
Ter um site é uma das ações mais importantes para qualquer pessoa que deseja empreender na internet. Felizmente, é muito fácil criar um site hoje em dia, graças à infinidade de ferramentas disponíveis. E se você chegou aqui com o objetivo de montar o seu próprio site, veio ao lugar certo. Neste artigo, vamos ver como criar um site WordPress, executando 4 passos fundamentais.
O WordPress é uma plataforma para criação de sites, blogs e lojas virtuais (e o que mais a sua criatividade permitir), que está presente em quase 40% dos sites em todo o mundo, segundo o W3Techs. E o melhor: na modalidade instalada, é uma plataforma gratuita e muito completa, o que talvez explique sua enorme popularidade.
Neste tutorial, você verá que qualquer pessoa com vontade pode construir e publicar o seu próprio site — começando do zero e sem ter conhecimentos técnicos.
- O que esperar deste tutorial
- Como criar um site WordPress
- Registrar um domínio
- Contratar uma hospedagem
- Instalar o WordPress
- Configurar o site
- Alterando o nome do site e inserindo um logotipo
- Alterando a cor principal do site
- Publicando e editando os posts do blog
- Editando a aparência do blog
- Criando uma página Quem Somos
- Criando uma galeria de fotos
- Criando uma página de contato
- Criando um menu personalizado
- Adicionando plugins
- Bônus: instale um certificado SSL
- Resultado final
O que esperar deste tutorial
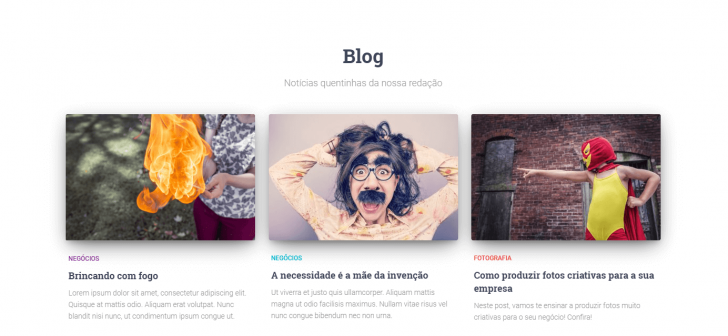
Ao final do artigo você deverá ser capaz de criar um site WordPress profissional (clique para navegar na versão demo), que além de bonito é responsivo, ou seja, se adapta às telas de dispositivos móveis, como smartphones e tablets.
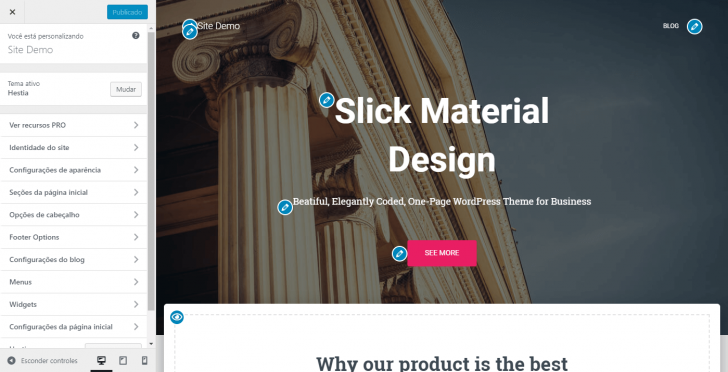
A aparência do site que vamos construir será semelhante à imagem abaixo. Mas a ideia é que você customize o seu site, deixando-o com a sua cara. 😉
Antes de começar, é importante saber que vamos usar a versão instalada do WordPress, isto é, a versão que podemos instalar gratuitamente em qualquer hospedagem de sites. Esta é a versão que oferece maior flexibilidade pelo menor preço. Seu repositório oficial está localizado em wordpress.org, mas a maioria das empresas de hospedagem oferece a instalação automática do WordPress.
Muita gente confunde o WordPress instalado (.org) com a versão hospedada, disponível em WordPress.com. Essa última é uma plataforma que oferece o WordPress como serviço, de maneira similar às hospedagens especializadas em WordPress. Nesse caso, o WordPress já vem instalado por padrão e todas as atualizações de versão, bem como temas e plugins, ficam a cargo da empresa que fornece o serviço. Esse modelo de hospedagem WordPress é bem conveniente para aqueles que não desejam se preocupar com os aspectos técnicos, no entanto, pode sair um pouco mais cara.
O WordPress.com também oferece uma versão gratuita (e mais limitada), para quem está começando. Para usar o serviço WordPress.com e seguir este tutorial, é necessário obter o plano WordPress Pro, pois é o único que aceita a instalação de temas e plugins de terceiros.
Se você deseja saber mais sobre esse tipo de solução, leia nosso artigo sobre o WordPress.com.
Como criar um site WordPress
Para chegar ao resultado final, que é criar um site WordPress, passaremos por 4 etapas, que são:
- Registrar um domínio
- Contratar um provedor de hospedagem
- Instalar o WordPress
- Configurar o site WordPress
A última etapa, de configuração, é que daremos mais atenção, pois é justamente a mais trabalhosa. Apesar disso, é nesta etapa que deixaremos o site WordPress completamente personalizado.
Como bônus, também veremos como instalar e configurar um certificado de segurança SSL, que permite usar o protocolo HTTPS e exibir um cadeado 🔒 na barra de endereços do navegador. Além da segurança, o SSL também contribui para um melhor posicionamento nos mecanismos de busca.
Antes de iniciarmos, vamos conhecer alguns conceitos básicos sobre o funcionamento de um site. Vamos lá:
- Domínio é o endereço eletrônico do seu site. É como as pessoas encontrarão o seu site na internet. A padaria do José, por exemplo, poderia ter o domínio padariadojose.com.br.
- Hospedagem de sites é o serviço que permite publicar o seu site e disponibilizá-lo na internet. Além de ter um domínio, o seu site precisa existir em algum lugar, mais precisamente em um computador especializado, chamado servidor.
- WordPress é o sistema que permitirá que você configure tanto a aparência do seu site quanto o conteúdo dele. Ele é gratuito e permite uma infinidade de customizações.
Agora que já entendemos o básico, vamos criar um site WordPress na prática?
Passo 1 – Registrar um domínio

O registro de um domínio terminado em .com.br custa a partir de R$ 40 por ano. Se você gosta de praticidade, pode registrar o domínio na mesma empresa que pretende hospedar seu site, assim não irá se preocupar com configurações extras. Se prefere liberdade (e um preço de renovação mais em conta), pode utilizar o Registro.br, entidade brasileira responsável pelos domínios .br. Se precisar de ajuda, confira nosso artigo que explica o passo a passo de como registrar um domínio.
Neste tutorial, vamos fazer o registro do domínio e a contratação da hospedagem no mesmo lugar, por uma questão de praticidade. No entanto, você pode registrar o seu domínio em qualquer empresa que desejar (veja aqui uma seleção das empresas de registro de domínio com os melhores preços).
Ao contratar uma hospedagem, normalmente o registro do domínio pode ser feito na mesma compra, o que facilita bastante as coisas. Por isso, vamos passar para o segundo passo de criação do site WordPress. Nele veremos como registrar o domínio junto com a hospedagem.
Passo 2 – Contratar uma hospedagem

Para criar um site WordPress utilizando a versão instalada e gratuita da ferramenta, é necessário ter um plano de hospedagem de sites. Se você não sabe qual plano escolher e se trata de um site novo, minha sugestão é que use um plano de hospedagem compartilhada. Este tipo de plano atende à maioria dos sites da internet é a modalidade mais barata (para ver ótimas opções de hospedagem compartilhada, consulte este ranking).
Neste tutorial, vamos utilizar a hospedagem compartilhada da HostGator, com o plano inicial (P), que é suficiente para hospedar 1 site (leia aqui nosso review sobre a HostGator). A hospedagem da HostGator tem um excelente custo-benefício e oferece compatibilidade total com o WordPress, incluindo a instalação automática da plataforma, como veremos adiante. Caso queira contratar a HostGator, aproveite este link promocional com desconto extra, oferecido aos nossos leitores.
É importante deixar claro que o mesmo processo pode ser realizado em qualquer outra empresa de hospedagem que ofereça suporte ao WordPress. Ou ainda em um plano específico para WordPress (geralmente mais caro). Neste caso, se você possui outra hospedagem, pode seguir os passos descritos aqui da mesma forma, atentando-se apenas quanto à instalação do WordPress, que se difere em outras hospedagens.
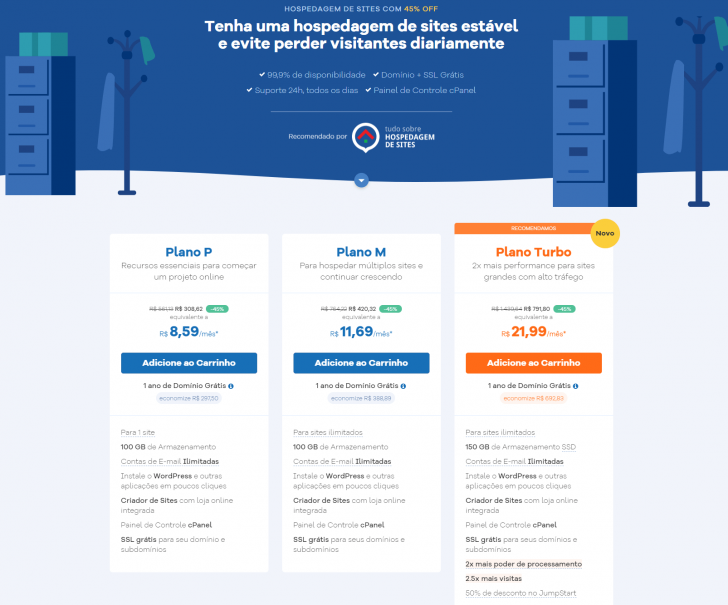
No caso da HostGator, a contratação envolve acessar a página da hospedagem e escolher um plano (se for apenas 1 site, pode ser o plano P).
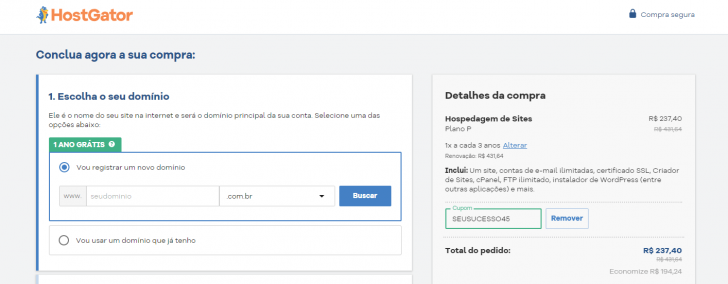
No carrinho de compras, insira o domínio que pretende registrar (se for o caso) e conclua a compra. Repare que, a partir do ciclo de pagamento anual, o domínio é grátis no primeiro ano. Caso já tenha um domínio, marque a opção “Vou usar um domínio que já tenho”.
Preencha os demais campos de cadastro e finalize a contratação. Para ver em detalhes os passos de contratação, veja o artigo como contratar uma hospedagem na HostGator.
Após a confirmação do pagamento, você receberá um e-mail de boas-vindas da empresa, contendo os dados de acesso ao painel de controle de sua hospedagem.
Se você já registrou o domínio e contratou um plano de hospedagem, então estamos com tudo pronto para prosseguir e criar um site WordPress.
Passo 3 – Instalar o WordPress

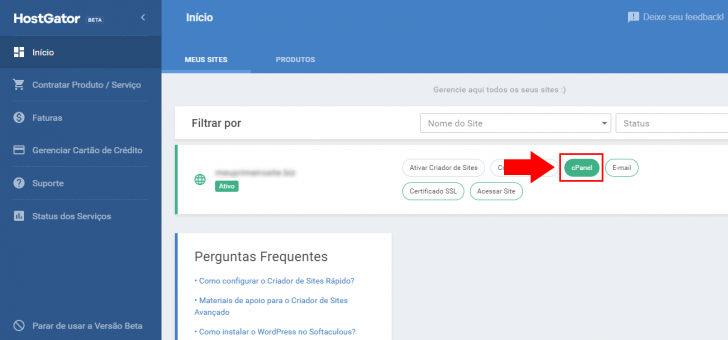
Para instalar o WordPress na HostGator, você precisa acessar o painel de controle cPanel da hospedagem. Os dados de acesso são enviados por e-mail no momento de ativação do serviço. É possível acessar o cPanel diretamente pelo painel financeiro, como mostra a imagem abaixo:
Importante: caso você tenha registrado um domínio novo na empresa de hospedagem, ele poderá demorar até 24 horas para estar em pleno funcionamento. Se esse for o seu caso, aguarde o período de propagação do domínio para continuar este tutorial de como criar um site WordPress.
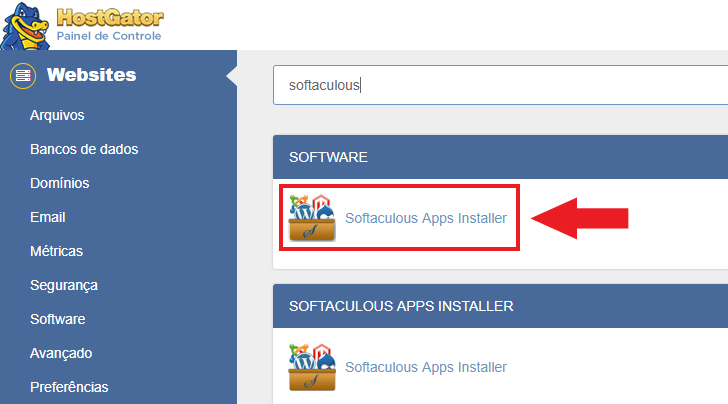
Uma vez dentro do painel cPanel (ou outro painel, se estiver usando outra empresa), localize o instalador do WordPress. No caso da HostGator, procure por Softaculous na área de softwares do cPanel.
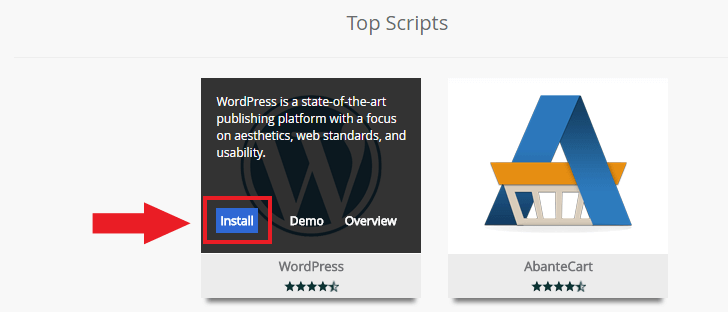
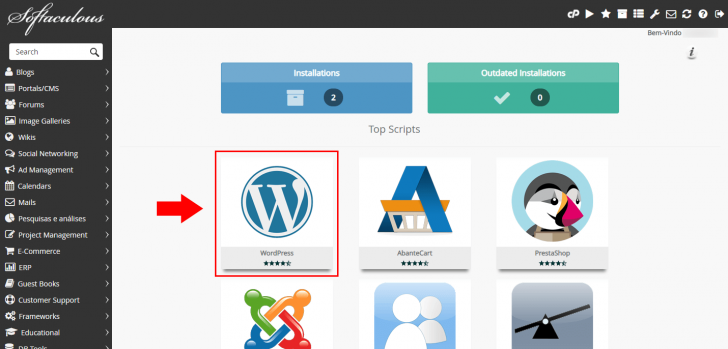
O WordPress é uma das primeiras opções dentro do Softaculous.
Ao abrir o Softaculous, passe o mouse sobre o ícone do WordPress e clique em Install.

Na tela de instalação, preencha o formulário com as informações desejadas para o seu WordPress. Para ver em detalhes o significado de cada campo, acesse este tutorial de instalação do WordPress na HostGator.
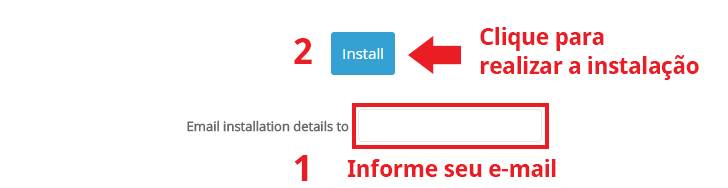
Na etapa final do processo, você pode informar o seu e-mail, para ser avisado quando a instalação estiver concluída.

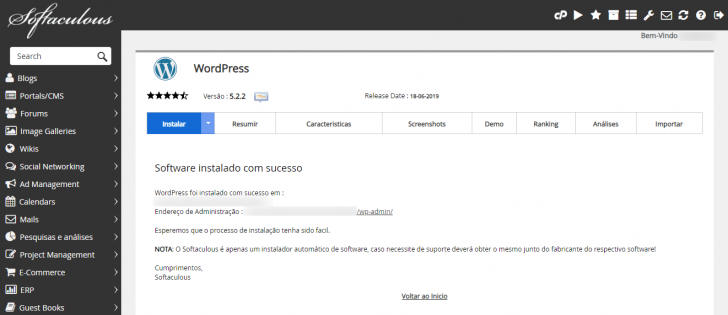
Depois de clicar em Install, o WordPress será instalado, em um processo que não leva mais do que alguns segundos. Uma tela de confirmação será exibida, incluindo o endereço de acesso ao painel do seu WordPress.
Agora você já possui um domínio, uma hospedagem e o WordPress instalado. Falta pouco para finalmente criar um site WordPress. Podemos, portanto, passar para o próximo (e melhor) passo: a personalização do seu site WordPress.
Passo 4 – Criar o site WordPress

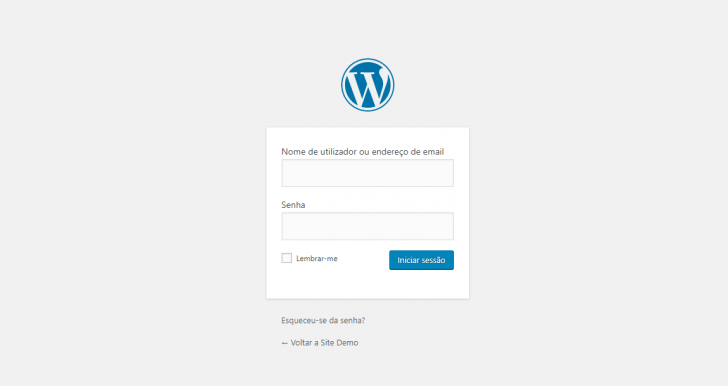
Usando os dados de acesso fornecidos, acesse o painel de administração do WordPress no endereço indicado na etapa anterior. O endereço deve ser algo como https://meusite.com.br/wp-admin/. Você verá a tela de login do WordPress.

