente a dominar o assunto.
Índice
O que é HTML
O HTML é o componente básico de uma página na internet. Para fazer uma analogia com o mundo real, se um site/app fosse uma casa, o HTML seria o tijolo. Ele não é visível para quem entra na casa, mas está ali, dentro das paredes, estruturando todos os cômodos e ambientes. Assim é com o HTML: ele está presente em qualquer site, blog ou aplicativo da internet (inclusive nos apps dos nossos smartphones), mas não é visível para quem navega na página em questão.
A sigla HTML vem de HyperText Markup Language, cuja tradução literal seria linguagem de marcação de hipertexto. Um hipertexto é um texto que possui links pelos quais o usuário pode navegar e escolher o seu próprio caminho de leitura — exatamente o que fazemos todos os dias na internet. Portanto, o HTML é uma linguagem de marcação (e não de programação, como muitos às vezes confundem).
Vale mencionar que, apesar do HTML ser usado para estruturar uma página, ele não é o responsável pela sua aparência. Para isso, existe o CSS. Falaremos sobre o assunto mais adiante.
Veja também: O que é um site, como funciona e qual a sua importância em um negócio
Como funciona e para que serve o HTML
Como mencionado, o HTML é uma linguagem de marcação usada para marcar e dar significado às informações existentes em uma página. Assim sendo, a página de um site ou app contém marcações feitas com HTML. Essas marcações, chamadas de tags, são interpretadas pelo navegador. Este, por sua vez, “entende”, que determinado trecho da página contém um título, um parágrafo, uma imagem, uma lista etc.
Uma tag HTML deve estar envolvida por um sinal de menor e um sinal de maior, como por exemplo <exemplo>. Além disso, a maioria das tags HTML necessita de uma tag de abertura e outra de fechamento. Por exemplo, para marcar o título e o parágrafo de um texto, eu poderia usar as tags <h1> e <p>, respectivamente, da seguinte forma:
<h1>Título da página</h1> <p>Aqui começa o meu parágrafo. Quando este chega ao fim, é necessário fechar esta pequena peça de informação textual com a tag de fechamento do parágrafo.</p>
Algumas tags, no entanto, não precisam de fechamento. Elas são chamadas de tags órfãs ou elementos vazios. Esse é o caso da tag de imagem img, por exemplo.
<img src="imagem-exemplo.jpg">
Tecnicamente, a tag <img> não insere a imagem na página, mas cria um espaço reservado para a imagem em questão, cujo link é vinculado à página através do atributo src (que vem de source, ou seja, fonte/origem).
Além de ser fundamental para os navegadores, o HTML também é de extrema importância para os mecanismos de busca, como o Google e o Bing. É através do HTML que os buscadores conseguem identificar e classificar o conteúdo de determinada página. Da mesma forma, diversos serviços utilizam o HTML como meio para ler e indexar conteúdos. Apenas a título de curiosidade, essa varredura de conteúdo é realizada através de bots, que são scripts automatizados usados com a finalidade de escanear o conteúdo de determinada página web. Sem a presença do HTML, o trabalho de varredura de um bot seria bem mais difícil.
Atributos das tags HTML
Uma tag HTML pode conter atributos (um, nenhum ou vários). Os atributos de uma tag HTML são elementos que acrescentam algum tipo de informação à tag.
Por exemplo, a tag de imagem <img> precisa, obrigatoriamente, conter o atributo src, que indica o caminho (o link) para a imagem em questão. Sem o atributo src e um link válido para um arquivo de imagem, nenhuma figura é exibida na página.
Também é altamente recomendado que a tag de imagem contenha o atributo alt. Ele é o responsável por inserir um texto alternativo para a imagem. Esse texto será usado de diversas formas. Para deficientes visuais, o texto será lido por um programa leitor de tela. Os bots e scripts de varredura de conteúdo usarão o texto alternativo para entender o significado da imagem (ou pelo menos parte dele), o que é uma boa prática de SEO. Ainda, caso exista algum problema na conexão que impeça o carregamento da imagem, o texto alternativo será exibido no lugar da imagem.
