
- Produto: ukit Construtor de sites
- Preço: a partir de R$ 15,83/mês (plano anual)
- Indicado para: pessoas que querem criar um site por conta própria, de maneira fácil
- Avaliação geral: muito bom
- Resumo: muito fácil de usar, responsivo e com bom nível de personalização
Prós e contras
| Pontos positivos | Pontos negativos |
|---|---|
| Ferramenta fácil de usar e em português | E-commerce restrito ao Ecwid |
| Temas responsivos e modernos | Os temas não permitem alteração de fonte |
| Bom nível de customização do tema | Edição da paleta de cores apenas no plano Pro |
| Temas já vêm com conteúdo pronto | Não oferece e-mail no plano |
| Integração com ferramentas do Google | |
| Backup automático e manual | |
| Permite testar gratuitamente |
→ Em dúvida sobre onde criar seu site? Compare e escolha o melhor criador de sites
Como funciona o construtor de sites ukit
Como todo construtor de sites, o ukit é uma ferramenta que permite que qualquer pessoa crie o seu próprio site, mesmo sem entender de design ou de códigos. Através de uma plataforma intuitiva, o usuário escolhe o tema do site, personaliza o layout, insere o conteúdo e em poucos passos já tem um site pronto para ser publicado.
No caso do ukit, começar é bem fácil e não é preciso pagar nada para experimentar. Basta criar uma conta com o seu e-mail e imediatamente a ferramenta é liberada para uso. Você pode testar a ferramenta gratuitamente por 7 dias e então optar por contratar um plano, ou ainda manter seu site no modo gratuito (que exibe a propaganda do ukit).

Experimentando o ukit (na prática!)
Nós testamos o ukit e a experiência foi muito positiva. O ukit, que foi lançado em 2015, é parte de um grupo bastante experiente – o UCOZ, que está no mercado há mais de 10 anos.
Confira a seguir todos os detalhes sobre o nosso teste com o construtor de sites ukit.
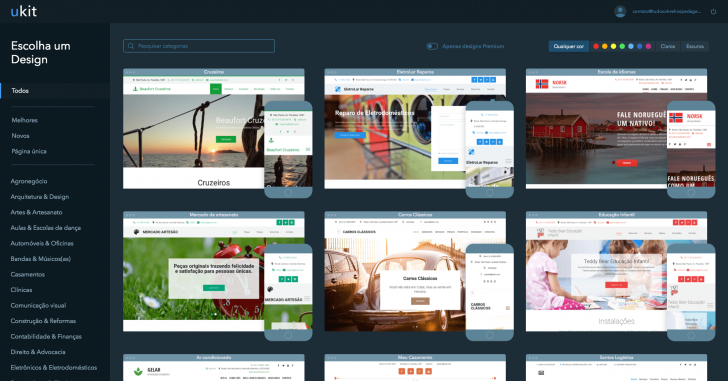
Seleção do tema
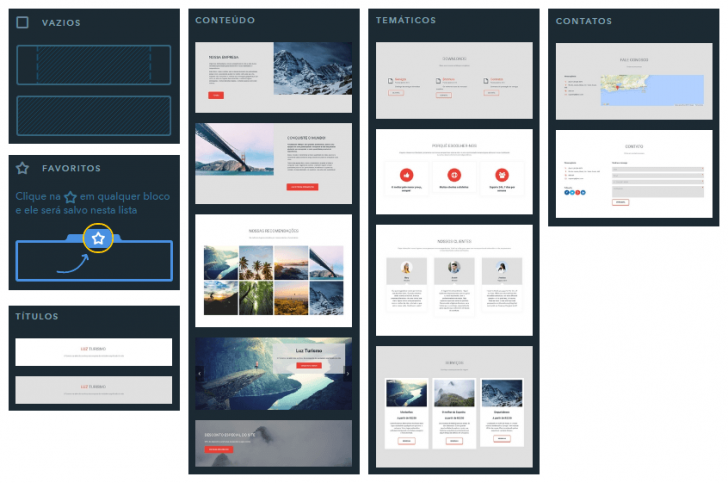
A galeria de temas é bem organizada e traz mais de 250 opções para o usuário escolher. É possível filtrar os temas por categoria, por cores ou visualizar apenas os melhores, mais novos ou do tipo “página única”. Um ponto que achei interessante foi que os temas já vêm praticamente prontos, com imagens e textos adequados à cada categoria. Desta forma, pode-se visualizar o tema e já imaginar como o site ficará ao final.