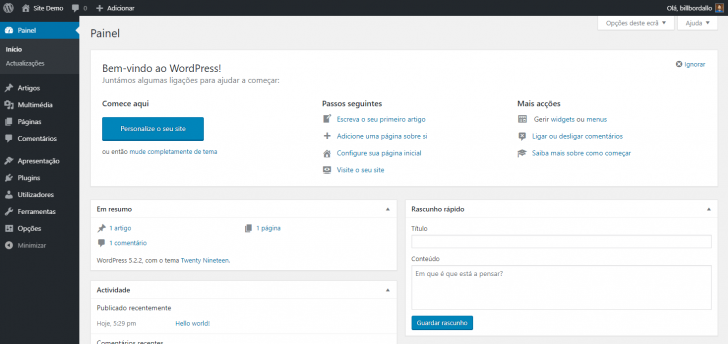
Insira o login e a senha do painel de administração, que você criou no momento de instalação. Ao acessar o painel, você verá uma tela parecida com esta:
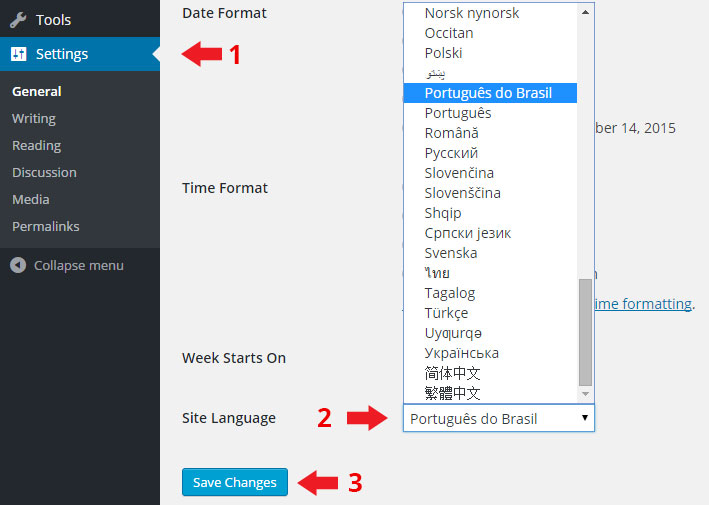
Alterando o idioma para Português do Brasil
É comum que a instalação automática venha configurada em outro idioma na hora de criar um site WordPress. Já aconteceu do painel vir em inglês ou em Português de Portugal.
Felizmente a alteração de idioma no WordPress é muito fácil. Para isso, no menu lateral, vá em Settings/Configurações, depois altere o item Site Language para Português do Brasil. Modifique também nesta página as configurações de data e hora. Ao final das alterações, clique em Save Changes.

Instalando um novo tema
Para criar um site WordPress personalizado, precisaremos de um tema diferente do que vem instalado por padrão. O tema é o elemento que fornece o visual — o layout — do seu site. Ao instalar um novo tema, pode-se alterar radicalmente a aparência do site.
Neste tutorial, escolhemos utilizar o tema Hestia. Trata-se de um tema gratuito, responsivo e que pode ser customizado de muitas formas.
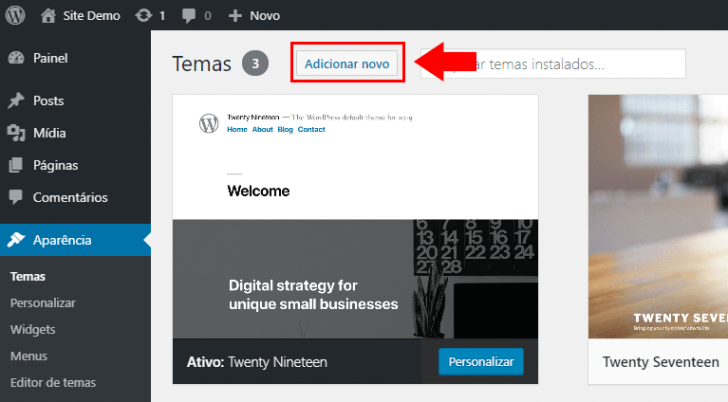
O tema Hestia está disponível na biblioteca do WordPress, o que facilita muito a sua instalação. Para isso, dentro do painel de administração do WordPress, vá em Aparência -> Temas e clique em Adicionar novo.
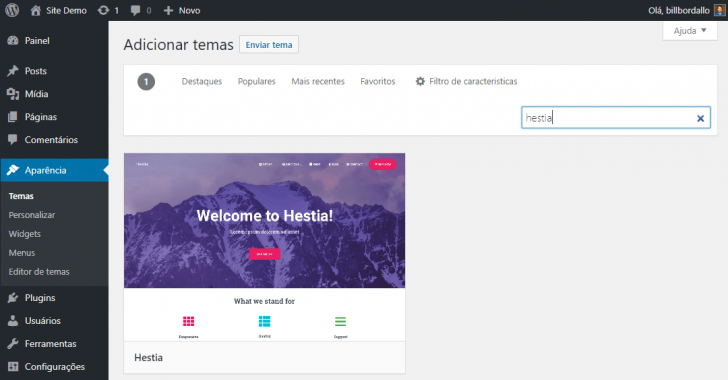
Na tela seguinte, clique no campo de busca e escreva Hestia. O tema será exibido como o único resultado.
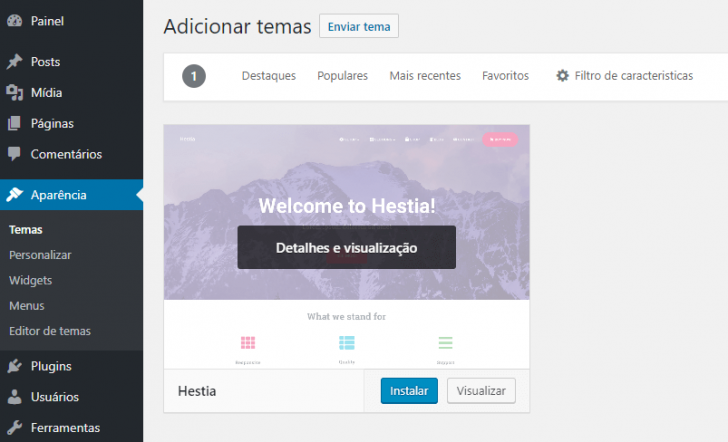
Passe o mouse sobre o tema e clique em Instalar.
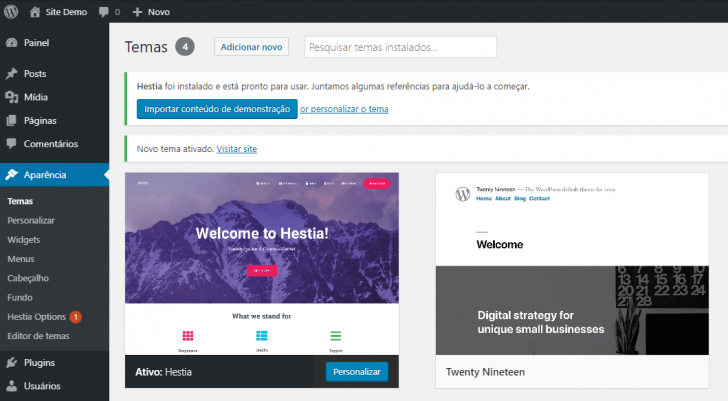
Após a instalação, clique em Ativar para colocar o tema em funcionamento. Após a ativação do tema, a opção de importar conteúdo de marcação será exibida na tela. Esta pode ser uma ótima maneira de começar a customizar seu tema, especialmente se você estiver construindo um site novo. Para importar o conteúdo de marcação, clique no botão Importar conteúdo de demonstração.
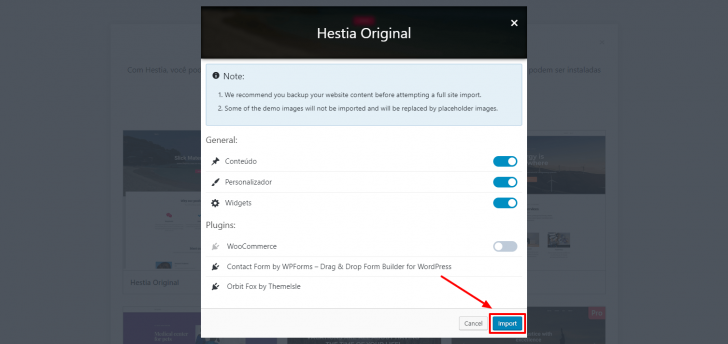
Ao clicar no botão de importação, você será direcionado para uma página de opções de importação. Por padrão, alguns campos vêm marcados, incluindo a instalação de alguns plugins. Deixe todos os campos como estão e clique em Import.
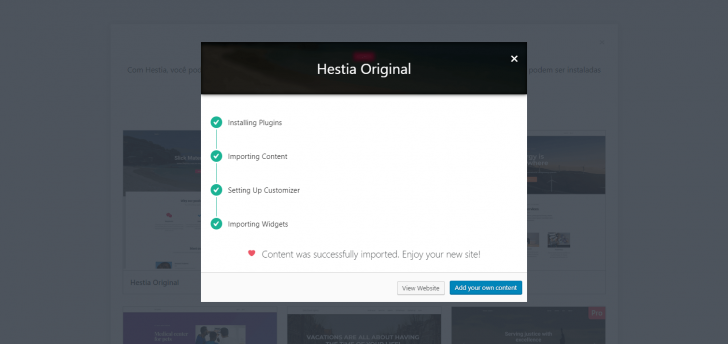
A importação é bem rápida. Assim que a mesma é finalizada, a tela de conclusão é exibida. Para visualizar o estado atual do seu site WordPress, clique no botão View Website.
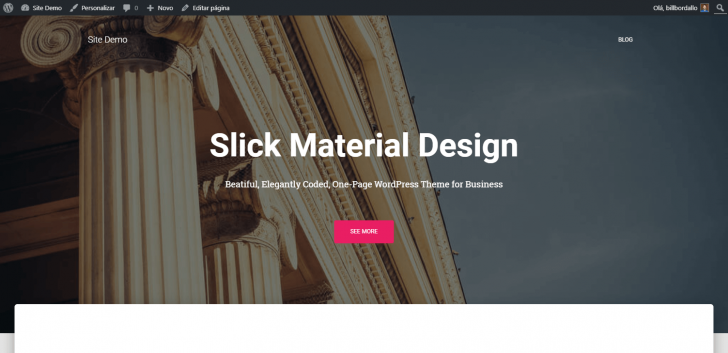
Você verá a página inicial do seu site, que provavelmente será parecida com esta:
A partir desse momento, você já pode começar a personalizar o seu site para deixá-lo com a aparência que desejar. Vamos, portanto, customizar os principais aspectos do tema e entender como criar um site WordPress único.
Elementos da página inicial
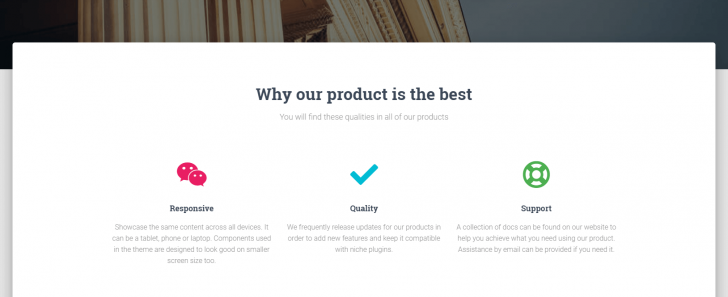
Um dos pontos interessantes do conteúdo de marcação do tema Hestia é que a página inicial vem pré-carregada com diversas seções, que podem ou não ser aproveitadas para o seu site. Logo abaixo do destaque principal, há uma área de destaque com 3 colunas.
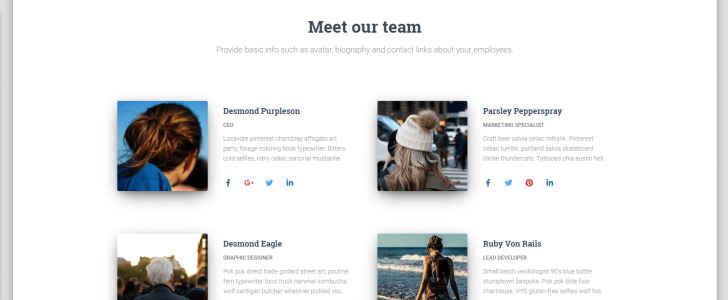
Adiante, há uma seção apresentando a equipe, que pode ser perfeitamente adaptada para você ou para sua empresa.
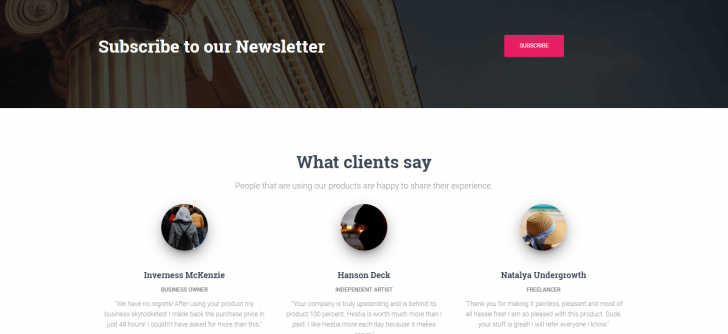
Em seguida, há uma chamada para a newsletter e uma área de depoimentos de clientes.
Posts do blog também são carregados automaticamente na página inicial. O post “Hello World” está presente em qualquer nova instalação do WordPress e é apenas um exemplo de post. Os demais foram inseridos pelo Hestia durante a importação do conteúdo de marcação.

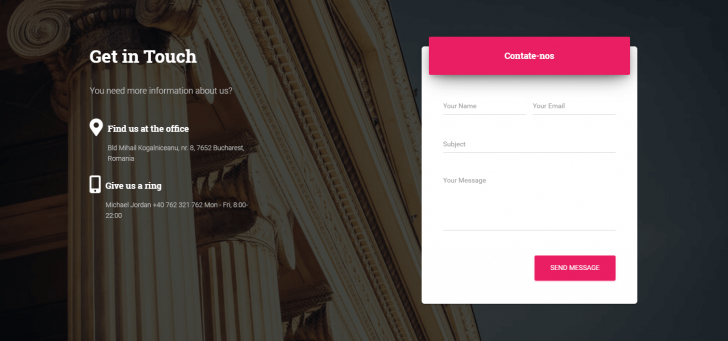
Por último, na base da página inicial, está presente um formulário de contato e as informações de contato, como endereço e telefone.
Como podemos ver, o site fica com uma aparência bastante genérica após a importação do conteúdo de marcação. Apesar disso, é interessante ver que a página inicial é robusta e pode ser adaptada para uma série de finalidades.
Vamos então customizar completamente a página inicial para que ela fique com a aparência da nossa empresa fictícia. Para facilitar nossa empreitada de criar um site WordPress, inventaremos uma empresa fictícia e a batizaremos de Foto Criativa. Em nossa imaginação, esta empresa produz e comercializa fotos não convencionais, que podem ser criadas ao gosto do cliente. Como exemplos de fotos criativas, usaremos as que estão disponíveis no acervo do site Gratisography.
Vamos lá?
Editando a aparência da página inicial
Como primeiro passo, vamos remover alguns elementos da página inicial, deixando apenas o necessário para a divulgação da nossa empresa fictícia, a Foto Criativa.
O WordPress possui uma funcionalidade de customização que permite editar visualmente os elementos de uma página. Esse recurso é muito comum nos criadores de sites e, no caso do WordPress, as capacidades de edição podem ser maiores ou menores, dependendo do tema escolhido. Felizmente, o tema Hestia oferece muitas possibilidades de customização da aparência do site no modo de personalização visual.
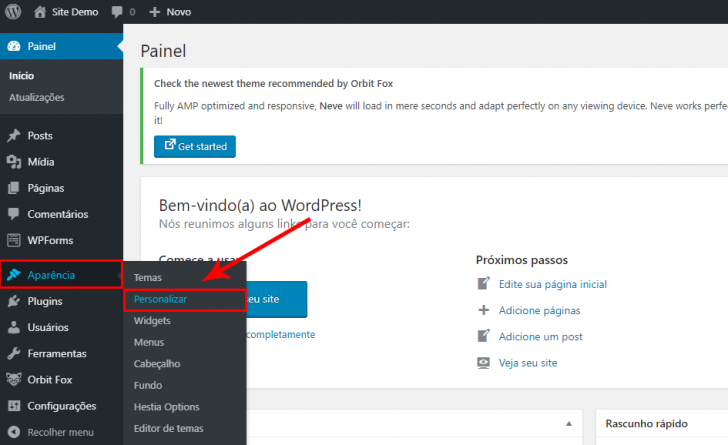
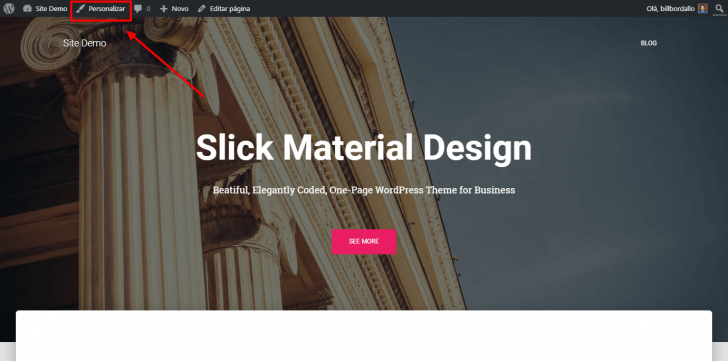
Para começar a editar a aparência, estando na página desejada do site, basta clicar no botão Personalizar, na barra superior do WordPress.
Outra maneira de chegar ao mesmo modo de personalização da aparência é por dentro do painel de administração, clicando no menu lateral em Aparência e depois Personalizar.