<img src="gatinho.jpg" alt="Gatinho brincando com um novelo de lã">
Outra tag bastante popular é a <a>, que é usada para criar links em uma página (“a” vem de anchor, que significa âncora). Um link precisa obrigatoriamente conter um endereço de destino, o que é feito através do atributo href. Nesse caso, para inserir um link em uma página, podemos usar a seguinte marcação HTML:
<a href="https://www.google.com">acesse o Google aqui</a>
A marcação acima, ao ser interpretada pelo navegador, vai exibir apenas o link, como por exemplo, acesse o Google aqui.
Tags HTML mais populares
Existem mais de 100 tags válidas na versão mais recente do HTML. No entanto, algumas estão presentes em praticamente todas as páginas que possuem HTML. Vamos conhecer algumas a seguir.
Tags para estruturação da página/documento HTML:
| Tag | Uso |
<!DOCTYPE> | Especificação do documento |
<html></html> | Raiz do documento HTML |
<head></head> | Cabeçalho da página |
<meta> | Meta informações (ex.: idioma da página) |
<title></title> | Título da página (não confundir com os títulos do texto, ex.: h1) |
<body></body> | Corpo (onde vai o conteúdo visível da página) |
<style></style> | Estilos (aparência) |
<nav></nav> | Navegação (usada para menus) |
<article></article> | Artigo (delimita o conteúdo de um artigo) |
<div></div> | Divisão |
Tags para marcação de textos:
| Tag | Uso |
<h1></h1> - <h6></h6> | Títulos |
<p></p> | Parágrafo |
<em></em> e <i></i> | Itálico |
<strong></strong> e <b></b> | Negrito |
<a></a> | Link |
<ul></ul> | Lista não-ordenada |
<ol></ol> | Lista ordenada |
<li></li> | Elemento de uma lista |
<blockquote></blockquote> | Citação |
<hr> | Linha horizontal |
<img> | Imagem |
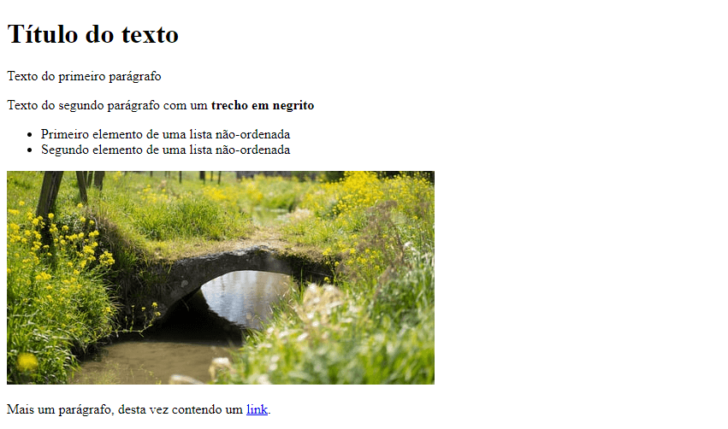
Para exemplificar as tags listadas acima, uma página com uma estrutura simples poderia ter a seguinte marcação:
Caso tenha curiosidade, experimente copiar o código acima em um editor de texto plano (como o bloco de notas). Salve o arquivo com qualquer nome, mas com a extensão .html (ex.: pagina.html). Dê um duplo clique no arquivo depois de salvar e você verá uma página em html puro renderizada pelo navegador. Não use um editor de textos rico, como o Word ou o Google Documentos, pois eles não foram feitos para editar HTML.

Para ver uma lista bem completa de tags HTML, consulte esta página da Fundação Mozilla.
Uso do HTML no dia a dia
No exemplo de código que demonstrei há pouco, estamos escrevendo uma página completa em HTML. No início da internet, essa era a única maneira de criar um site. Era necessário abrir um editor de códigos e escrever o HTML da página inteira. Felizmente isso mudou.
Atualmente, existem diversas ferramentas e plataformas que fazem “o trabalho pesado” de gerar códigos em HTML e nas demais linguagens necessárias para uma página. Portanto, você só precisa ter esse trabalho todo se quiser ou for um desenvolvedor web.