Os layouts são visualmente atraentes e modernos, e variados em estrutura. Há sites mais fluidos, enquanto outros têm uma grade mais definida. É bacana ter opções variadas porque cada tipo de site combina com um estilo de layout.
Outro ponto positivo é que todos os temas são responsivos, ou seja, se adaptam às telas dos usuários. Neste aspecto, o uKit se diferencia de algumas ferramentas populares no mercado, como o Wix, que possuem apenas versões mobile. Através do próprio construtor, você também pode visualizar como o seu site está sendo exibido no computador, no tablet e no celular.
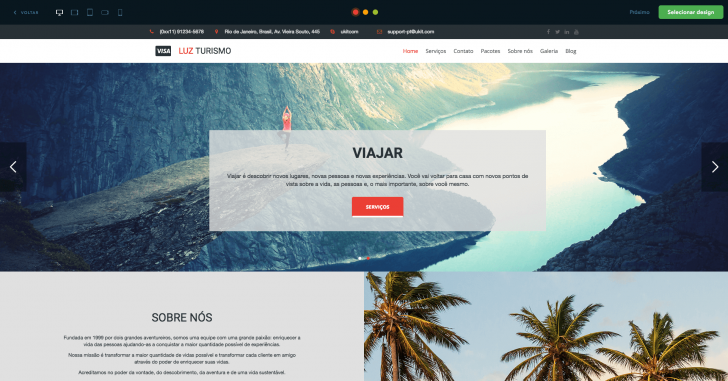
Antes de escolher um tema, é possível visualizá-lo e testá-lo, como se ele estivesse publicado. Uma vez decidido, basta clicar em “selecionar design” para avançar.

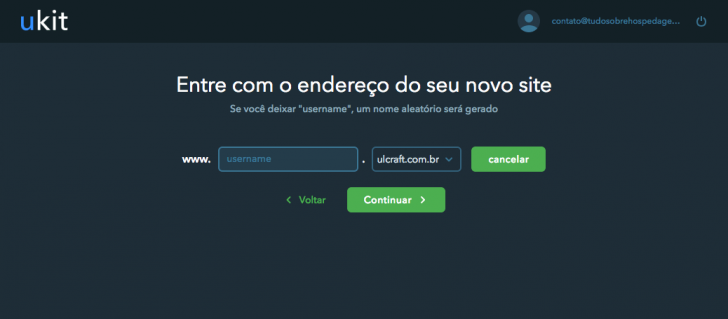
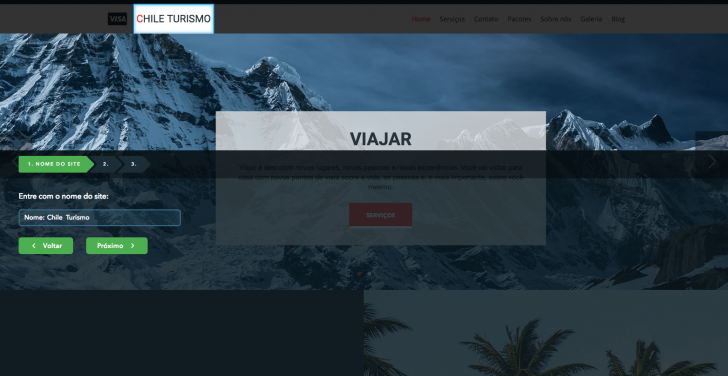
Definição do endereço do site
Com o tema já escolhido, é o momento de definir o endereço do seu site. Caso não tenha um domínio próprio, poderá optar por um endereço gratuito provisório, criado por você ou gerado automaticamente pela uKit. Posteriormente, você poderá substitui-lo por um domínio seu, registrado no ukit ou em qualquer empresa registradora de domínios.