Após ativar a personalização, você verá a página inicial com as opções de edição de elementos destacadas e um menu lateral de personalização.
Editando a seção de destaque da página inicial
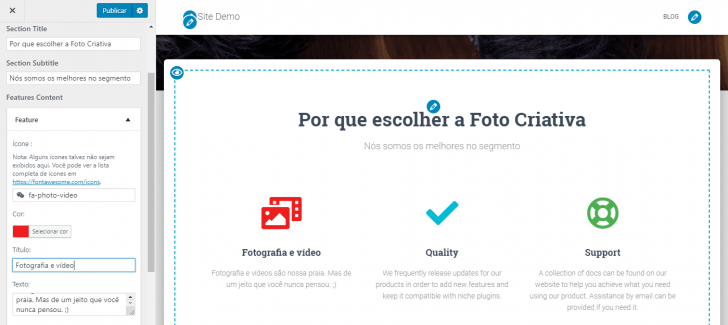
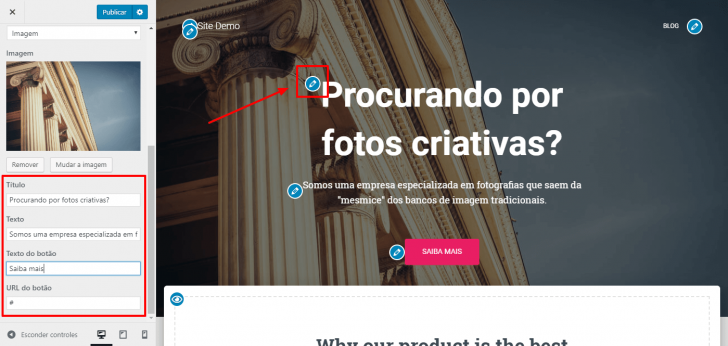
Para editar qualquer elemento basta clicar no ícone de lápis próximo ao mesmo. É o que vamos fazer agora para editar os textos de destaque. Ao clicar no ícone do elemento, o menu lateral abre as opções de edição correspondentes.
Para editar o conteúdo, basta substituir o texto de marcação pelo desejado. Também é possível editar o texto e o link do botão. Além disso, a imagem de fundo deste painel também pode ser editada nesta tela, e é o que faremos em seguida.
Para alterar a imagem de fundo, clique no botão Mudar imagem e faça o upload da imagem desejada. Você pode ver o resultado imediatamente após o upload da imagem. Para publicar a alteração no site, basta clicar no botão Publicar. Se você desejar continuar editando os demais elementos, pode simplesmente prosseguir com as alterações e deixar para publicá-las ao final do processo.
Seguindo o mesmo procedimento, vamos editar as demais seções da página.
Editando a área de destaques em colunas
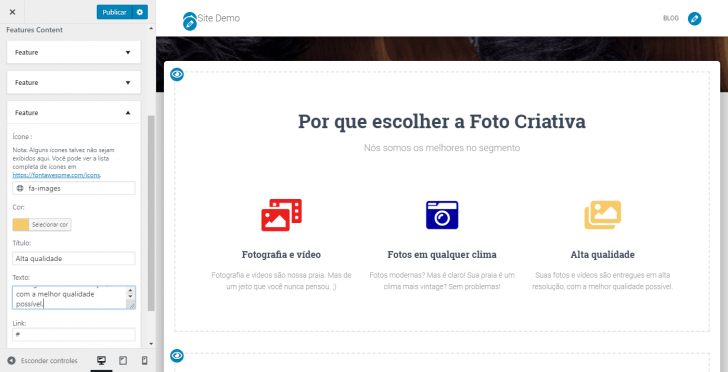
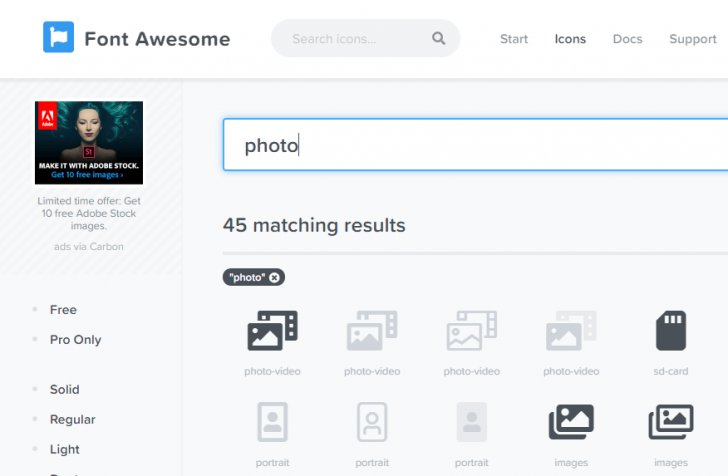
Na área logo abaixo da chamada principal, aquela com 3 colunas, repare que os ícones podem ser substituídos, incluindo as cores usadas. O acervo de ícones faz parte da biblioteca Font Awesome, que disponibiliza ícones em vetor (alta qualidade) gratuitamente. Este tipo de recurso ajuda bastante na hora de criar um site WordPress. A lista completa de ícones está disponível no site fontawesome.com.
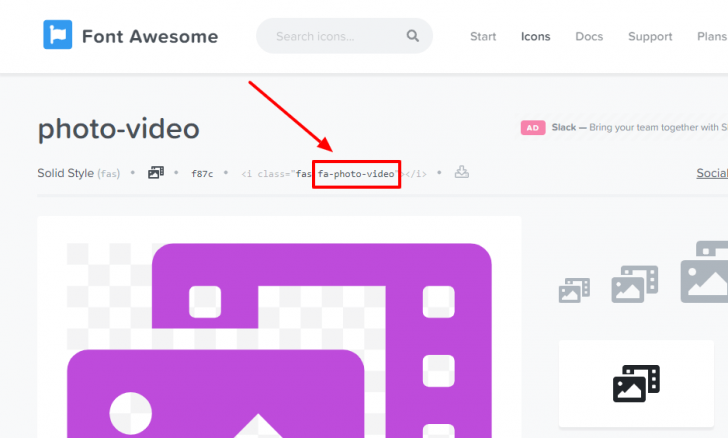
Para buscar um novo ícone, faça uma busca usando palavras em inglês. Após escolher o ícone desejado, clique sobre o mesmo e copie o nome da classe do ícone.
Em seguida, insira o nome da classe no campo correspondente no painel do WordPress. A cor também pode ser alterada.

Basta então prosseguir e editar as demais colunas.

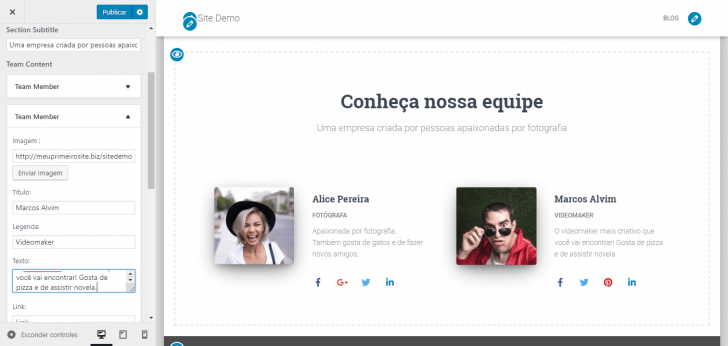
Editando a área de membros da equipe
A parte de membros da equipe pode ser editada de maneira semelhante. Para remover um membro, basta abrir o campo Team Member e clicar no link Excluir campo. Da mesma forma, se desejar acrescentar outros membros, basta clicar no botão Add new Team Member.
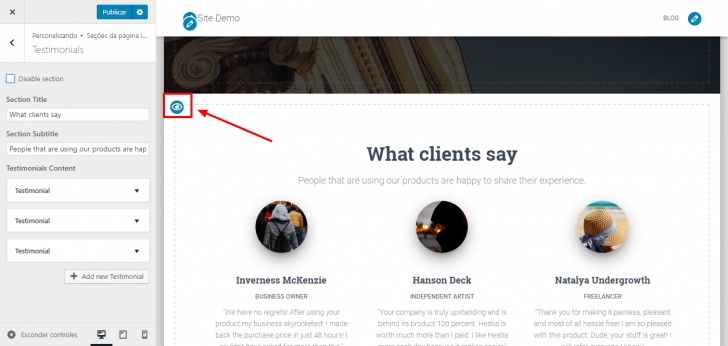
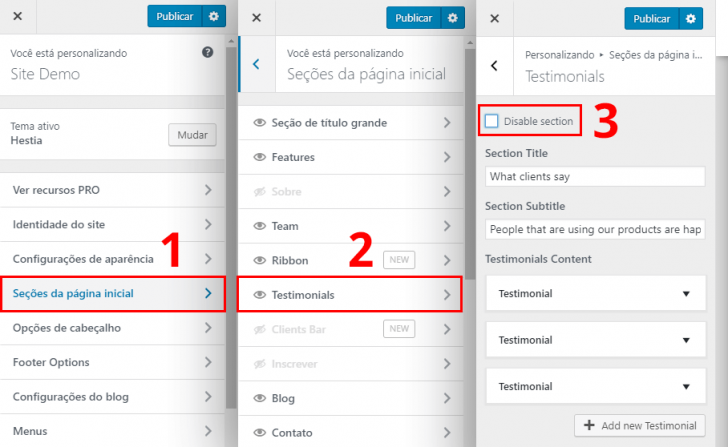
Como se trata de uma empresa fictícia, não temos clientes. Por isso, vamos esconder a seção de depoimentos. Para isso, basta clicar no ícone de olho, no canto superior esquerdo. A seção vai desaparecer imediatamente.

Você pode controlar a visibilidade de qualquer seção da página no menu de personalização, em Seções da página inicial. Em seguida, basta clicar na seção desejada e depois em Disable section. Da mesma forma, para a seção ser exibida novamente, basta desmarcar o campo Disable section.

Configurando uma newsletter com cadastro de usuários
Logo após a seção de depoimentos, existe uma área para configuração da assinatura de uma newsletter. Este é um recurso muito útil para os leitores, que poderão receber um e-mail sempre que um novo post for publicado, sem falar de outras comunicações de marketing que você queira fazer no futuro.
Para configurar o cadastro na newsletter, vamos usar o plugin Brevo (antigo Sendinblue). Trata-se de um plugin gratuito que permite criar formulários integrados com uma ou mais listas de assinantes. É possível ainda importar contatos de outras plataformas e criar formulários de captação usando um editor de arrastar e soltar. É permitido enviar até 300 e-mails por dia na modalidade gratuita.
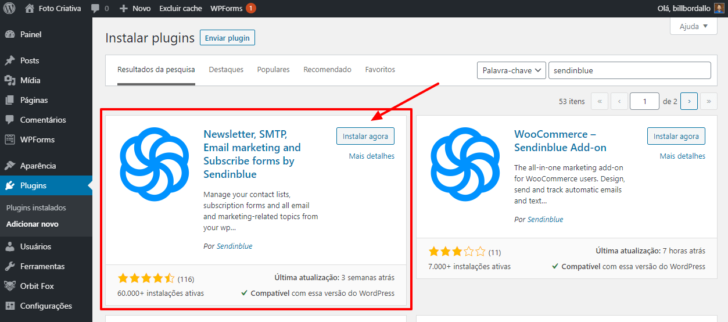
A instalação do plugin se dá como qualquer outro no WordPress. Você pode baixar o plugin diretamente do site da Brevo ou, mais fácil ainda, instalar o mesmo por dentro do painel do WordPress. Essa foi a minha escolha. Basta navegar até a área de plugins, ir até Adicionar novo e procurar por Sendinblue. Em seguida, instale e ative o plugin.

Antes de usar o plugin, é necessário criar uma conta na Sendinblue e pegar a chave da API, que permite integrar o seu site com o sistema de e-mail marketing da Sendinblue. O processo é bem simples e está explicado no painel, na página de configuração do plugin.
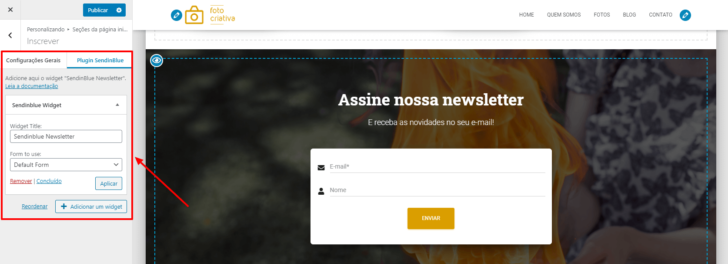
Feito o cadastro, é hora de inserir o formulário de cadastro na página inicial do nosso site. Para isso, retorno ao editor visual do WordPress (Aparência -> Personalizar) e, na área Seções da página inicial, edito a área Inscrever.
Como nas demais seções, você pode editar o texto e a imagem de fundo desta área à vontade. Para inserir o formulário de cadastro, clique na aba Plugin Sendinblue e adicione o widget do plugin. Selecione o formulário padrão (que é criado automaticamente na ativação do plugin). Ele contém apenas os campos nome e e-mail, suficientes para o cadastro na newsletter.

Após a inserção do plugin, clique em Publicar para salvar as alterações.
Se você desejar editar os campos do formulário, isso pode ser feito dentro do painel admin do WordPress, em Sendinblue -> Forms. Basta selecionar o formulário padrão e editar os campos como desejar. Os cadastros feitos a partir deste formulário serão inseridos diretamente na conta que você criou na Sendinblue.
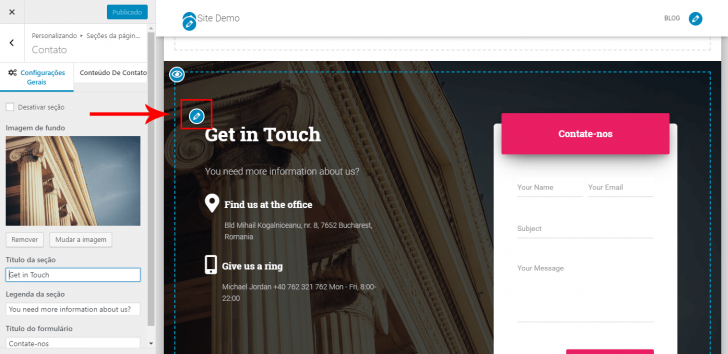
Editando o endereço e o formulário de contato
Na base da página inicial estão as informações de localização da empresa e um formulário de contato. Vamos customizar as informações exibidas aqui e fazer o formulário de contato disparar e-mails para o endereço de e-mail desejado.
O primeiro passo é editar as informações visíveis na página, o que pode ser feito da mesma forma que as seções anteriores. Basta clicar no ícone de lápis correspondente e as opções de edição serão exibidas.
É interessante notar que os campos título, subtítulo e a foto de fundo da página estão visíveis para edição, enquanto o texto de localização e o formulário de contato demandam cliques extras para serem editados.
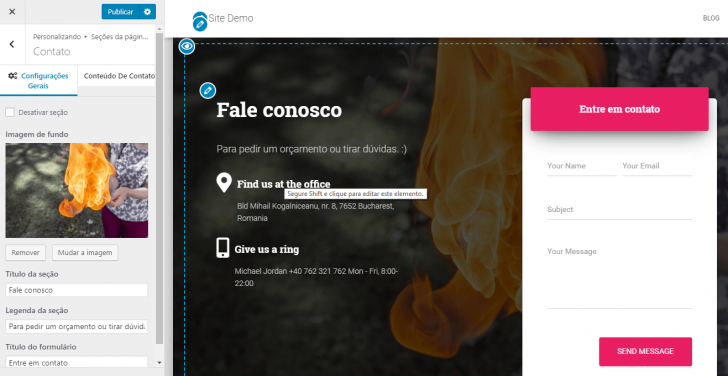
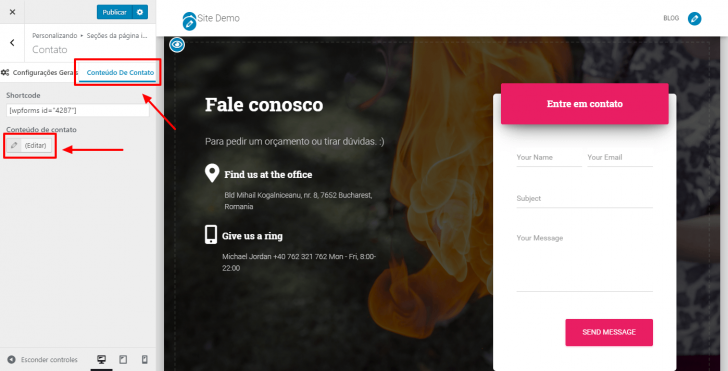
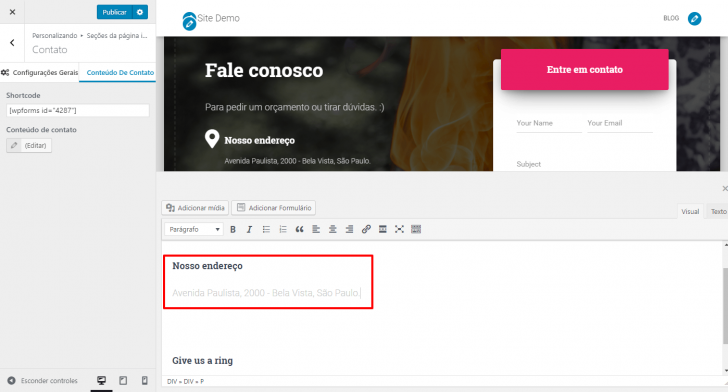
Para editar os textos de localização, clique na aba Conteúdo de Contato e em seguida em Editar.
Uma tela se abre para que você possa editar os textos.
Após editar os textos, basta fechar a aba de edição. As informações são atualizadas na página à medida que são digitadas.
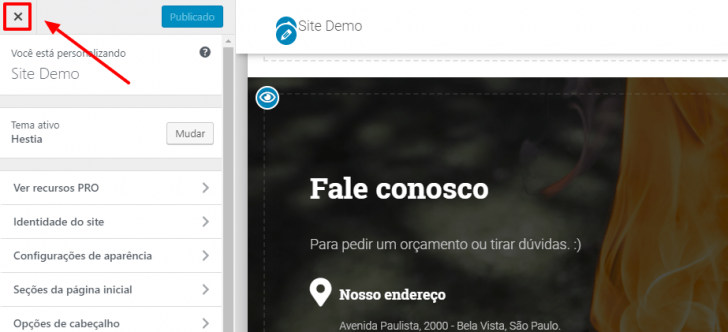
Repare que apenas o formulário de contato permanece com os campos de marcação, em inglês. Para editar isso devemos acessar o formulário por dentro do painel de administração do WordPress. Feche a área de edição da aparência (clicando no “x” no topo esquerdo da página). Lembre-se de salvar as alterações que fez até aqui, clicando no botão Publicar.
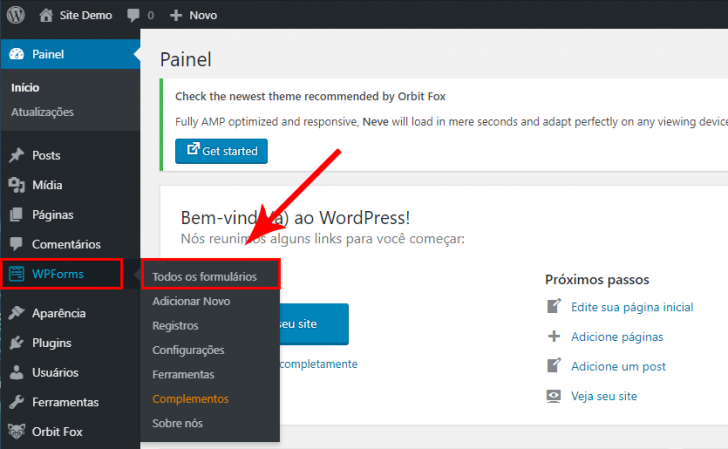
No painel do WordPress, localize no menu o item WPForms e depois clique em Todos os formulários.
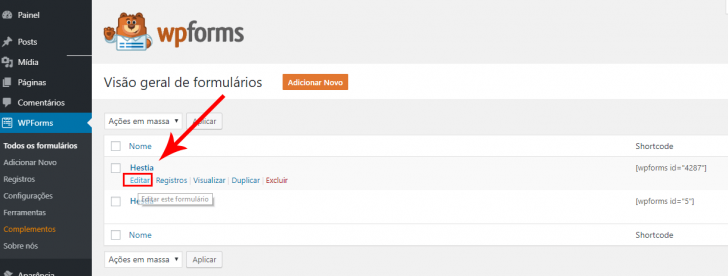
Na área de edição da aparência, ao editar os textos de contato, existe um campo chamado “Shortcode”. Nele, vimos que o formulário usado na página inicial é o de id 4287 (no nosso caso). Esta é, portanto, a primeira opção na lista de formulários (repare no Shortcode, na coluna à direita). Basta clicar no link Editar, logo abaixo do nome, para editá-lo.
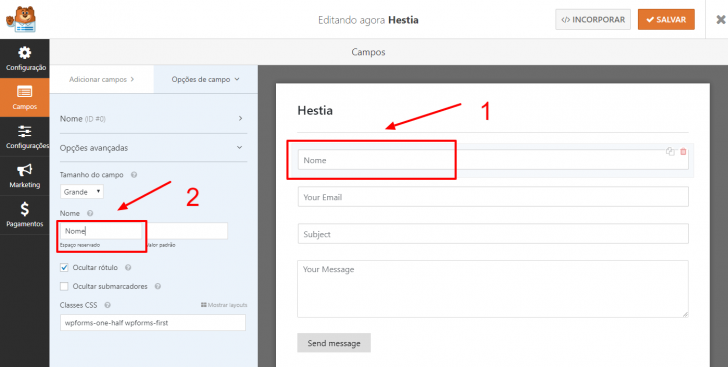
Na tela de edição, edite os textos dos campos do formulário. Para editar um campo, clique sobre o campo e depois em Opções avançadas. Localize o campo Nome e edite-o.
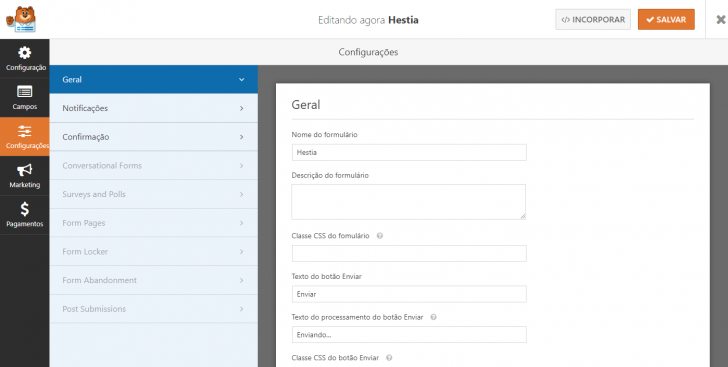
Em seguida, clique no item do menu Configurações para editar as configurações gerais do formulário. Você pode, inclusive, editar o nome do formulário, para facilitar a organização.
Vale a pena navegar pelos itens do menu lateral. Você verá que é possível, inclusive, integrar um formulário com uma ferramenta de captação de e-mails, como o Constant Contact ou o MailChimp.
Quando terminar as alterações, clique no botão laranja de salvamento, no topo, e saia da edição, clicando no “x” ao lado do botão de salvar.
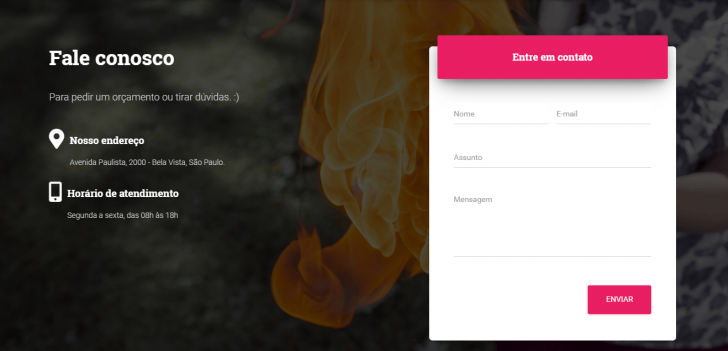
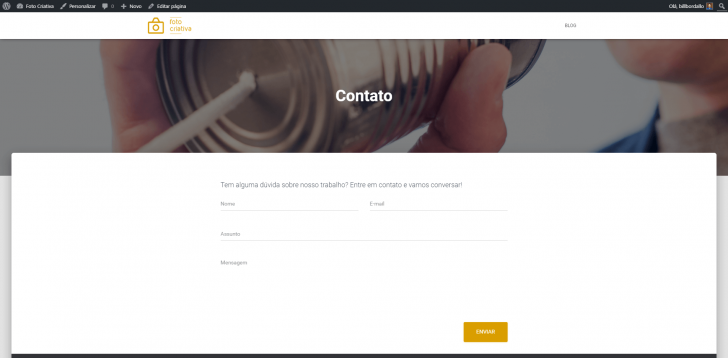
Após a edição do formulário, se você voltar para a página inicial, na seção de contato, verá que o formulário já se encontra atualizado.
Faça um teste e submeta uma mensagem e você verá o formulário em funcionamento. Um detalhe importante: o e-mail de destino do formulário é o mesmo que você usou no momento de criar o site WordPress. Para alterá-lo, basta ir em Configurações -> Geral -> Endereço de e-mail, no painel de administração do WordPress.
Veja também: JetFormBuilder: o que é e como usar este plugin gratuito de formulários para WordPress
Alterando o nome do site e inserindo um logotipo
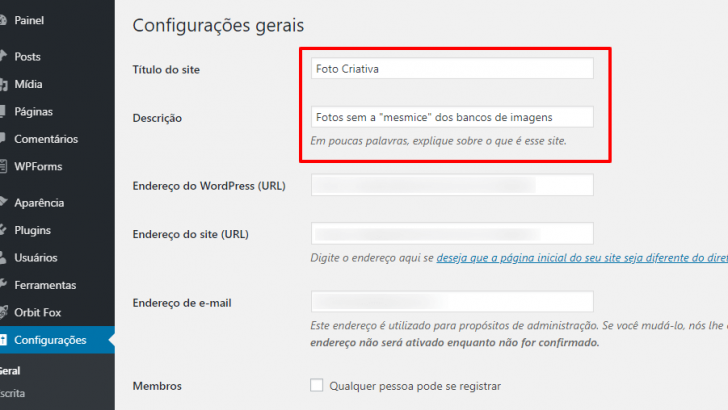
Se você não fez isso no momento de criar o site WordPress, esta é uma boa hora para alterar o nome do site para o da sua empresa ou projeto. Para isso, acesse o painel de administração do WordPress e vá até a seção Configurações -> Geral. Edite os campos Título do site e Descrição. Após as alterações, clique em Salvar, na base da página.