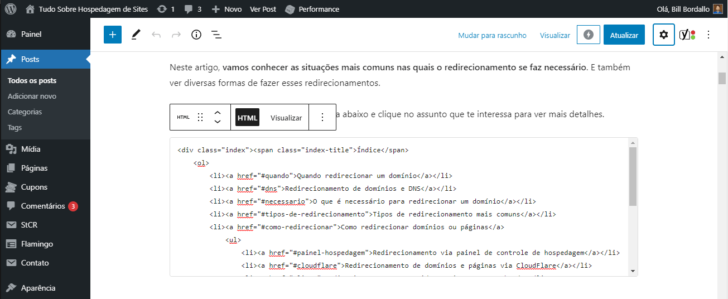
Apesar disso, ter conhecimento em HTML pode ser interessante — e necessário — para aqueles que lidam com ambientes digitais atualmente, principalmente nas áreas ligadas à produção de conteúdo. As principais plataformas de publicação da atualidade, como o WordPress e o Wix, permitem o uso e a edição de HTML em suas páginas.
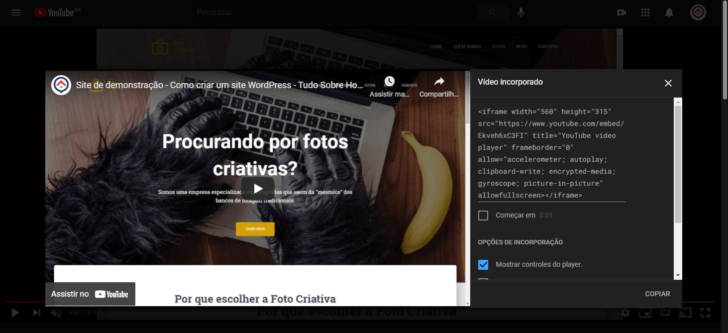
Indo além da simples formatação de textos, muitas vezes pode ser necessário lidar com a inserção de códigos HTML, seja qual for a plataforma usada. Se você quiser, por exemplo, incorporar um vídeo do YouTube em seu site, deve usar a tag iframe fornecida pela plataforma. O mesmo ocorre com a inserção de botões de compartilhamento de redes sociais, que fornecem códigos HTML prontos para serem inseridos em sites e aplicativos. Para acompanhar a audiência do seu site, você provavelmente vai optar pelo Google Analytics. Para isso, um trecho de código HTML será fornecido pela plataforma para ser inserido em todas as páginas do seu site.
HTML, CSS e Javascript
Como você já deve ter desconfiado, o HTML não é a única linguagem presente em uma página web. Outras linguagens são usadas para enriquecer o conteúdo e a experiência do usuário. Falando apenas do que é exibido no navegador, não podemos deixar de mencionar o CSS e o Javascript.
O CSS é uma linguagem especialmente criada para estilizar a aparência de uma página. O CSS pode ser usado diretamente na página HTML (dentro da tag style) ou linkado a partir de um arquivo externo. A forma de escrever o CSS se difere bastante do HTML, principalmente por se tratar de um agrupamento de declarações de estilo. Dessa forma, se eu quiser que todos os textos de uma página usem uma família de fonte específica, posso usar apenas uma regra para tal, dentro da folha de estilos (CSS) anexada ao documento HTML.

Já o javascript é uma linguagem de programação usada para alterar o comportamento e realizar diversas ações em uma página. A programação escrita em Javascript também pode ser inserida diretamente no arquivo HTML ou anexada. Em ambos os casos, usa-se a tag script. O Javascript cria interações sem as quais a internet como a conhecemos não seria a mesma. As ações de esconder ou exibir um menu, criar um carrossel de imagens, validar os dados em um formulário — dentre muitas outras — podem ser feitas com Javascript.
HTML5: uma versão moderna do HTML
A linguagem HTML foi inventada pelo físico britânico Tim Berners-Lee para viabilizar a comunicação e a troca de trabalhos científicos entre Tim e seus colegas. A simplicidade da linguagem possivelmente ajudou a sua disseminação: ela rapidamente foi adotada para ser usada na recém criada internet pública (que viria a se tornar a internet como a conhecemos hoje).
