
Na construção de um site ou blog, cada detalhe faz a diferença. Desde a etapa de definição do domínio até a publicação, uma série de aspectos precisam ser cuidados para aumentar as chances de sucesso de um projeto online.
Esses aspectos incluem a escolha de uma boa ferramenta de criação de sites, a elaboração de um conteúdo interessante e organizado, o uso de um template atraente e funcional, entre outros já conhecidos pela maioria de nós. Dentro desse vasto universo da criação de sites, porém, um detalhe pode ficar esquecido: o favicon.
Apesar de pequeno em tamanho, o favicon é muito importante e traz diversos benefícios para um site. Neste artigo, você vai descobrir o que é favicon e quais as vantagens de usá-lo no seu site, blog ou loja virtual.
O que é favicon?
O termo favicon vem da junção das palavras “Favorite” e “Icon”, que em português poderiam ser traduzidas como “ícone favorito”. Como o próprio nome indica, é uma pequena imagem que representa visualmente um determinado site, e que é exibido em navegadores web e sistemas operacionais, de diferentes maneiras.
Originalmente, o favicon era um arquivo chamado favicon.ico, inserido na pasta raiz do diretório de um website. Ele foi usado pela primeira vez em 1999, pelo Internet Explorer, para marcar os endereços favoritos de cada usuário (bookmarks). Se o endereço visitado por um determinado usuário estivesse entre os seus favoritos, o ícone era exibido ao lado da URL. Ao longo desses mais de 20 anos, o favicon continuou evoluindo e é amplamente utilizado até os dias de hoje.
Se você ainda não descobriu o que é um favicon, certamente você já esbarrou com ele muitas vezes enquanto navegava pela Internet. Quer ver?
Por exemplo, quando acessamos um site pelo computador, a aba do navegador exibe um ícone indicando qual site está aberto, o qual chamamos de favicon. Dependendo do espaço disponível, também é possível ler o nome da página, como na imagem abaixo.

Este mesmo ícone é exibido em diversos outros lugares, como ao lado do endereço de um site, no histórico de navegação e na lista de sites favoritos, apenas para citar alguns exemplos.
Normalmente, o favicon é criado a partir do logotipo do site ou da marca associada ao site, embora não seja obrigatório. Depois de criado, esse arquivo (ou conjunto de arquivos) é enviado para o site — o upload pode ser feito de diversas maneiras — e utilizado pelos navegadores web, como Chrome, Edge e Firefox, entre outros.

Formatos de arquivo de imagem do favicon
Antigamente, o favicon precisava ser um arquivo com extensão .ICO, mas atualmente é possível usar diferentes formatos. Por outro lado, cada navegador suporta uma determinada variedade de formatos de arquivo para usar como favicon, o que acaba restringindo as opções.
Como a lista de formatos e de navegadores é muito extensa, vou citar as opções mais comuns, de modo que não se sinta perdido ao criar um favicon. Para isso, vou considerar os navegadores mais populares (Google Chrome, Edge, Firefox, Safari, Internet Explorer e Opera) e os principais formatos de arquivo suportados por esses navegadores.
Então vamos lá: os principais formatos de arquivo suportados são .ICO, .PNG e .GIF, mas há navegadores que também suportam .JPEG e .SVG. É possível ainda utilizar outros tipos de arquivo, porém com o risco de que a imagem não seja exibida em um ou mais navegadores. O mesmo ocorre com versões antigas dos browsers, que oferecem suporte limitado. Esse artigo da Wikipedia (em inglês) traz informações detalhadas sobre o assunto.
Para evitar problemas com a exibição do favicon do seu site, recomendo que utilize um formato comum, como .ICO, .PNG ou .GIF.
Tamanhos ideais para favicon
Quanto ao tamanho do favicon, varia bastante, principalmente considerando o grande número de telas, sistemas operacionais e dispositivos em que ele pode ser exibido. Independente do tamanho, vale ressaltar que o favicon é sempre uma imagem quadrada.
Um formato comumente usado é o de 32×32 pixels, mas é recomendável disponibilizar diferentes tamanhos para que o favicon possa ser usado da forma mais abrangente possível. Telas do tipo retina — disponíveis em alguns iPads, iPhones e computadores da Apple — demandam imagens com mais pixels do que desktops e notebooks comuns, por exemplo. O mesmo vale para smartphones com Android.
Embora o ícone não seja necessariamente exibido em um tamanho grande, algumas telas possuem uma densidade maior de pixels por polegada. Sendo assim, disponibilizar um favicon com menos pixels pode fazer com que o ícone seja exibido com menor nitidez.
Embora existam muitos formatos e tamanhos para o favicon, você não precisa virar um mestre em Photoshop para ter esse ícone personalizado no seu site. Inserir um favicon é bem simples na maioria dos casos.
Onde o favicon é exibido?
Os locais onde o favicon é exibido podem variar conforme o navegador e o dispositivo que o usuário usa ao acessar um determinado site. Em computadores e nos principais navegadores, o favicon pode ser exibido na aba do navegador, na lista de bookmarks, na barra de links, no atalho de desktop, no histórico de navegação e na lista de navegação da barra de endereços. Pode ser que eu tenha esquecido de citar algum lugar, mas dá para ter uma boa ideia. 🙂
O favicon também é exibido em dispositivos móveis, como smartphones e tablets, e cada sistema operacional suporta e exibe o ícone de um modo diferente. Veja a seguir alguns exemplos de locais onde o favicon é exibido.
Na aba do navegador
Cada navegador exibe o favicon de modo diferente. Neste exemplo do Google Chrome, podemos ver o favicon sendo usado para identificar as páginas abertas no navegador. Cada aba contém o ícone correspondente ao site em questão. Quando há poucas abas abertas, o nome da página também fica visível, como neste caso.