Outra coisa que você provavelmente vai querer fazer é inserir o logotipo — a marca — da sua empresa. A inserção do logotipo em si é bem simples. Ela é feita pelo próprio menu de personalização da aparência. No entanto, como ainda não temos um logotipo para a nossa empresa fictícia, vamos precisar criar um.
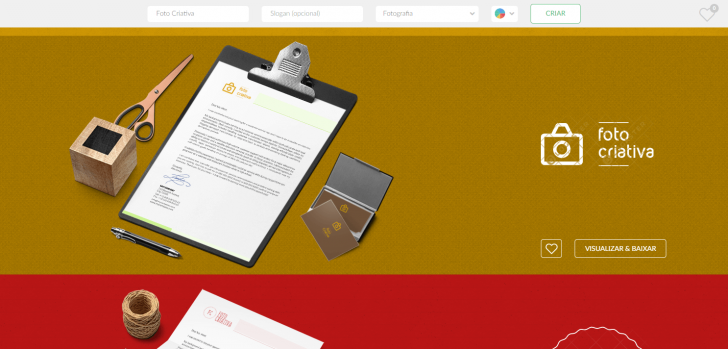
Para criação do logotipo, vamos usar o site de criação de logos Logaster (mas você pode optar por qualquer ferramenta de sua preferência — outra boa opção é o Adobe Spark). A Logaster é um sistema de criação de marcas personalizadas através de inteligência artificial. O primeiro passo é inserir o nome da empresa.
Em seguida, você pode escolher um segmento e uma paleta de cores. O sistema vai exibir algumas opções. Dentre elas, você pode escolher a que mais lhe agrada e personalizá-la ainda mais.
Na etapa seguinte, você visualiza o logotipo aplicado em diversos suportes, como impressos, sites e redes sociais.
Na modalidade gratuita da Logaster, você pode visualizar e baixar um logotipo de baixa resolução, aplicado em fundos de diversas cores.
Para baixar uma resolução maior, é necessário contratar um dos planos disponíveis. Se for esse o caso, use o cupom logo_logaster e ganhe 15% de desconto na Logaster.
Voltamos então à área de edição da aparência do site WordPress. Ao clicar sobre o ícone de lápis próximo ao nome do site, a caixa para envio do logotipo é exibida. Basta então clicar sobre ela e enviar o logo que criamos na Logaster.
Após o envio do logotipo, bastou publicar a alteração e nossa marca já estava no ar.
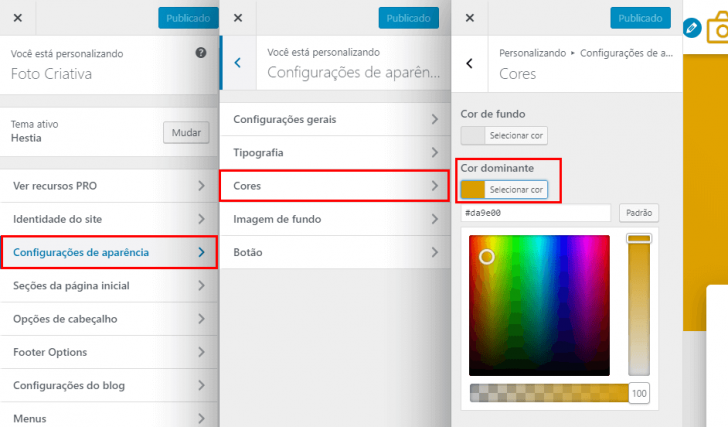
Alterando a cor principal do site
A cor padrão do tema Hestia não combina muito com a marca que criamos. Todos os botões e demais elementos de apoio do site ficam subordinados à cor principal do tema. Por isso, é interessante alterá-la para uma que combine com a nossa marca.
Para isso, no menu de edição de aparência, navegue até a seção Configurações de aparência -> Cores. Lá você pode alterar tanto a cor principal como a cor do fundo.
Basta então selecionar a cor desejada e ela será exibida imediatamente na página.

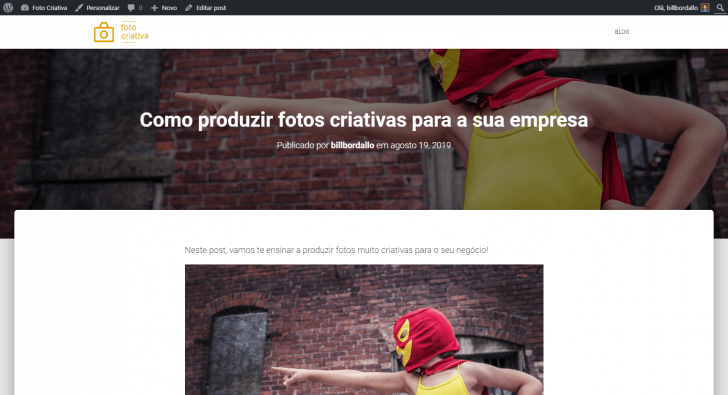
Publicando e editando os posts do blog
A funcionalidade de blog é uma das mais procuradas por aqueles que buscam saber como criar um site WordPress. Afinal, esta famosa plataforma foi criada originalmente como um sistema de blogs. Posteriormente, o WordPress evoluiu e é possível usá-lo para uma infinidade de propósitos. Neste exemplo, vamos criar um site que contém um blog. Esta combinação é bastante conveniente para aqueles que desejam ter um site institucional e também se valer do poder de atração que os blogs têm nos mecanismos de busca.
A página inicial do tema Hestia exibe, por padrão, os posts mais recentes do blog. E, como vimos anteriormente, ele está exibindo os posts de marcação do tema e aquele “Hello World”, que vem com a instalação do WordPress.
Para alterar esta seção e exibir conteúdo real, o processo é muito simples. Você pode simplesmente editar os posts existentes ou publicar novos. Os posts mais recentes são carregados e exibidos na página inicial.
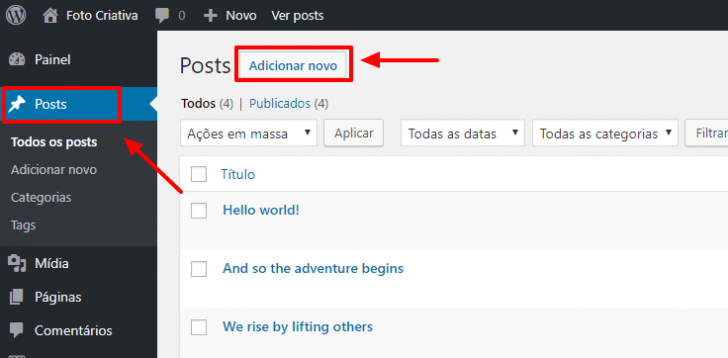
Para exibir o processo de publicação de um post do zero, vamos optar por criar novos posts, ao invés de editar os existentes. Para isso, acesse o painel de administração do WordPress e localize no menu o item Posts. Uma vez na página, clique em Adicionar novo.
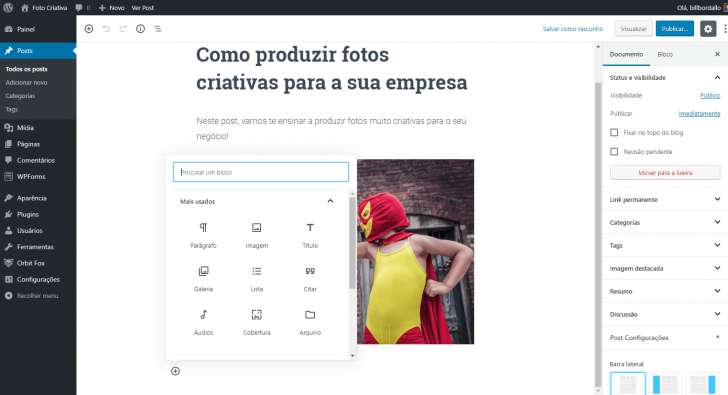
O editor de conteúdo do WordPress foi completamente reformulado e é bastante completo e intuitivo. Para começar, digite o título do seu post e comece a escrever o conteúdo.
A tecnologia de “blocos”, presente no editor do WordPress, permite que você insira blocos de conteúdo, como textos, imagens, listas etc. Basta clicar no ícone de “+” para visualizar os blocos disponíveis.
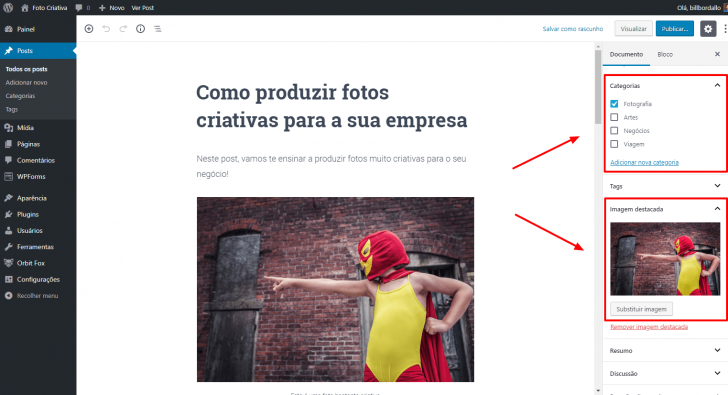
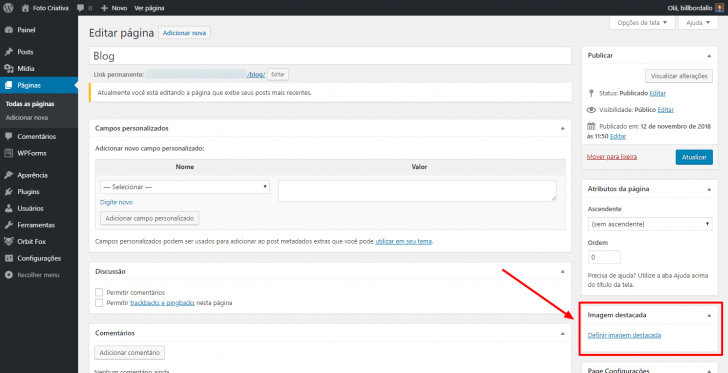
Após inserir o conteúdo do seu post, preencha algumas informações sobre ele na barra lateral. É fundamental classificar o post em uma categoria e inserir uma imagem destacada, pois estas informações serão usadas para exibição da chamada na página inicial e também na lista de posts no blog.
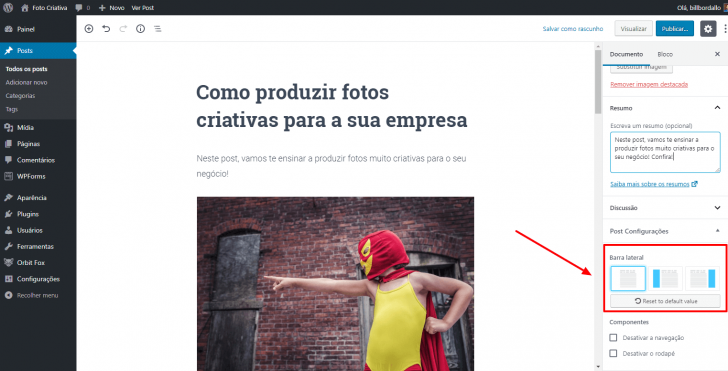
Além disso, você também pode inserir tags e fazer um breve resumo. O tema Hestia também permite que você defina se o post será exibido em largura total ou com uma barra lateral (à direita ou à esquerda).
Quando estiver tudo pronto, basta clicar no botão Publicar e o post será publicado no blog.
Depois de publicar ao menos 3 posts, a página inicial do site exibe suas publicações mais recentes.