A primeira versão do HTML conheceu o mundo em 1991. Nos anos seguintes, diversas melhorias foram realizadas em seu escopo até a versão HTML 4.01 ser lançada, em 1999. A versão 4 figurou como um padrão enquanto a própria internet evoluía.
Somente em 2014 o HTML5, que é a versão usada atualmente, foi lançado. Esta versão trouxe diversas melhorias para a linguagem, como a criação de tags voltadas para melhorar a semântica (significado) de uma página web. Tags como <article>, <section>, <nav> e <footer> permitem que os navegadores, bots e aplicações leiam e “entendam” melhor os diversos tipos de conteúdos e informações presentes em uma página.
Elementos multimídia, como áudios, vídeos e gráficos também mereceram atenção com a chegada do HTML5, através do uso de tags como <video>, <audio> e <canvas>.
A acessibilidade web, que é a facilidade com que determinado site ou página pode ser usado por pessoas com e sem deficiência, também foi amplamente revisada com o advento do HTML5.
O HTML5 representou um grande salto tecnológico no modo como os sites e aplicações da internet são criados e mantidos. Para todos aqueles que pretendem se aventurar no universo das tecnologias web, o HTML5 é uma linguagem fundamental.
Onde aprender a usar HTML
Agora que já sabemos o que é HTML e como funciona, chegou a hora de se aventurar e “sujar as mãos” com um pouco de código. Como mencionei acima, o HTML é uma linguagem fundamental e necessária para qualquer pessoa que deseja se profissionalizar nas diversas áreas de atuação relacionadas à internet. Seja você um programador ou um produtor de conteúdo, conhecer esta linguagem vai enriquecer suas habilidades e pode contribuir para o seu sucesso profissional.
Apesar de moderna, o HTML é uma linguagem simples e fácil de aprender. Ao contrário das linguagens de programação — reforço aqui que o HTML não é uma linguagem de programação —, a sintaxe do HTML é básica e pode ser aprendida por todos.
Um dos melhores lugares para aprender o que é HTML e como usá-lo é o site de desenvolvedores da Fundação Mozilla. A organização das seções é bastante didática e o conteúdo teórico inclui exemplos práticos de como o HTML pode ser usado no dia a dia. Vale a pena conferir e estudar. O acesso é completamente gratuito e pode ser feito em developer.mozilla.org.
Outra opção é o W3 Schools, um dos sites de aprendizado de tecnologias web mais antigos e populares da internet. Fundado em 1999, ele acompanhou a evolução da internet e atualmente fornece diversos cursos gratuitos sobre as principais linguagens usadas na web. A cada nova etapa o usuário é convidado a fazer por conta própria o tópico ensinado, em uma plataforma interativa e fácil de usar. Confira o curso de HTML5 em www.w3schools.com.
Agora, se você procura por um aprendizado mais abrangente e voltado para se profissionalizar na área, um curso pago pode trazer atalhos no caminho. Dentre as diversas opções disponíveis, a Udemy possui uma variedade grande de cursos na área de desenvolvimento. Falando especificamente de HTML, existem muitas opções de cursos que incluem o HTML e que são voltados para o desenvolvimento de sites e apps, cujo HTML é uma das fundações. Veja os cursos disponíveis aqui.
Conclusão
Como vimos aqui, o HTML é peça fundamental e está presente em praticamente todo e qualquer site ou aplicação web. Diferente de uma linguagem de programação, o HTML é responsável pela estruturação do conteúdo e também por dar significado aos diversos elementos de uma página.
Agora que você já sabe o que é HTML é como usá-lo, dê o próximo passo e confira o tutorial como criar um site: da escolha do domínio à publicação.









Eu quero construir um site
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Marcão,
Existem muitas ferramentas que te ajudam a criar um site atualmente, mesmo com pouco ou nenhum conhecimento técnico. Vou deixar aqui alguns links que podem ser úteis para você.
Criar site grátis: 17 ferramentas gratuitas para criar o seu site
Como criar um site WordPress em 4 passos
Como criar um site Wix – passo a passo
Como criar um site: da escolha do domínio à publicação
Melhores criadores de sites (ranking)
Abraços!