Na barra de endereços do navegador
Neste outro exemplo, temos o navegador Safari, acessado por um computador. Ao clicar sobre a barra de endereços, o Safari exibe o ícone do site ao lado da URL, algo que o Chrome não faz. Ao visualizar a lista de sites favoritos, o navegador também exibe os ícones, como mostra a imagem abaixo (ao lado esquerdo).

Já o Google Chrome não exibe o favicon antes da URL da página, nem mesmo quando clicamos na barra de endereços. Em seu lugar, o Chrome indica se o site é seguro, exibindo um cadeado, em caso positivo (algo que o Safari também faz). Para isso, o site precisa ter um certificado de segurança SSL instalado corretamente no site.
A propósito, atualmente é fundamental ter um certificado de segurança SSL em qualquer site. Além de garantir a troca de informações entre usuário e site, o SSL também contribui para um melhor ranqueamento do site no buscador do Google. Se o seu ainda não possui, confira este artigo sobre como conseguir um SSL gratuito para o seu site.
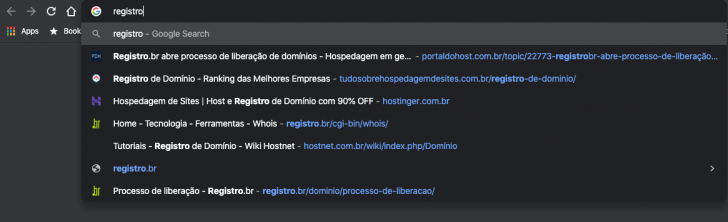
Embora não exiba o favicon na URL, o Chrome mostra o ícone na lista de navegação enquanto digitamos um endereço. Essa lista contém páginas que já visitamos e sugestões de pesquisas do Google. O mesmo acontece quando acessamos o histórico de navegação. Veja um exemplo na imagem abaixo.
Na seção de favoritos (bookmarks)
É comum que os usuários adicionem seus sites preferidos a uma seção de favoritos, também conhecida como “bookmarks”. Cada navegador organiza e exibe os bookmarks de uma forma, mas o funcionamento é semelhante.
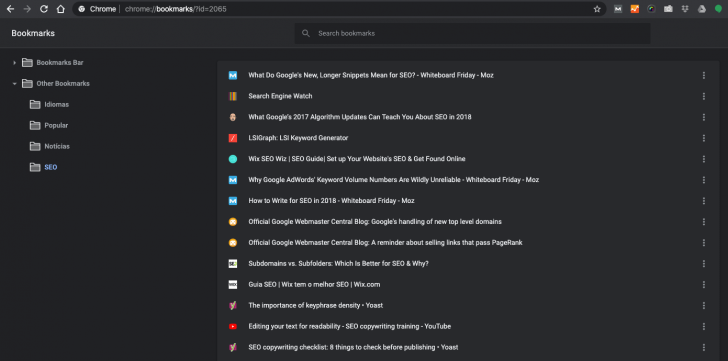
No exemplo abaixo, temos a seção de bookmarks do Chrome, quando acessada pelo computador. Veja que elas também exibem ícones ao lado dos endereços favoritados.
Apesar do visual diferente, também é possível acessar a maioria dessas informações pelo celular. E em alguns casos, até mesmo visualizar o ícone do site (favicon). Veja este exemplo abaixo, da seção de páginas favoritas do Chrome.