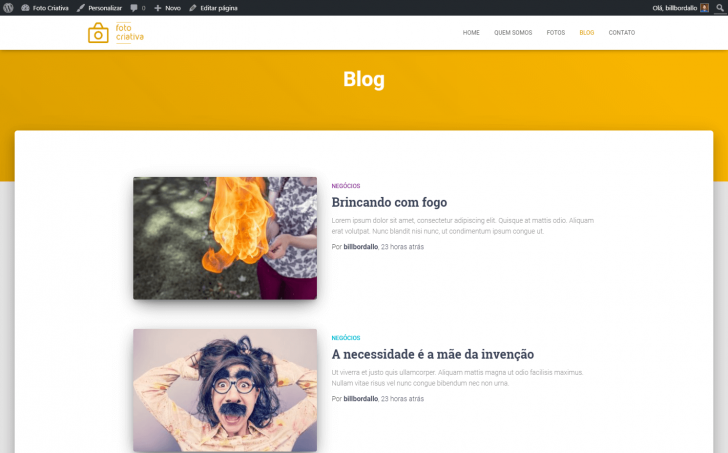
Editando a aparência do blog
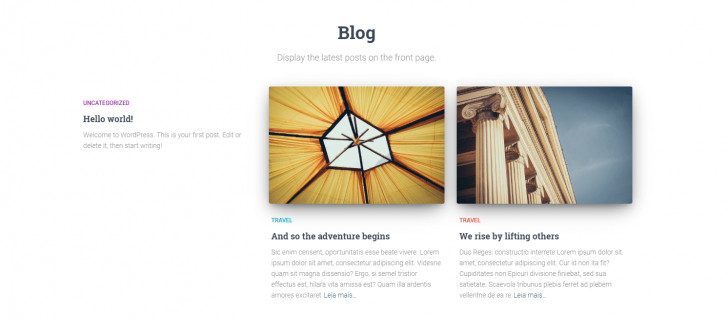
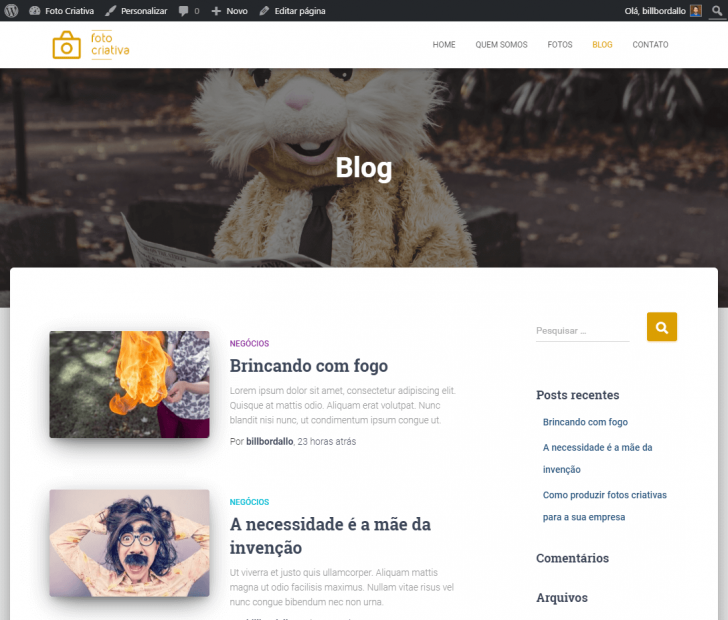
Além da página inicial, também há uma página exclusiva para o blog. Esta página exibe todos os posts publicados no blog, do mais recente para o mais antigo. O endereço do blog, gerado automaticamente, é a página exemplo.com.br/blog. Nesta página, os posts são exibidos em um layout diferente da página inicial, como pode ser visto na imagem abaixo.
Repare na cor que está sendo exibida no cabeçalho. Esta é a cor predominante do site, que pode ser alterada livremente no personalizador de aparência do tema Hestia. Para alterá-la, clique em Personalizar, na barra de topo (ou, no menu do painel, em Aparência -> Personalizar). No personalizador de aparência, vá em Configurações de aparência -> Cores -> Cor dominante e escolha a cor que desejar. Lembre-se de que esta cor vai valer para diversos elementos do site, como botões e outros itens do tema.
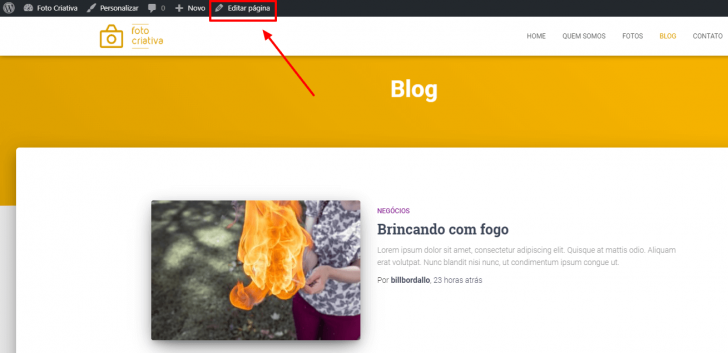
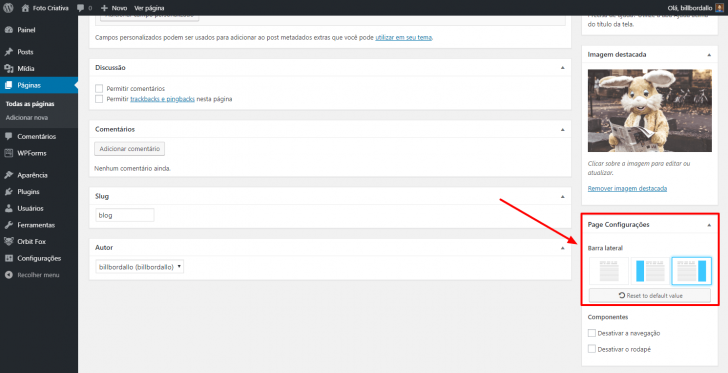
Também é possível inserir uma imagem no cabeçalho do blog. Para isso, estando no blog, basta clicar em Editar página e inserir uma imagem destacada.
Também é possível alterar a estrutura da lista de posts, para exibir, por exemplo, uma coluna lateral.
O resultado será parecido com a imagem abaixo:
Criando uma página Quem Somos
Ter uma página explicando o que faz a sua empresa e um pouco da sua história é algo que dá credibilidade para o seu negócio e pode fazer diferença para captar futuros clientes. Vamos ver agora como funciona a criação de páginas no WordPress e publicar uma página “Quem Somos” para a nossa empresa fictícia.
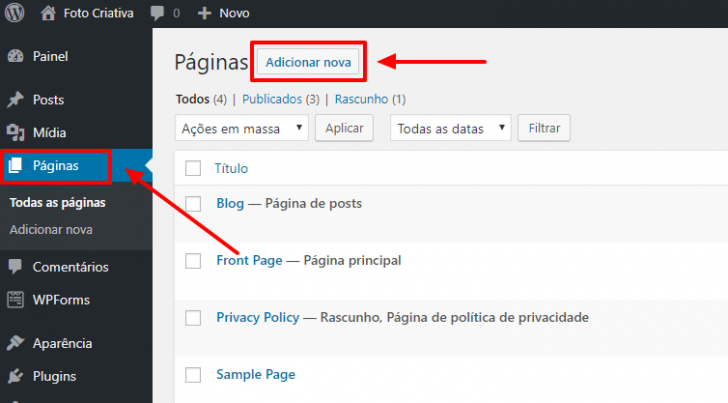
Assim como os posts do blog, a criação de páginas está disponível no menu de administração do WordPress. Para criar uma nova, basta acessar Páginas -> Adicionar nova.
O editor de conteúdo das páginas é semelhante ao usado no blog. A principal diferença é que as categorias e tags não estão presentes já que este tipo de organização não se aplica às páginas.
Formate a página como desejar, usando o sistema de blocos do editor do WordPress. Quando estiver tudo pronto, basta publicar a página.
Opcional: Habilitando novos tipos de blocos para formatação das páginas
E se você estiver à procura de layouts mais arrojados para as páginas do seu site, deixo aqui uma dica interessante. O tema Hestia possui uma galeria de blocos extras, que permite usar formatações semelhantes às da página inicial em qualquer páginas do site.
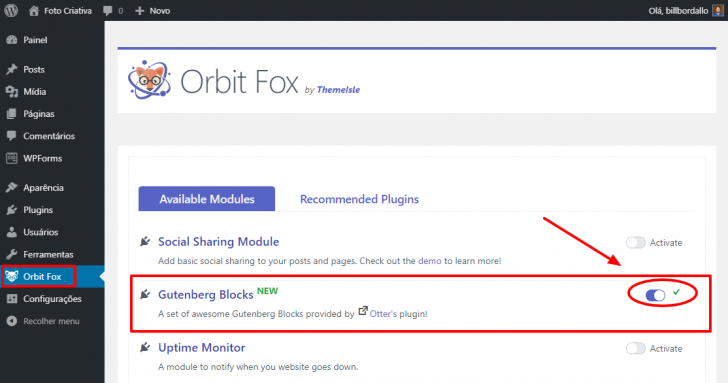
Para ativar os blocos extras, procure, no menu lateral, por Orbit Fox e ative o módulo Gutenberg Blocks.
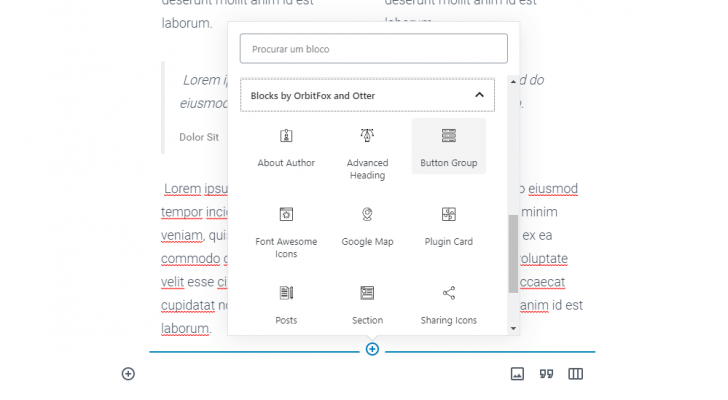
Depois disso, basta retornar ao editor de qualquer página e procurar pelos blocos da Orbit Fox.
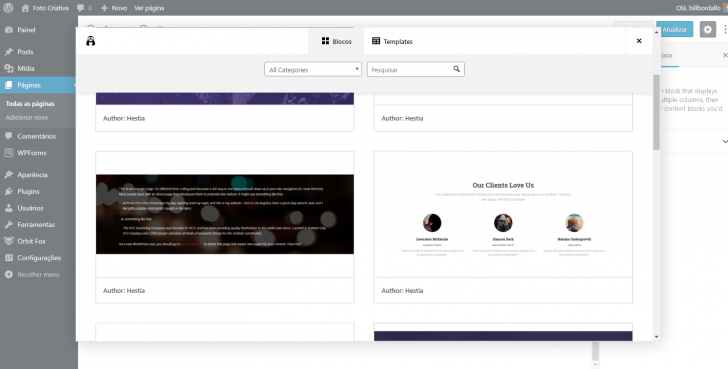
Ao optar por um bloco do tipo Section, clique na opção Template Library e você terá à disposição diversos layouts de seção.
As possibilidades de criação são bastante ampliadas com o uso dos layouts extras oferecidos pelo tema.
Criando uma galeria de fotos
Uma galeria de fotos pode ser muito útil para expor o trabalho da sua empresa. E o WordPress possui o recurso de galeria de fotos incorporado ao seu editor de conteúdo. Vamos ver como criar uma agora.
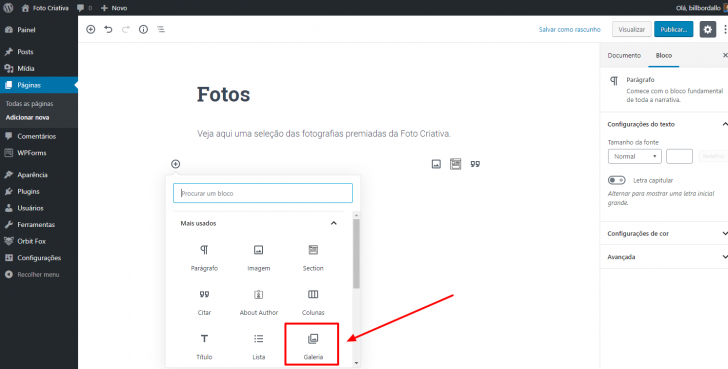
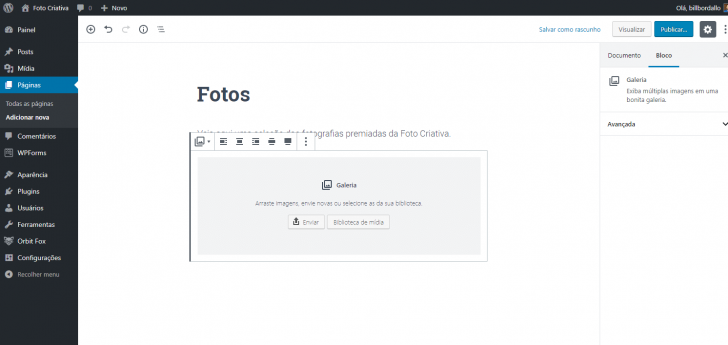
Primeiramente, vamos criar uma nova página denominada Fotos. Em seguida, carregue o bloco Galeria na página.
Após a inserção do bloco, arraste as imagens que desejar para a área de inserção de imagens.
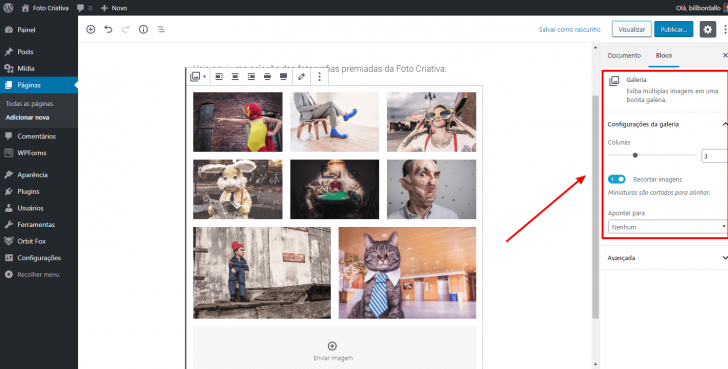
Após enviar as fotos, defina em quantas colunas você deseja exibir a galeria e o comportamento desejado ao clicar nas imagens. Se não tiver certeza sobre o layout, não se preocupe, é possível modificar tudo posteriormente.
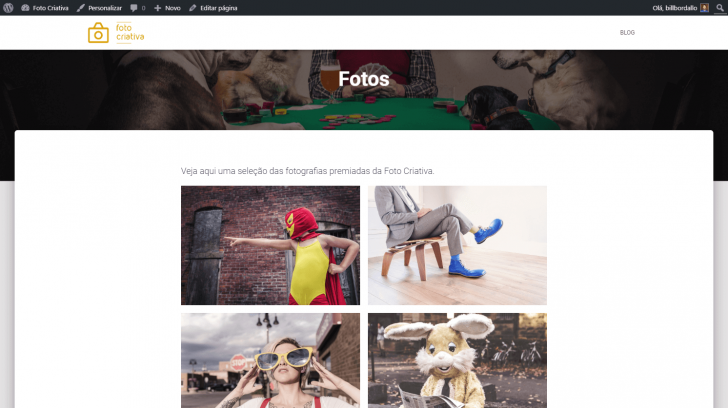
Não esqueça de inserir também uma imagem destacada, pois ela será exibida no topo da página. Após finalizar a edição, basta publicar a página.
Criando uma página de contato
Todo site que se preze precisa ter uma página de contato. É através dela que muitos clientes e leitores vão entrar em contato com a sua empresa. Seja para pedir informações ou para fechar possíveis negócios, é fundamental ter canais de comunicação disponíveis no site.
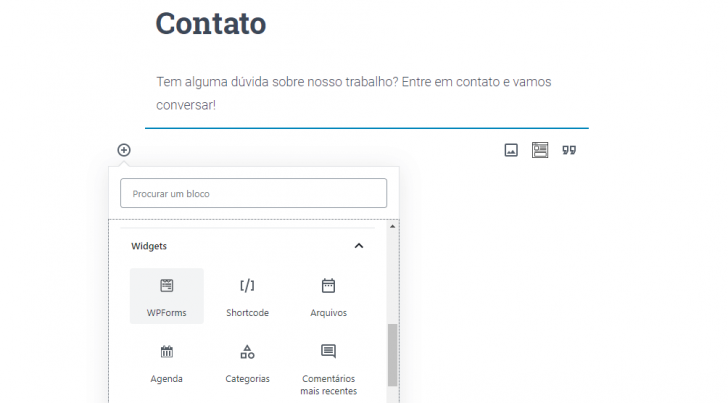
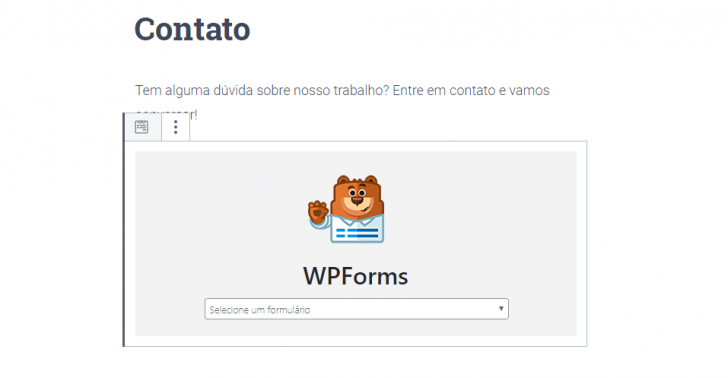
Faça a criação de uma nova página, seguindo o procedimento que fizemos para as demais páginas. Na caixa de inserção de blocos, selecione a opção WP Forms, em Widgets.
Em seguida, basta selecionar um dos formulários de contato criados pelo WP Forms. Como já criamos um formulário de contato para a página inicial, basta selecioná-lo na lista. Se você desejar um formulário com campos diferentes, basta criar um novo.
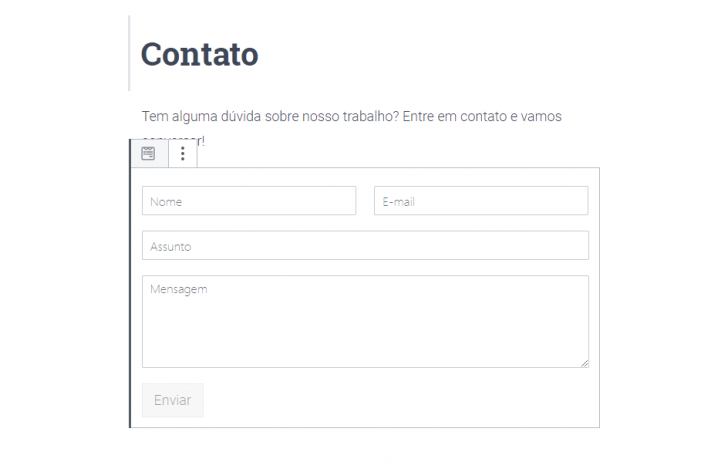
Após selecionar o formulário, ele carrega os campos do formulário automaticamente.
Após a edição, publique a sua página de contato. Lembrando que, como em qualquer outra página, se você desejar um layout diferente, basta selecionar um a partir da biblioteca de blocos personalizados do tema.
Criando um menu personalizado
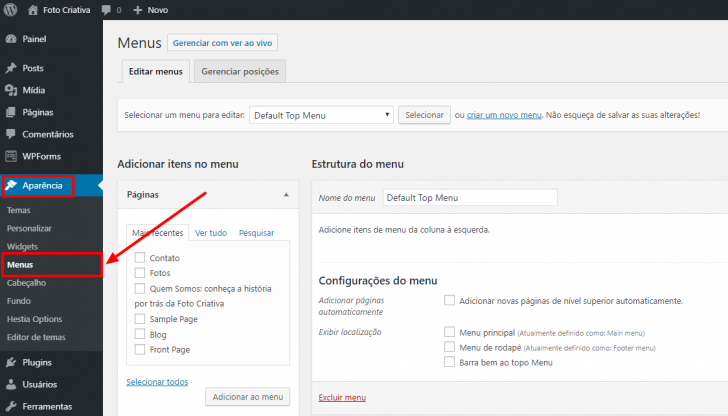
Se você acompanhou o tutorial até aqui e está vendo como criar um site WordPress personalizado, deve estar percebendo que as novas páginas não são inseridas automaticamente no menu. Isso ocorre porque o WordPress possui uma área para gerenciamento do menu. Para acessá-la, basta navegar até Aparência -> Menus, pelo painel do WordPress.
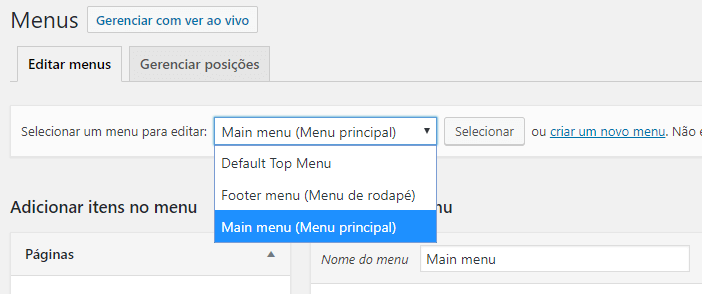
Uma vez lá, você pode criar um novo menu ou editar os existentes. O menu que está ativo no site, fica marcado como “menu principal”. Para editá-lo, basta selecioná-lo na lista e clicar em Selecionar.
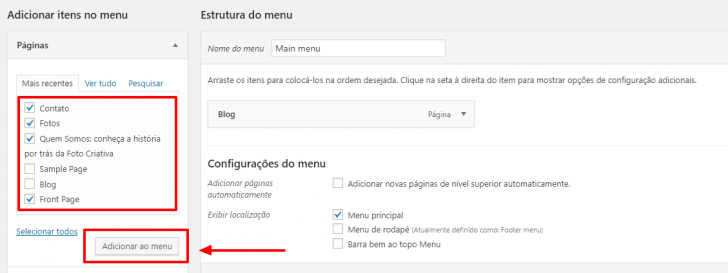
Em seguida, insira as páginas que desejar no menu. Também é possível inserir posts, categorias ou qualquer outro link personalizado que você desejar. Para adicionar um novo link ao menu, basta selecionar a página desejada e clicar em Adicionar ao menu.
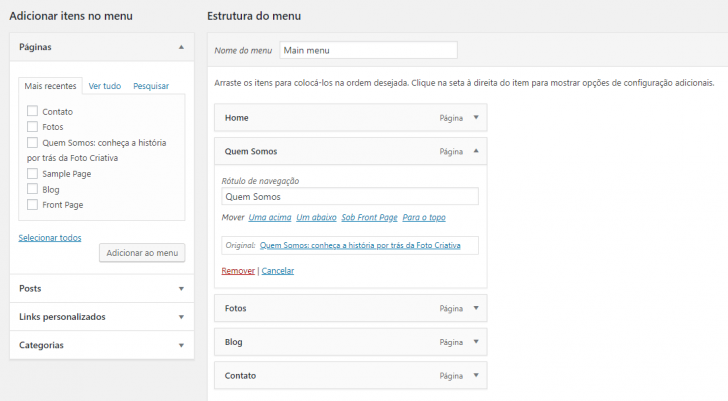
Você também pode editar os rótulos de exibição das páginas, isto é, os textos que vão aparecer no menu.
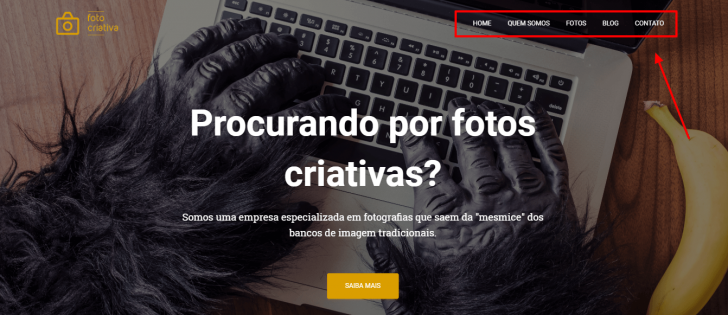
Ao final da edição, clique em Salvar menu e ele será atualizado em todas as páginas do site.
Adicionando plugins para acelerar o carregamento do WordPress
O WordPress por si só já apresenta um ótimo desempenho. Mas é possível melhorar ainda mais seu desempenho com o uso de alguns plugins. Plugins são como extensões, que permitem ampliar os recursos e funcionalidades do sistema padrão do WordPress. Seu uso é tão comum que é impossível explicar como criar um site WordPress sem mencionar os plugins.
Para otimizar e acelerar o carregamento das páginas do nosso site, vamos instalar um plugin chamado WP Super Cache. De maneira resumida, um sistema de cache cria cópias estáticas do seu site, o que acelera o carregamento das páginas e também alivia a carga do servidor de hospedagem, o que é ótimo. Para saber mais, leia o artigo o que é cache e por que ele é importante para a sua hospedagem.
O WP Super Cache é um plugin muito fácil de usar e suas configurações básicas já permitem acelerar em muito a navegação.
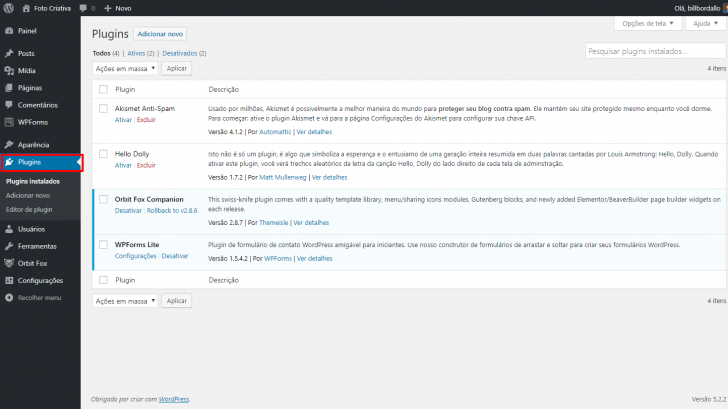
Para instalar qualquer plugin no WordPress, devemos acessar o painel e ir em Plugins. Nesta página, podemos visualizar todos os plugins instalados — ativos ou não.
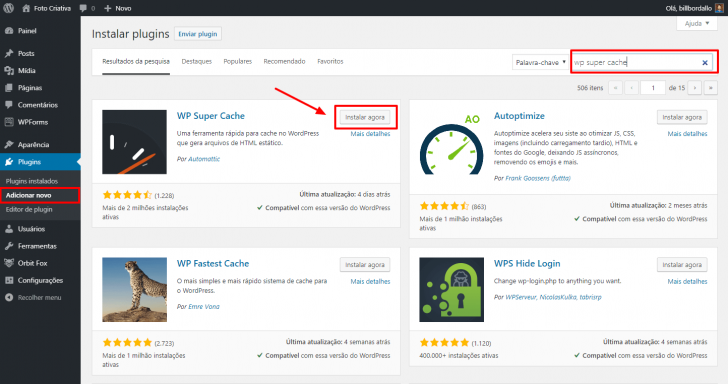
Vamos então clicar em Adicionar novo e pesquisar por WP Super Cache. No resultado da busca, identifique o plugin WP Super Cache e clique em Instalar agora.
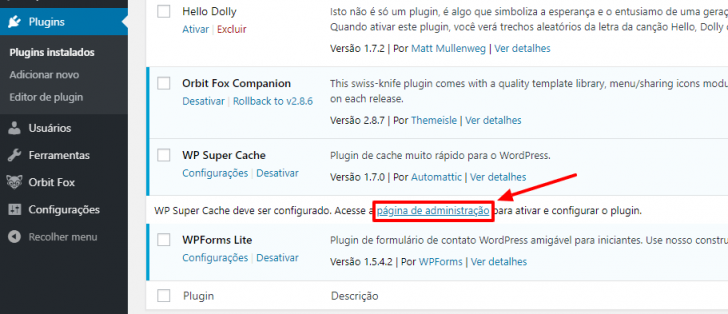
A instalação é automática e bem rápida. Assim que ela for concluída, clique em Ativar. Em seguida, acesse a página de administração do WP Super Cache para configurá-lo.
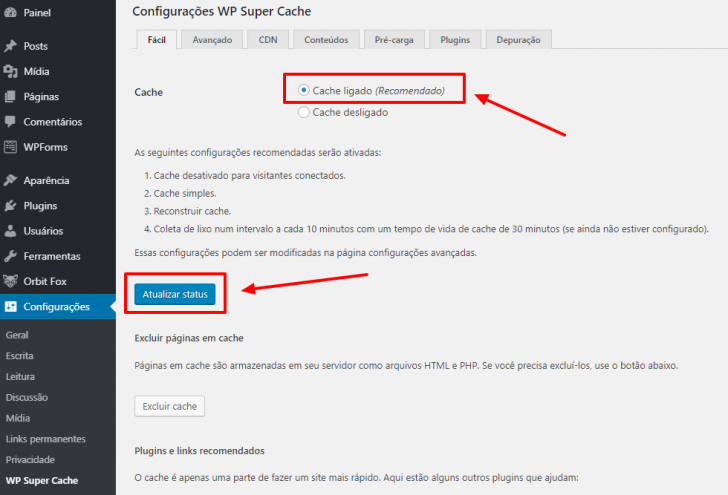
Na página de administração, tudo o que você precisa fazer é alterar a opção de cache para Cache ligado (recomendado) e depois clicar em Atualizar status.
O cache do seu site será criado nesse momento. Para testar se está tudo certo, você pode rodar um teste clicando no botão cache de teste.
O plugin permite configurações avançadas, que você também pode explorar navegando pelas abas de configuração. Fique à vontade para fazer isso e otimizar ainda mais o seu site. Se configurações não são o seu forte, não se preocupe: a simples ativação do cache já é uma ótima ação para o seu site WordPress.
Vale mencionar que existem muitos outros plugins que podem ser úteis para o seu site. Um deles é o Yoast SEO, que permite melhorar a visibilidade do seu site para os mecanismos de busca. Não entrarei em detalhes sobre a configuração do Yoast, mas o processo de instalação é semelhante ao apresentado aqui: basta buscar pelo plugin e ativá-lo.
Ainda sobre plugins, um aviso importante. Apesar de serem ferramentas incríveis para acrescentar recursos ao seu site WordPress, o uso excessivo de plugins pode sobrecarregar o site e causar outros efeitos colaterais. Por isso, use apenas plugins confiáveis e realmente necessários para o seu site.
Bônus: instale um certificado SSL em seu site WordPress
Ao criar um site WordPress, existem muitos aspectos que devem ser observados, como vimos ao longo do artigo. Um deles possui uma importância especial: o certificado SSL. Este é o recurso que permite o uso do protocolo HTTPS ao navegar pelo site. Os navegadores modernos exibem um cadeado fechado ao lado do endereço da página dos sites que possuem o certificado SSL.
O certificado SSL criar uma conexão criptografada entre o servidor de hospedagem e o usuário, o que protege as informações trocadas, mantendo a confidencialidade das informações. Além disso, há alguns anos o Google passou a considerar a presença do certificado SSL como um dos fatores de ranqueamento dos sites.
Por isso, é fundamental que o site que você está criando possua um certificado SSL. E se você está em dúvida sobre como implementar o recurso no seu site WordPress, aqui vão algumas orientações.
Opção 1: use o certificado gratuito fornecido pela sua hospedagem
Muitas empresas de hospedagem oferecem certificados SSL gratuitamente para seus clientes. A HostGator, que usamos como exemplo neste artigo, oferece o recurso gratuitamente para todos os domínios presentes na hospedagem (veja aqui como instalar).
Se a sua empresa oferece o SSL gratuitamente, então o ideal é instalar o certificado antes de instalar o site WordPress. A razão é apenas a praticidade. Ao instalar o WordPress em um domínio que já possui SSL, basta informar a versão HTTPS do seu domínio (ex.: https://meusite.com) para que toda a configuração do WordPress seja feita usando SSL.
Se você realizou a instalação do WordPress em um domínio sem SSL, não se desespere. Nesse caso, após instalar o certificado, você pode seguir os procedimentos informados no tutorial como configurar o SSL no WordPress.
Opção 2: instale um certificado SSL externo ou comprado na sua hospedagem
Se a sua empresa de hospedagem não fornece gratuitamente um certificado SSL, você pode tentar instalar um certificado gratuito externo, como o Let’s Encrypt (veja aqui como instalar).
Infelizmente algumas hospedagens restringem o uso do Let’s Encrypt. Nesse caso, você pode comprar um certificado com a própria empresa de hospedagem ou com uma certificadora externa. Usar um certificado da própria hospedagem pode ser bem prático, pois eles farão a instalação e podem te ajudar com outras configurações relacionadas ao site. Todavia, um certificado SSL comprado pode elevar o custo total do seu projeto.
Se você não estiver disposto a pagar pelo SSL e a sua hospedagem não oferece o recurso, reveja se não vale a pena trocar de empresa. Veja aqui 8 empresas que oferecem SSL grátis na hospedagem.
Como criar um site WordPress – resultado final
Depois de todas as customizações, o nosso site de exemplo ficou com esta aparência:
Como vimos, pode ser fácil e rápido criar um site WordPress, bastando ter um bom tema e os plugins corretos. As possibilidades de criação de sites com o WordPress são infinitas e muitos outros temas e plugins estão à disposição de todos.
Veja aqui o resultado final do nosso site de demonstração, caso ainda não tenha acessado. Se alguma dúvida ou questão ficou em aberto, deixe um comentário e será um prazer ajudar!
E agora que você já sabe como construir um site WordPress, que tal ter um e-mail personalizado com o seu domínio? Confira aqui os melhores serviços de e-mail profissional, incluindo uma opção gratuita!




















































