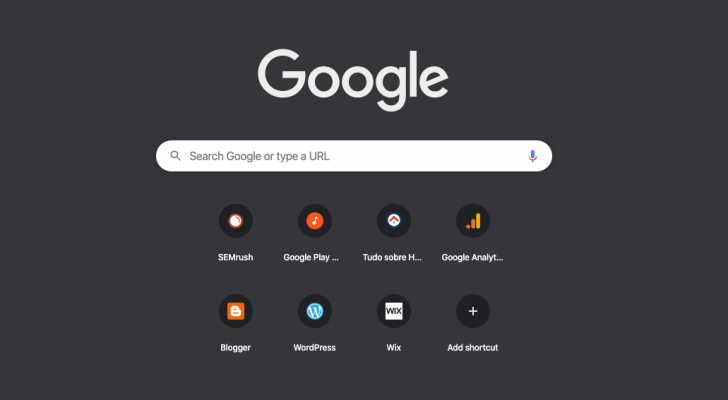
Na tela inicial do navegador
Quando abrimos uma nova janela ou aba do navegador, é comum ver uma tela inicial, de onde começamos a navegação. Normalmente ela contém atalhos para sites favoritos ou visitados recentemente, dependendo da configuração de cada usuário.
No Chrome é possível customizar essa aparência, e as páginas adicionadas nessa seção passam a ter um atalho, cuja imagem é carregada a partir do favicon do site selecionado.

A Internet está sempre evoluindo, assim como os navegadores, então mais importante do que ter a lista exata de locais onde o favicon aparece, é saber a importância de ter um favicon no seu site. Isso me leva ao último ponto deste artigo, e também o que considero mais interessante!
Qual a importância do favicon para um site
O favicon é muito mais do que um simples ícone e sua utilização traz diversas vantagens para um site. Veja os principais a seguir:
Contribui para reforçar a marca do site
Ao inserir um favicon, a marca é mostrada sempre que o usuário acessar ou favoritar o site em questão. Como o favicon é exibido em diversos locais do navegador, o visitante do site pode ver a marca na aba, na barra de endereços, no histórico de navegação e em todos os outros lugares que comentei ao longo do artigo. E isso tanto pelo computador, quanto pelo celular.
Usado em conjunto com outros materiais de marketing, como e-mail, cartão de visita, anúncios e o próprio site, o favicon atua como um reforço da marca junto ao público-alvo.
Auxilia o usuário na identificação do site
Como usuários de Internet, sabemos que é comum ter diversas abas abertas no navegador ao mesmo tempo. Às vezes, ao ponto de não ser possível ver nada além dos ícones das páginas. Nessa hora, ter um favicon é fundamental para que o visitante do site possa identificar a página, entre tantas outras. Caso contrário, ele pode ficar perdido ao retornar.
Da mesma forma, ao digitar um endereço acessado anteriormente ou buscar uma página entre os favoritos, o usuário pode identificar rapidamente um site, se ele tiver um favicon.
Destaca a marca na página de resultados do Google (SERP)
O último item é de grande importância, pois tem relação com a visibilidade dos sites no mecanismo de pesquisa do Google. Atualmente, o favicon é exibido em algumas páginas de resultado do buscador, dando mais destaque para sites que possuem esse ícone personalizado.
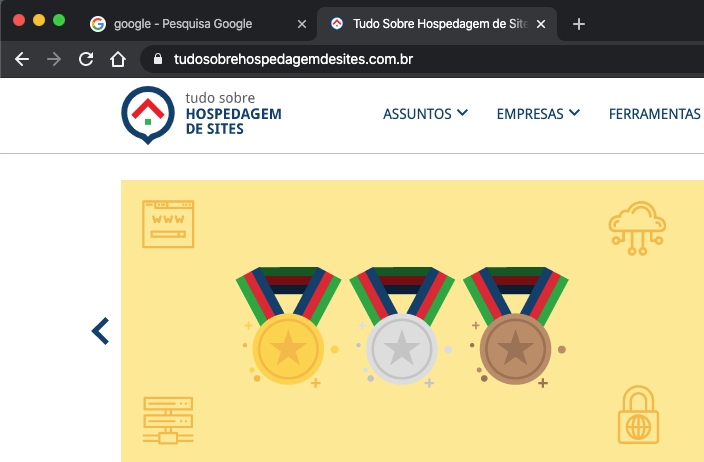
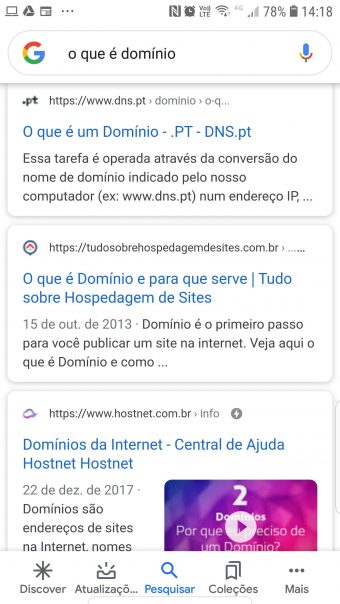
Desde meados de 2019, o layout da página de resultados mobile do Google exibe o favicon ao lado do endereço (URL), no topo de cada resultado. A proposta, segundo a empresa, é auxiliar o usuário a identificar as fontes com facilidade e escolher a mais apropriada para o que está buscando. A imagem abaixo mostra um exemplo de pesquisa feita no celular.