Sou freelancer novata e comprei domínio no WordPress pago. Até aí tudo bem, no primeiro ano não faz muita diferença, tenho um bom domínio e pretendo publicar meu blog lá. Só que não tenho acesso a plugins sem pagar uma pequena fortuna. Eu posso usar meu domínio, comprar uma hospedagem coletiva e vou conseguir instalar o Worpress gratuíto ou o pago vai me barrar? Tenho medo de gasta mais dinheiro. Usaria o gratuito como um “rascunho” dos meus textos. Obrigada desde já.
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Fernanda!
O serviço oferecido pelo WordPress.com só permite a instalação de plugins e temas nos planos superiores, que podem ser bem caros quando comparados ao WordPress instalado em uma empresa de hospedagem (saiba mais sobre essa diferença aqui). Se você quer economizar, recomendo que considere contratar uma hospedagem compartilhada de baixo custo (veja uma seleção das melhores opções aqui, segundo nossa equipe). Nesse caso, você poderia manter apenas o registro do seu domínio no WordPress.com, sem precisar contratar nenhum dos planos — ou até mesmo solicitar a transferência do registro do seu domínio para outra empresa de sua escolha.
Espero ter ajudado!
Abraços e sucesso! 🙂
Olá!! Primeiramente parabéns pelo excelente trabalho em ajudar ao próximo com conteúdos maravilhosos e de fácil compreensão.
Minha dúvida é em relação a criar um site WordPress no localhost. Como estou aprendendo ainda, não queria gastar com hospedagem.
Ao finalizar a criação do site e querendo iniciar outro, devo instalar novamente o WordPress na minha máquina, ou seja, para cada site é uma nova instalção?
Muito obrigado.
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Elisafá!
Sim, isso mesmo. Para cada novo site, mesmo em localhost, você deve fazer uma nova instalação do WordPress.
Aproveito para deixar aqui uma dica de migração do site para quando ele estiver finalizado: como migrar o WordPress quando há mudança de domínio.
Abraços e sucesso!
Boa tarde! gostaria de saber os valores que serão cobrados por hospedagem de site depois de um ano ?
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Natalia,
A qual plano/empresa de hospedagem você se refere?
WordPress.com Negócios
R$996
Assinatura do plano: R$996 por ano
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Natalia,
Os preços dos planos do WordPress.com não aumentam na renovação. No caso, se você optar pelo pagamento anual do plano Negócios, no ano seguinte pagará o mesmo valor pela renovação (R$ 996/ano).
Vale mencionar que o WordPress.com adicionou recentemente a possibilidade de realizar pagamentos mensais, ao invés da contratação anual. No plano Negócios, o ciclo mensal fica por R$ 109/mês. Para ver a opção mensal, basta clicar em “pagar por mês”, no topo da tabela de preços do WordPress.com.
Espero ter ajudado!
Abraços.
Olá, que conteúdo maravilhoso! Eu tenho apenas uma dúvida
Entendi que para criar um site no wordpress eu preciso comprar um plano de hospedagem. Fiz isso no hostgator. Mas o próprio wordpress possui alguns planos, onde por ex me mostra que no gratuito eu não consigo instalar plug ins ou temas… porque isso? Preciso pagar o plano do wordpress além da hospedagem?
Por essa lógica, o melhor plano pra mim seria o de negócios, que é 83 reais por mês
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Giovanna,
Obrigado pelo comentário. 🙂
Para usar o WordPress que é disponibilizado gratuitamente em WordPress.org e por diversas empresas de hospedagem, é necessário ter um serviço de hospedagem de sites compatível com o WordPress.
Mas há um detalhe muito importante e que geralmente confunde as pessoas, como acredito que foi o seu caso: a empresa fundada pelo criador do WordPress fornece um serviço que já inclui a hospedagem do WordPress e outros recursos premium. Este serviço pode ser contratado no site WordPress.com. O serviço oferecido em WordPress.com também utiliza como sistema de publicação o mesmo WordPress, mas nesse caso não é necessário instalar o sistema em uma hospedagem, pois esse aspecto já é coberto pelo serviço. Como você mencionou, há uma modalidade gratuita e que possui algumas limitações, como por exemplo a obrigatoriedade de usar um subdomínio de WordPress.com (ex.: meusite.wordpress.com). Para usar um domínio personalizado (ex.: meusite.com) ou para instalar plugins e temas de terceiros, é necessário contratar um dos planos disponíveis em WordPress.com.
Em resumo, você precisa fazer uma escolha: usar o WordPress instalado em uma empresa de hospedagem (e pagar apenas pelo domínio e pelo serviço de hospedagem) ou contratar um dos planos de WordPress.com e não ter que pagar por hospedagem ou pelo registro do domínio (esses itens estão incluídos na assinatura).
O tutorial descrito aqui neste artigo é voltado para o WordPress que pode ser instalado em uma empresa de hospedagem. Se você quiser conhecer melhor as possibilidades de criação do serviço WordPress.com, recomendo que leia o artigo WordPress.com – conheça esta poderosa ferramenta gratuita de criação de sites.
Para entender melhor as diferenças entre o WordPress que pode ser instalado em uma empresa de hospedagem e o serviço vendido em WordPress.com, recomendo a leitura do artigo WordPress.com e WordPress.org: entenda a diferença.
Espero ter ajudado! Qualquer dúvida, basta entrar em contato novamente.
Abraços!
Boa tarde Bill, gostei muito do seu tutorial! O único que conseguiu me conduzir sem duvidas até o final. Só fiquei com uma dúvida pois não encontrei o tema Hestia no WP… infelizmente tive que procurar um outro.
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Diego,
Obrigado pelo comentário. 🙂
Quanto ao tema Hestia, ele continua disponível para mim por dentro da busca de temas do WordPress. Independente disso, você pode baixá-lo neste link.
Qualquer dúvida me fale.
Abraços!
Olá! Gostei bastante do seu post esclareceu bastante as minhas dúvidas, mas ainda ficou uma. Eu queria saber qual é a maior diferença da hospedagem de site plano P e hospedagem WordPress plano BLOG. Para mim a melhor é o plano P mas queria saber quais são as diferenças e qual vc recomendaria, desde já agradeço!
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Luiz,
Obrigado pelo comentário.
Os dois planos de hospedagem que citou são 100% compatíveis com o WordPress. As diferenças estão em alguns recursos extras específicos para o WordPress que estão disponíveis apenas no plano Blog, como os backups e o SiteLock, por exemplo. Quanto às capacidades, o plano P acaba levando vantagem, pois oferece mais espaço (100 GB contra 50 GB) e permite mais contas de e-mail (ilimitadas contra 5).
Para conhecer um pouco melhor as duas opções, sugiro que leia a nossa avaliação da hospedagem WordPress e também da hospedagem de sites da HostGator. As diferenças que mencionei acima estão explicadas em detalhes nos artigos.
Qualquer dúvida, basta entrar em contato novamente.
Abraços!
Foi o primeiro tutorial que encontrei, eu nunca criei nenhum site, e com este tutorial eu consegui criar um site que atendeu perfeitamente o que era o objetivo. Apenas quando faço os testes de envio de mensagem pelos formulários elas não chegam no email que usei para o cadastro. Eu já li novamente o tutorial nesta parte dos Formulários, mas não consegui resolver. Vocês teria alguma orientação para eu conferir o que possa ser o erro?! Muito obrigada!
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Luciana,
Obrigado pelo comentário. Fico feliz em saber que conseguiu criar o seu site usando este tutorial. 🙂
Sobre o envio de e-mails a partir do WordPress, dependendo das configurações da sua hospedagem, alguns ajustes podem ser necessários. Um desses ajustes diz respeito às configurações de SMTP do servidor. SMTP é o protocolo responsável pelo envio de e-mails. Nesse caso, recomendo que instale e configure o plugin WP Mail SMTP. Esse plugin é feito pelos mesmos desenvolvedores do WPForms e oferece configurações alternativas ao método de envio padrão do WordPress.
Basicamente, você deve fazer a instalação do plugin e escolher um Mailer para enviar os e-mails do site, na página de configurações do mesmo. Ao final, faça um teste de envio para certificar-se de que os e-mails estão sendo enviados.
Ah! Olhe também a sua caixa de spam e verifique se os e-mails enviados a partir do site estão lá. Isso é algo que pode ocorrer.
Qualquer dúvida, basta retornar o contato.
Abraços!
Nossa, Bill, as mensagens teste dos formulários estavam em Spam!! Será que mesmo assim devo instalar o plugin WP Mail SMTP ? Apenas só mais uma pergunta sobre publicações, se eu tenho um elemento no Menu, no caso Legislação, e também tenho uma categoria Legislação, quando eu edito o post novo pela página Blog e vinculo a categoria Legislação, este post não vai aparecer também na página Menu Legislação, certo? Eu devo editar o post novo na página do Menu – Legislação para aparecer nela, e automaticamente também vai aparecer na página Blog, certo? Muitíssimo obrigada pela ajuda!
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Luciana,
É comum que os e-mails enviados a partir de um site sejam tratados como spam. Isso ocorre porque a função padrão de envio de e-mails do WordPress, por uma questão de compatibilidade, não utiliza os protocolos recomendados para envio de e-mails verificados.
O plugin WP Mail SMTP pode te ajudar com isso e minimizar o problema. Mas pode não ser suficiente. Recomendo que entre em contato com o seu provedor de hospedagem e solicite orientações sobre a configuração de envios de e-mail a partir do servidor. Uma boa ação seria configurar o SPF junto ao seu domínio. O suporte da hospedagem pode te ajudar com essa configuração também.
Quanto à sua pergunta, se o link no menu estiver vinculado à categoria Legislação, então sempre que um novo post for publicado nessa categoria, ele vai aparecer tanto no blog quanto no link para a categoria Legislações, no menu. Não sei se entendi corretamente, mas qualquer dúvida me fale. 🙂
Abraços e boa sorte com o site!
Boa noite.
Montei minha página no WordPress e a url dela ficou assim “www.meudominio.com.br/home”. Como eu faço para que a url fique sem o “/home”? Ou seja, fique apenas “www.meudominio.com.br”.
Obrigado
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Luciano,
Para definir uma página inicial para o seu site, contendo apenas o seu domínio (sem o “/home”), acesse o painel admin do WordPress e vá em Configurações -> Leitura. Nesta página altere a opção “Sua página inicial exibe” para “Uma página estática“. Escolha a página que deseja exibir (ex.: Home) como página inicial do seu site. Dessa forma, ao acessar o domínio do site, ele deve exibir a página inicial sem o /home.
Qualquer dúvida, basta entrar em contato.
Abraços!
Muito obrigado! Deu certo.
Cofundador - Tudo Sobre Hospedagem de Sites
Que bom, Luciano! 🙂
Muito bom mesmo o tutorial, unico motivo pelo qual estou tentando criar meu site, porque sou bem leiga! Ja tive um problema antes de começar.. comprei o dominio e hospedagem do hostgator, quando vou baixar o wordpress, ele ja cai direto a opcao de criar blog, nao consigo criar site. Ate baixei, escolhi o tema, mas so fica na parte de blog, my blog, editar a parte do blog. Como mudo para criar o site? Grata!!
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Alessandra,
O WordPress foi criado originalmente como uma ferramenta para criar blogs, então esta é uma funcionalidade intrínseca à plataforma. No entanto, existem muitas maneiras de transformá-lo em um site.
Uma maneira bem simples é, no painel admin do WordPress, acessar Configurações -> Leitura e alterar a opção “Sua página inicial exibe” -> “Uma página estática“. Escolha a página que deseja exibir como página inicial do seu site. Em conjunto com esta mudança, você pode criar um menu personalizado em Aparência -> Menus que não contenha a página de posts do blog. Dessa forma, ao navegar pelo site, o visitante não terá acesso à nenhum post, pois o blog ficará escondido após esta mudança.
Outra maneira é instalando um plugin que remove do WordPress as funcionalidades de blog. Um deles é o Disable Blog. Este plugin esconde as principais funcionalidades de blog, mas também exige que você altere a opção de leitura para “Sua página inicial exibe” -> “Uma página estática” (e escolha uma página inicial).
Além disso, é interessante escolher um tema que seja voltado para a criação de sites, com modelos de página distintos e opções para tal finalidade.
Se puder ajudar com mais alguma informação, basta entrar em contato novamente.
Abraços!
Excelente matéria, muito bem explicada. Parabéns!
Tenho uma pequena dúvida.
Adquiri o Profit Builder que usa o wordpress de plataforma. Nesse caso penso que não necessito configurar o TEMA que vc descreve e sim clicar em pluggins e colocar lá minha ativação, estou correto?
Agradeço e Sucesso!
Marco Aurélio
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Marco,
Pelo que vi na página do Profit Builder, ele já inclui um tema. Nesse caso, de fato, você não precisa configurar o tema conforme descrito neste tutorial. Ao invés disso, faça a ativação do plugin e a sua configuração, conforme as instruções que recebeu do serviço.
Abraços e boa sorte!
Olá! Muit obrigada por toda a ajuda! Estou com problema com a instalação do wordpress no Hostgator. Faço toda a instalação e ele me resulta o endereço do administrador. Mas, quando tento entrar nesse endereço, aparece toda hora “Can´t reach this page”… O endereço seria http://leticiameo.adv.br/wp-admin
Qual será o problema?
Muito obrigada!
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Letícia,
No momento, seu site aparece acessível para mim. Pelo que descreveu, acredito que tenha sido apenas o tempo de propagação do DNS.
Se puder ajudar com mais alguma informação, basta entrar em contato.
Abraços.
Ola!
Como eu faço para criar um novo site dentro da hospedagem M do Hostgator? Já tenho o dominio e já está apontado o DNS. Eu tenho que aguardar a Hostgator enviar um email para que eu posso começar a criar um novo site dentro da hospedagem? Pq já faz muito tempo e eles não me enviaram nada, só o aviso de que o dominio havia sido registrado.
Muito obrigada e parabéns pelo site. É o melhor que encontrei sobre o assunto!
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Anabel,
Obrigado pelo comentário. 🙂
Se você já apontou o domínio para a HostGator, então já pode começar a criar o novo site. Certifique-se de que este domínio foi inserido no cPanel como um domínio adicional (domínio de complementos). Pelos outros comentários que fez, estou supondo que este não é o domínio principal da hospedagem, certo?
Se for um domínio adicional, no momento da inserção do domínio no cPanel, é criado um diretório para o domínio (ex.:
/home/usuario/public_html/meusite.com.br/). Basta então inserir os arquivos do novo site no diretório.Você pode acessar o diretório via FTP, gerenciador de arquivos ou terminal. Você também pode rodar o instalador automático Softaculous e indicar o diretório do site para a instalação de um CMS (ex.: WordPress).
Qualquer dúvida, basta entrar em contato.
Abraços!
Ola! Obrigada pela resposta rápida!
Sim, não é meu dominio principal. Eu tenho outros dois dominios e agora surgiu outro problema que nem o suporte da hostgator conseguiu me ajudar. Um dominio adicional eu já coloquei no ar com o Softaculous, como sugeriu. Obrigada! Agora o outro esta dando erro pq eu coloquei, apesar de não lembrar disso, o IP errado no Cloudflare. Eu queria saber como retirar um dominio do Cloudflare e depois colocar novamente com o IP certo.
Obrigada mais uma vez!
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Anabel,
Uma das vantagens de usar o CloudFlare é que as alterações feitas na zona de DNS têm efeito imediato. Por isso, você não precisa excluir o domínio do CloudFlare para inseri-lo novamente. Você precisa apenas acessar o painel de CloudFlare, selecionar o domínio que deseja corrigir o IP e acessar a aba DNS. Nesta área, procure por uma entrada do tipo
Aque contém o domínio do seu site no campo Name. Basta então inserir o IP correto no campo Content. Logo após a alteração, se as configurações no servidor de hospedagem estiverem corretas, você conseguirá acessar seu site usando o domínio.Recomendo que aproveite a oportunidade e revise as demais entradas da zona de DNS, para garantir que as demais também estão com o IP correto.
Qualquer dúvida, basta entrar em contato!
Abraços.
Muito obrigada!!! Vou tentar fazer!
Cofundador - Tudo Sobre Hospedagem de Sites
Disponha, Anabel!
Qualquer dúvida me fale.
Parabéns pelo tutorial!
Na customização do tema do WordPress instalado no Hostgator recebo a mensagem:
“You need a higher level of permission.
Sorry, you are not allowed to customize this site.”
Sabe como soluciono?
Abçs.
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Alcides,
Este erro pode ser causado por algum plugin ou pelo próprio tema, mas também por configurações incorretas de permissões ou outros fatores. Encontrar a origem do problema demanda uma investigação no seu ambiente, então fica difícil apontar exatamente o que pode ter ocorrido. De maneira geral, recomendo que tente os passos a seguir:
Se ainda assim não conseguir identificar onde está o problema, informe mais detalhes e tentarei ajudá-lo. 🙂
Abraços e boa sorte!
Caro Bill
Complemento do email anterior:
cheguei a instalar o plugin JETPACK e ativei, porém fiquei com medo de ir adiante por ele sempre indicar que é para wordpress.com…
Por isso, pergunto: vou em frente? vale a pena? ou não deve ser instalado no meu caso? confoem o que me disser desinstalo o seguirei em frente..
abraço
Marcelo
Cofundador - Tudo Sobre Hospedagem de Sites
Oi Marcelo,
O Jetpack pode valer a pena se você estiver interessado na maior parte das funcionalidades do plugin, que são muitas. Caso seu interesse seja uma ou duas funções, pode ser mais indicado usar plugins específicos para estas funções.
Estamos preparando um review do Jetpack, que será publicado nos próximos dias aqui no blog. Assim que o fizer, vou atualizar este comentário com o link. 🙂
Abraços.
Caro Bill
Primeiro quero agradecer por toda a ajuda que tem me dado para construção do meusite.
Informo que está pronto e você foi parte fundamental nisto! Estou contente. e grato.
e lá vai mais um incômodo aí pra vc…: rsrsr
Está faltando apenas alguns detalhes de configuração, otimização, como por exemplo, que acho fundamental: instalei o JETPACK e adicionei o WIDGET para colocar icones SIGA-NOS nas redes sociais que vou utilizar na divulgação do site (no caso utilizarei por enquanto facebook e instagram). Ocorre que quando adicionei o WIDGET só apareceu para colocar o título, que coloquei e mais nada…ou seja não apareceram os campos para colocar os perfis da rede e os icones….Será um bug? ou falta alguma configuração de base para dar certo e que eu não fiz?
forte abaraço
att
Marcelo
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Marcelo,
Fico feliz em poder ajudar e em saber que seu site está pronto. 🙂
O Widget de redes sociais do Jetpack , além do título, permite que você informe a página da rede social em questão e ainda que adicione ou remova as redes. Também é possível customizar o tamanho do ícone e definir condições para a visibilidade do mesmo (ex.: apenas páginas da categoria “x”). Veja aqui um artigo explicando como configurá-lo (em inglês).
Se você não está visualizando estas opções, é possível que exista algum problema. Talvez seja apenas uma questão de limpar o cache do navegador e atualizar a página. Caso contrário, experimente remover e inserir novamente o widget.
Ainda sobre o Jetpack, no painel de configurações -> compartilhamento, procure pelos links “configure os botões de compartilhamento” e “conecte suas contas de redes sociais“. Talvez seja interessante configurar estes itens antes do widget.
Se puder ajudar com mais alguma coisa, basta entrar em contato.
Abraços.
Boa noite ou Bom dia
Caro Bill
Vi acima a indicação de instalar o plugin JETPACK, contudo sempre indicando para wordpress.com, meu site está na plataforma hostgator e acredito ser .org.
Pareceu-me prático, conforme descrito acima, instalar o formulário de contato bem como outras benefícios… (até o momento não consegui instalar o formulário de contato através de 2 outros plugins, porisso me interessei pelo JETPACK)
Posso instalar esse plugin indicado acima JETPACK POR WORDPRESS sendo que utilizo o wordpress da plataforma hostgator (acredito ser .ORG).???…rsrs
* obs: li os detalhes do plugin e não vi falando nada de formulário de contato e também
Vale a pena?
abraço
att
Marcelo
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Marcelo,
O Jetpack é um plugin criado para o WordPress instalado (.org), que é justamente o seu caso. Ele foi criado pela Automattic, que é a mesma empresa que mantém o serviço WordPress.com. Ele se propõe a trazer diversas das funcionalidades presentes no WordPress.com para a versão instalada do WordPress. Sim, ele de fato possui um formulário de contato.
Quanto a saber se vale a pena ou não usá-lo, ele possui muitas funcionalidades e penso que só vale a pena se você utilizar a maior parte delas. Se o seu interesse for apenas o formulário de contato e mais uma ou duas funcionalidades, então pode ser melhor procurar plugins específicos para isso.
A propósito, estamos preparando um review do Jetpack, que deve ser publicado nos próximos dias aqui no blog. Se puder aguardar um pouco, acho que pode te ajudar a tomar uma decisão. Posso te avisar assim que estiver publicado. 🙂
Se puder ajudar com mais alguma coisa, estou à disposição.
Abraços.
Olá, amigo. Muito bom o tutorial.
Porém gostaria da informação de como editar o rodapé do template diretamente no código antes de fazer upload. Gostaria de remover o texto que lá se encontra fazendo referência ao criador do template. Não consigo encontra em qual pasta está o arquivo para fazer a edição, você poderia me ajudar. Obrigado!
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Henrique,