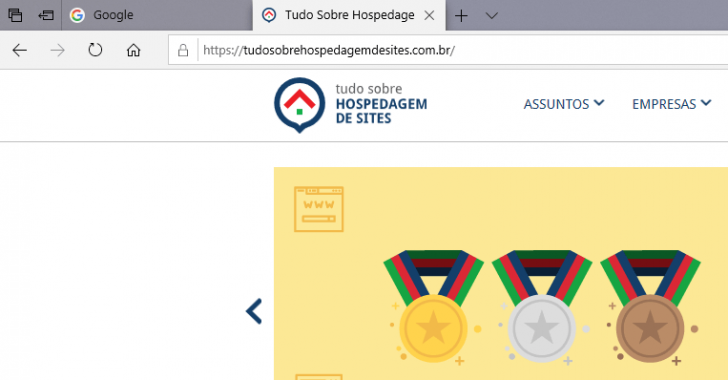
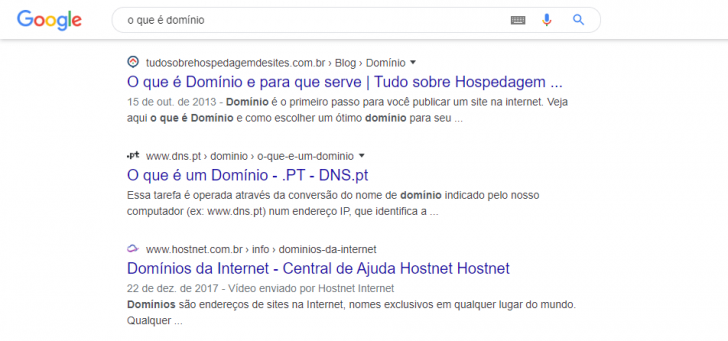
Dando continuidade às mudanças, recentemente o Google fez uma nova atualização de design, replicando o layout mobile nas pesquisas feitas por desktops, entre outros ajustes. Por algumas semanas, os resultados de pesquisa apareciam com o favicon ao lado do endereço, como podemos ver na imagem abaixo.

O novo visual durou menos de um mês até ser descartado pelo Google, após reclamações de usuários a respeito das mudanças (embora algumas tenham se mantido, como os anúncios e a posição da URL/breadcrumb, por exemplo). Neste comunicado no Twitter, em 24 de janeiro, a empresa informou que ouviu o feedback e seguirá experimentando novas aplicações para o favicon, buscando sempre a melhor experiência para o usuário. Ou seja, pode ser que o favicon volte a aparecer nos resultados de busca no desktop.
Veja também: 8 ferramentas de design online gratuitas para usar em seu site
Conclusão
Como vimos, o favicon é um elemento pequeno, mas importante para qualquer site. O ícone personalizado ajuda a reforçar a marca, auxilia o usuário na navegação e ainda aumenta a visibilidade de um site nos resultados de pesquisa do Google.
Com um formato quadrado, o favicon costuma ser criado a partir do logotipo do site e deve ser visível em tamanhos reduzidos. Para quem ainda não tem uma marca, confira nossa lista com 15 criadores de logotipos. Lembrando que as extensões de arquivo mais usadas para isso são .ICO, .PNG e .GIF.
Quem já tem um logotipo pode gerar a imagem de diversas maneiras. Na maioria dos sites, este processo é simplificado pela própria ferramenta utilizada. Criadores de sites como WordPress, Blogger, Google Sites e Wix fornecem instruções para fazer o upload do favicon, incluindo tamanhos e formatos de arquivo suportados. Em outros casos, pode ser necessário gerar o conjunto de arquivos e subir no diretório do site, mas isso já é assunto para outro artigo.
Então, este artigo foi útil pra você? Caso tenha ficado alguma dúvida sobre o que é favicon, deixe um comentário e terei prazer em responder! Se ainda não tiver um site, confira nossa seleção com 17 criadores de sites gratuitos e comece o seu hoje mesmo. 🙂









Foi bem explicativo e de fácil entendimento. Obrigado!
Cofundadora - Tudo Sobre Hospedagem de Sites
Que bom que gostou, Moisés. Muito obrigada!
E eu achando que era um termo super técnico de progamador, aprendi mais uma. Obrigada pela ajuda.
Cofundadora - Tudo Sobre Hospedagem de Sites
São muitos termos técnicos, mas nem tudo é só para programadores. hehe
Aos poucos tudo vai se tornando mais familiar. 🙂
Concordo muito obrigado