A localização do arquivo que contém o rodapé pode mudar, dependendo do tema. Mas você pode tentar procurar por um arquivo chamado footer.php, dentro da pasta do tema.
Mas pode ser um pouco mais complicado do que isso. Em geral, os textos presentes em um site WordPress ficam gravados no banco de dados. No caso de textos no rodapé, também podem estar em um arquivo de tradução do tema. É raro encontrar um texto gravado diretamente no código-fonte.
Apesar disso, tenho uma dica que poderá te ajudar. Inspecione o texto usando a ferramenta de inspecionar (Chrome ou do Firefox) e localize uma classe ou id próxima ao texto. Ao identificar esta classe ou id, você pode fazer uma busca por ela no código-fonte e remover o trecho que gera o texto que você deseja excluir.
Por exemplo, vamos supor que o texto, no html gerado, seja algo parecido com:
Talvez no código-fonte você encontre algo parecido com:
Daí, basta remover este trecho do código para o texto não ser mais exibido no site.
Lembre-se sempre de fazer um backup antes de editar qualquer coisa. 😉
Espero ter ajudado. Qualquer dúvida, é só entrar em contato.
Abraços!
Olá, amigo! Excelente tutorial, tirou todas as minhas dúvidas, menos uma.
O WordPress tem seus planos próprios. O plano gratuito mostra propagandas, normalmente, para tirar estas propagandas, tenho que pagar pelo menos o plano básico.
Se eu contratar o plano do Hostgator, e instalar o WordPress nele, estas propagandas vão aparecer no site que construí ou o Hostgator remove? Tenho que pagar o plano do Hostgator + o plano do WordPress?
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Sergio,
Que bom que gostou do tutorial! 🙂
Sobre sua dúvida, neste artigo me refiro apenas à versão instalada do WordPress, isto é, aquela que pode ser instalada em qualquer hospedagem de sites, como a HostGator.
A versão que ser referiu, que contém propagandas, é um serviço oferecido pelo WordPress.com. Este serviço já cuida da infraestrutura do WordPress, o que inclui a sua hospedagem, e pode ser usado gratuitamente, tendo a exibição de anúncios como contrapartida. O plano gratuito também não permite conectar um domínio personalizado. Para remover os anúncios e conectar um domínio, deve-se assinar um plano pago. Saiba mais sobre o serviço do WordPress.com aqui.
Por outro lado, se você pretende usar o WordPress instalado em uma empresa de hospedagem, então pode ficar tranquilo porque não haverá anúncios de terceiros em seu site. Você também pode conectar um domínio personalizado sem pagar nada além do registro do domínio e do serviço de hospedagem, naturalmente. Saiba mais sobre o WordPress instalado aqui.
Para entender melhor as diferenças entre estas duas modalidades, veja o artigo WordPress.com e WordPress.org: entenda a diferença.
Qualquer dúvida, é só entrar em contato!
Abraços.
Como faço para configurar e aceitar os pagamentos de produtos dentro do site?
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Walmir,
Existem diversas maneiras para aceitar pagamentos em um site. A grosso modo, você precisa apenas da integração de um meio de pagamento, como por exemplo o PayPal, PagSeguro, Mercado Pago etc.
No caso do WordPress, existem inúmeras alternativas, incluindo plugins e temas que permitem integração com meios de pagamento. Um plugin bastante popular é o WooCommerce. Nós fizemos um artigo sobre ele, que aborda os aspectos principais da ferramenta. Leia o artigo em WooCommerce: o plugin de e-commerce para WordPress mais popular da internet.
Qualquer dúvida, basta entrar em contato.
Abraços.
Olá, desculpe, o tuturial de vcs foi muito bom, mas sou meio lento na arte da informatica, vcs teriam essa aula em video?
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Leandro,
Obrigado pelo comentário. 🙂
Infelizmente não temos uma versão em vídeo deste tutorial. Talvez lhe ajude a leitura de um outro artigo, como criar um blog no WordPress. Este outro tutorial possui uma seção completa dedicada ao WordPress.com, que é a versão hospedada da plataforma e que exige menos conhecimento técnico.
Se pudermos ajudar a esclarecer mais alguma dúvida, basta entrar em contato novamente.
Abraços e boa sorte!
Olá! Obrigado pela matéria. Não uso o Host Gator…Como eu faço para configurar o WordPress pelo GoDaddy.com ?
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Gabriel,
Obrigado pelo comentário.
A GoDaddy também possui uma opção para instalar o WordPress automaticamente, via painel de controle. Para isso, acesse a área de cliente, localize a seção Hospedagem de sites e clique em Gerenciar. Você será direcionado à página inicial da área de hospedagem. Nesta área, há um link para o Installatron, que é o instalador de scripts da GoDaddy. Se ele não estiver disponível nesta página, acesse o cPanel (também deve haver um link para o cPanel nesta mesma página) e localize o Installatron.
Uma vez dentro do Installatron, localize e clique no link WordPress. Basta então seguir as instruções da ferramenta para instalar o WordPress na sua hospedagem GoDaddy.
Se tiver outras dúvidas, é só entrar em contato novamente. 🙂
Abraços!
Olá!
Grato por todas as informações.
Estou com uma dúvida específica. Como justifico o texto de uma página que criei e como coloco esta mesma página ( nova) num link dentro do meu site com outras páginas ja criadas?
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Nando,
O editor de textos padrão do WordPress não possui uma opção para justificar o texto. As opções são apenas texto alinhado à esquerda, centralizado ou alinhado à direita. Apesar disso, o WordPress utiliza HTML para formatar o conteúdo das páginas. Portanto, você pode se valer disso e usar um código como o exemplo abaixo para formatar um parágrafo com texto justificado. Lembrando que o html deve ser usado apenas no modo “Texto” do editor.
<p style="text-align: justify;">Seu texto aqui...</p>Sobre isso, ressalto que textos justificados, apesar de favorecerem o layout, podem prejudicar a leitura do conteúdo, por conta dos espaços excessivos entre as palavras. Se for possível, recomendo que use o alinhamento à esquerda no lugar.
Sobre inserir uma nova página dentro do site, você pode fazer isso no painel do WordPress, dentro da opção Aparência -> Menus. Basta inserir a página desejada no menu correspondente e salvar as alterações. Você pode ver mais informações sobre isso aqui.
Qualquer dúvida, basta entrar em contato.
Abraços!
Cara parabéns pelo artigo! Só estou escrevendo pra agradecer mesmo. Muito bem feito e explicativo. Ainda bem que esbarrei nesse site. Sucesso!!!
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Hidelson!
Obrigado pelo comentário. Que bom que gostou do artigo, fico feliz em saber. 🙂
Abraços.
Oi Bill. Ótimo artigo. Eu tenho um site no wordpress.com com domínio e hospedagem tudo no wordpress. Consigo migrar ele pro wordpress.org? Ou se não essa coisa da criação de menu como você fez, é possível fazer no wordpress.com? Valeu!
Cofundador - Tudo Sobre Hospedagem de Sites
Oi, Tatiana,
Obrigado pelo comentário! 🙂
Sim, a migração do WordPress.com para o WordPress.org é perfeitamente possível. Inclusive, fiz um tutorial com os passos, que você pode conferir em Como migrar do WordPress.com para WordPress.org.
Agora, se você estiver procurando apenas incrementar um pouco o seu site, no caso, o menu, então talvez você consiga permanecer na plataforma WordPress.com. Você pode tentar escolher outro tema, talvez um mais próximo do que deseja. A oferta de temas no WordPress.com aumenta de acordo com o plano escolhido, sendo que no plano Negócios é possível instalar qualquer tema ou plugin externo, nos moldes do WordPress.org.
Para entender melhor as diferenças entre as duas modalidades, dê uma olhada no artigo WordPress.com e WordPress.org: entenda a diferença.
Espero ter ajudado! Se tiver outras dúvidas, é só entrar em contato!
Abraços.
Boa Tarde, contratei uma pessoa para fazer meu site e land page em word prees, porém não tenho contato com a pessoa e eu queeria fazer alterações na página. Como eu poderia fazer sozinha? Precisava baixar o programa ? Como poderia fazer ?
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Taise,
Você pode fazer alterações e atualizações no seu site sozinha, desde que tenha acesso ao painel de controle do WordPress e/ou à hospedagem. No caso do WordPress instalado, se a instalação foi feita na raiz do domínio, então o painel pode ser acessado em dominio.com.br/wp-admin/. Você precisa saber o nome de usuário e a senha para entrar no painel. Se não souber a senha, é possível recuperar o acesso clicando no link “perdeu a senha?” na página de login. Ao informar o nome de usuário ou o e-mail de cadastro, as instruções para recuperação da senha serão enviadas para o e-mail de cadastro.
Outro acesso importante é o da empresa de hospedagem. Os serviços de hospedagem mais populares disponibilizam um painel de controle que permite, entre outras coisas, a ter acesso ao código-fonte do seu site. Este acesso é fundamental para migrar o site de hospedagem ou realizar alterações no código-fonte.
Se você não tem acesso ao e-mail de cadastro do WordPress e ao painel de controle da hospedagem, então recomendo que entre em contato com a pessoa que desenvolveu o site e peça para que ela ao menos te informe estas credenciais.
Quanto à como realizar as atualizações, isso vai depender do que você deseja. Alterações de conteúdo nas páginas do site podem ser feitas no painel do WordPress. Alterações mais profundas podem demandar algum conhecimento em desenvolvimento para a web.
Espero ter ajudado. Se tiver outras dúvidas, fique à vontade para entrar em contato.
Abraços e boa sorte!
Parabéns pelo artigo. Explica de forma simples e clara. Excelente! Pretendo criar um blog e este artigo vai me ajudar muito.
Cofundador - Tudo Sobre Hospedagem de Sites
Olá, Leandro,
Obrigado pelo comentário. Se precisar tirar dúvidas durante o processo, basta entrar em contato.
Abraços.
Boa tarde…Parabéns pelo site, muito bom mesmo.
Por favor, tirem algumas dúvidas:
(1) Eu posso comprar um domínio e hospedagem e instalar WordPress, e ter vários subdomínios com temas diferentes ???
(2) Nestes subdomínios posso postar várias postagens sem limites ???
(Não quero uma página estática)
(3) Tem como instalar o SSL da Let’s encrypt ???
(No domínio e subdomínios)
(4) Hospedagens oferecem (Linux) e (Windows) qual a melhor???
(5) É difícil mexer, editar o HTML do WordPress ???
(Por exemplo, salvar código no bloco de notas)
Desculpe tantas dúvidas…
Desde já obrigado.
Equipe Tudo Sobre Hospedagem de Sites
Olá, Alex!
Não se preocupe, é um prazer poder ajudá-lo. 🙂
Vamos às dúvidas:
Caso tenha outras dúvidas, basta entrar em contato.
Um abraço e boa sorte!
Meu amigo, que artigo é esse!?!?! Com os mínimos detalhes que para os leigos,eu!, se tornou muito mais fácil entender sobre a criação de um site. Com riqueza de detalhes, links para cada ação, capricho de edição e uma linguagem popular. Show! Vc deveria ser um site de referência para o WP. Não podemos deixar de enaltecer aquilo que é bom e o que é bom a gente compartilha. Caí de para quedas aqui e aqui vou ficar. Vou começar a construir meu site e já sei que virão muiiitas dúvidas. Abçs Giselle Sucesso!
Equipe Tudo Sobre Hospedagem de Sites
Giselle, obrigado pelo comentário! Ficamos muito felizes em saber que nossos conteúdos estão sendo úteis. Vou transmitir sua mensagem a todos da equipe.
Estamos na torcida para que consiga publicar o seu site e à disposição para ajudar no que for preciso. Abraços e sucesso! 🙂
Olá.
Estou iniciando agora, e gostaria de fazer o seguinte:
gostaria de ter um site no domínio principal (ex. http://www.meusite.com.br) e o o blog no http://www.meusite.com.br/blog.
Como devo fazer?
Equipe Tudo Sobre Hospedagem de Sites
Olá, Marcelo!
Você pode configurar o site para funcionar desta maneira pelo painel de administração do WordPress. Para isso, vá em “Configurações” -> “Leitura”. Nesta página, escolha a opção “A página inicial mostra”: “uma página estática”. Nas caixas de seleção, escolha a página que será exibida ao acessar a raiz do site (Página inicial) e no campo “página de posts” escolha a página onde deseja exibir os posts. Você pode criar, por exemplo, uma página com o nome “Home” e outra com o nome “Blog” e escolher estas nesta seção.
Me surgiu uma dúvida que não sei se podem me ajudar. Na versão 4.8 do WordPress, o mesmo vem habilitado o envio de vídeos e arquivos de áudio. Sabem dizer como faz para desabilitar novamente? É que por estar fazendo uma rede social com o WordPress, não quero que os usuários enviem vídeos e áudios direto para o site, mas fazer um link com sites que já possuem essa função…
Equipe Tudo Sobre Hospedagem de Sites
Olá, Bruno!
Sim, existem maneiras de limitar os tipos de arquivos que podem ser enviados para a biblioteca do WordPress. Encontrei um tutorial bem interessante, que mostra como é possível aumentar os tipos de arquivos ou limitar, dependendo das suas necessidades. O link é paulund.co.uk/change-wordpress-upload-mime-types (em inglês). Você pode adaptar o trecho Remove Existing Mime Types para incluir os tipos de arquivos que não deseja permitir upload. Isso vai valer para todos os usuários (incluindo administradores).
Se você quiser limitar o upload de acordo com o nível de permissão do usuário, precisará de uma abordagem um pouco diferente, como essa aqui.
Espero ter ajudado! Qualquer dúvida, basta avisar.
Um abraço e boa sorte.
Muito obrigado. Ajudou muito. ?
Olá, parabéns pelo tutorial, excelente!Tenho uma dúvida, estou criando um site pelo wordpress e gostaria de saber se tem como criar um login para meus clientes poderem ver alguns vídeos ao vivo, mas somente por tres meses, depois o login expirasse!Há essa poasibilidade?
Equipe Tudo Sobre Hospedagem de Sites
Olá, Rita!
Sim, existem diversos plugins que cumprem esta função, que é a conceder acesso a páginas e arquivos apenas a usuários autorizados. Quanto à expiração do login, isso também é possível, mas não é algo que está disponível por padrão em todos os plugins desse tipo. De qualquer maneira, você sempre terá o controle de autorizar ou remover o acesso de qualquer usuário.
Veja uma lista desse tipo de plugin neste link. Repare que alguns plugins oferecem recursos restritos na versão gratuita, sendo necessário upgrade ou assinatura para usufruir de todas as funcionalidades.
Espero ter ajudado! Se tiver outras dúvidas, basta entrar em contato.
Um abraço e boa sorte!
Parabéns pelo artigo amigo muito útil é muito bem explicado depois que eu encontrei esse artigo é segui o passo a passo já montei meu primeiro site com WordPress obrigado por ter compartilhado esse conhecimento muito bom mesmo.
Equipe Tudo Sobre Hospedagem de Sites
Olá, Jairo!
Obrigado pelo comentário! Ficamos felizes em saber que esse conteúdo foi útil para você. 🙂
Só queria saber e entender uma coisa que nunca consegui fazer no WordPress. Quando você adiciona uma categoria ao menu, onde o usuário clica no link da categoria, ele aparece com o nome category -> hospedagem por exemplo e abaixo tem escrito algo como postagens da categoria hospedagem… Queria saber como retirar o nome category da barra de endereço e não aparecer esse nome logo acima das postagens como categoria, como foi feito no site de vocês?
Obrigado pela ajuda e fico no aguardo.
Equipe Tudo Sobre Hospedagem de Sites
Olá, Bruno!
Existem algumas maneiras diferentes de atingir este objetivo. Uma delas é editando o arquivo .htaccess que fica na raiz do WordPress, para que contenha a regra de reescrita de URL, como no exemplo abaixo:
RewriteRule ^category/(.+)$ http://www.meusite.com/$1 [R=301,L]
Observação: no exemplo acima substitua o domínio meusite.com pelo domínio do seu site.
Outras maneiras envolvem o uso de plugins para realizar a reescrita de URL. A vantagem é que você não precisa lidar com edição de código, nesse caso.
O plugin FV Top Level Categories foi criado para essa função. Basta instalar, ativar e pronto!
Como alternativa, se você usa o plugin Yoast SEO, ele possui essa função embutida. No painel de administração, vá até a página SEO -> Avançado -> Links Permanentes e ative a opção “Mudar URLs”. Isso fará com que a palavra category seja removida das URLs.
Importante: ao fazer alterações na sua estrutura de URLs, certifique-se de que há um redirecionamento das URLs antigas para as novas. Caso contrário, seu site poderá ter a sua indexação prejudicada no Google e os usuários que visitarem URLs antigas poderão cair em páginas de erro 404.
Tendo qualquer dúvida, basta entrar em contato!
Abraços e boa sorte.
Obrigado, ajudou muito.
Acho que prefiro fazer a mudança pelo código no arquivo .htaccess, pois muitos plugins podem ser uma faca de dois gumes (deixar o site vulnerável e deixar o mesmo pesado), por isso só recorro aos plugins em último caso.
Equipe Tudo Sobre Hospedagem de Sites
Disponha!
Realmente, se você está à vontade para fazer a alteração diretamente pelo código, certamente é uma boa opção. Mas lembre-se de fazer um backup antes de alterar qualquer arquivo. 😉
Muito bom seu tutorial, parabéns.
Poderia por favor tirar um dúvida? Eu estou criando um site para minha empresa, e estou vendendo a possibilidade de clientes colocarem sua propaganda no meu site. Como faço isso?
Equipe Tudo Sobre Hospedagem de Sites
Olá, Claudemir!
Existem diversos plugins para administração de anúncios no WordPress. Dentre eles, recomendo que dê uma olhada no Advanced Ads. Este plugin é bastante versátil e permite uma administração bem completa, incluindo a rotação de banners e a publicação de anúncios em diversos formatos.
Caso tenha qualquer outra dúvida, basta entrar em contato.
Um abraço e boa sorte!
Boa noite,
Mais uma vez graças a este site estou tomando boas decisões para iniciar um e-commerce pequeno. Porém tenho uma dúvida ou melhor gostaria de uma orientação se possível. Eu quero montar uma loja de roupa e assessórios. Para hospedar o site desses, posso realizar em um plano básico ou tem que ser próprio para loja virtual (plano mais caro) ?
Obrigado pela oportunidade e espaço.
Equipe Tudo Sobre Hospedagem de Sites
Olá, Danilo!
Obrigado. Que bom que o nosso site tem sido útil para você. Sobre a sua dúvida, imagino que esteja se referindo à HostGator, que foi o exemplo que usamos no post. Neste caso, você poderia optar pelo M ou pelo Business, porém no M você precisaria contratar o SSL à parte, enquanto no Business ele é gratuito. O preço do certificado SSL básico na HostGator pode ser visto nesta página da empresa.
Como você planeja ter uma loja virtual, é fundamental que a sua hospedagem permita a instalação de um certificado SSL e ofereça espaço de armazenamento e largura de banda suficientes para as demandas da sua loja. Para mais dicas sobre isso, recomendamos este artigo sobre loja virtual, que é bem abrangente: https://tudosobrehospedagemdesites.com.br/como-montar-uma-loja-virtual/.
Boa sorte com o seu e-commerce, e precisando de algo, escreva para a gente! 🙂
Muito Obrigado pela orientação, estou lendo o artigo recomendado e estou gostando muito, cada vez mais me deixa satisfeito em planejar um e-commerce. Sucesso para vocês !
Muito bom o artigo. Mas uma dúvida: Quando uma pessoa deixa um comentário num post, tem como o word press me notificar por e-mail?
Equipe Tudo Sobre Hospedagem de Sites
Olá, Diná!
Sim, com certeza! Na verdade, essa é uma função padrão do WordPress: sempre que um novo comentário é feito, o administrador do WordPress receberá um aviso e poderá autorizar ou não a publicação do mesmo.
Obrigada.
Parabéns. Esse é o único tutorial e encontrei que é bom e atualizado (é recente, já os outros são um pouco antigos). Andei procurando um tutorial bom e recente uns dos primeiros que encontrei foi esse.
Gostei!
abçss
Equipe Tudo Sobre Hospedagem de Sites
Olá, Ítalo!
Ficamos felizes que gostou do artigo!
Um abraço =D
Tenho outra dúvida. Sabe se um site de e-comerce em Word permite que se adicione produtos e que cadastre pessoas para fazer funções específicas (por ex, colocar um cara para poder somente ver as compras realizadas, sem ter poder de editar os anúncios de produtos ou de mudar qq outra coisa no site)?
Equipe Tudo Sobre Hospedagem de Sites
Sim, é possível usar o WordPress como plataforma de e-commerce (através da instalação de plugins específicos) e criar usuários no modo “colaborador”, que permitirá ao usuário ter acesso à relatórios e até mesmo ao cadastramento de novos produtos e publicações – sem, no entanto, permitir que ele faça qualquer publicação ou alteração no site.
Devemos alertá-lo, contudo, que o WordPress não é uma plataforma planejada para e-commerce, podendo ser adaptado para tal, mas deixando a desejar em alguns aspectos. Pode ser uma boa opção para quem está começando a vender online, mas quando sua loja começar a crescer, você provavelmente sentirá falta de outros recursos e poderá desejar migrar para uma plataforma mais robusta, como o Magento, por exemplo.
Esperamos ter ajudado! Qualquer outra dúvida, basta entrar em contato.
Um abraço e boa sorte com o site!
Olá! Adorei o tutorial, é bem simples e bastante claro! Mas estou com um probleminha… não consigo fazer com que blogueiras de outras plataformas sigam meu blog no WordPress…. tem algo errado?
Equipe Tudo Sobre Hospedagem de Sites
Oi, Amanda! Que bom que o tutorial foi útil para você. Sobre a sua dúvida, talvez um plugin resolva, mas para afirmar isso precisaria entender melhor o que precisa. Poderia nos dizer de que forma você quer que outras blogueiras sigam o seu blog? Se tiver um exemplo de blog com este recurso seria ainda melhor. Obrigado!
Acho que eu sei qual é o problema dela, se for o que estou pensando é uma forma de seguir blogs WordPress semelhante ao Blogger. Se não me engano você pode habilitar ou desabilitar essa função dentro da guia opções
Adorei!! Acabei de criar um blog e conseguir fazer tudo seguindo o passo a passo de vocês… Muitíssimo obrigada.
Equipe Tudo Sobre Hospedagem de Sites
Olá, Ana!
Obrigado pelo seu comentário! Ficamos felizes em saber que nosso conteúdo foi útil pra você!
Um abraço e boa sorte com o blog!
Bastante esclarecedor!
Não parece um “bicho de sete cabeças”.