Inserção dos dados no assistente de criação
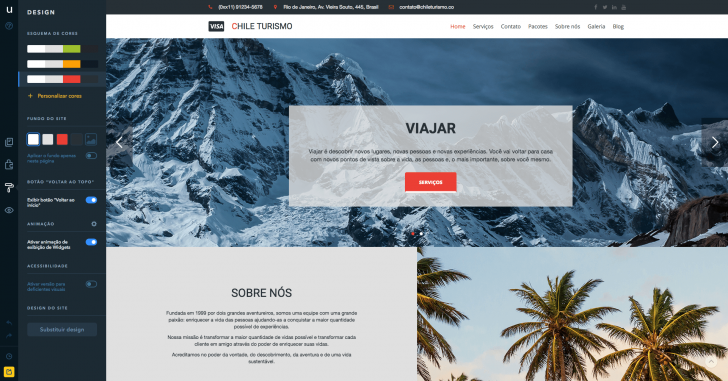
O próximo passo é um assistente de criação, em que você preenche os dados do seu negócio e eles são automaticamente inseridos em seu novo site. Os dados são o nome da empresa, contatos e redes sociais. Se não preencher alguma dessas informações, não há problema, pois o layout do site se ajusta automaticamente. Você também pode adicionar outra forma de contato, se desejar. Achei este recurso bem prático, pois agiliza e facilita a criação do site.

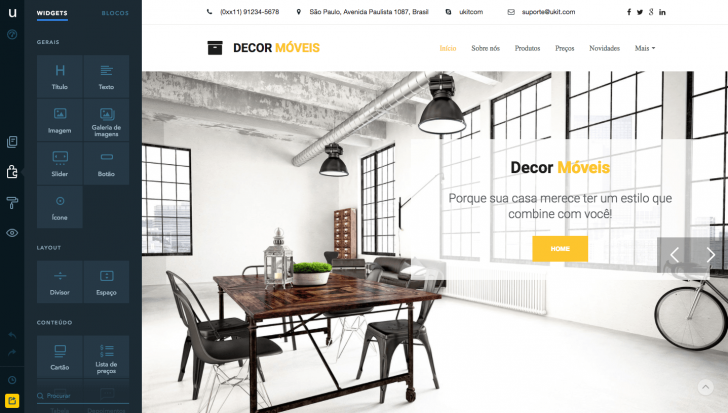
Editor de conteúdo
Com os dados inseridos, é hora de começar a customizar o site. Usar o construtor foi bem fácil e em poucos minutos já entendia o funcionamento da ferramenta. De forma simplificada, toda a edição do tema pode ser feita com apenas alguns cliques ou através da função arrastar e soltar. Para personalizar um elemento específico, basta clicar nele ou utilizar o menu lateral.
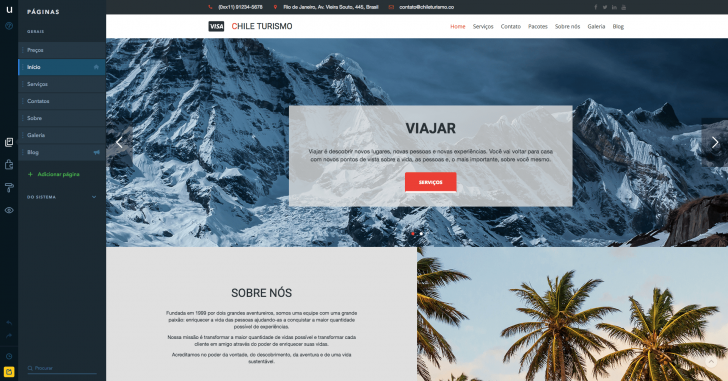
O editor do ukit é composto de 3 áreas principais, divididas em: páginas, construtor e design. Vamos abordar cada um deles, para que possa ter uma visão ampla da ferramenta.
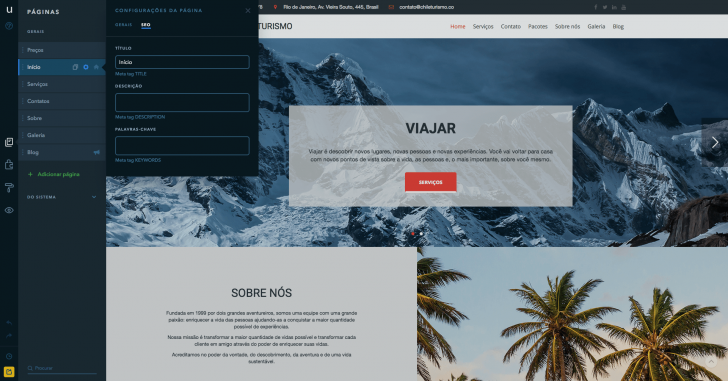
Páginas
A primeira área é onde se gerencia as páginas do site. Você pode criar, editar, duplicar e remover páginas, de modo que elas reflitam o que você planejou para o seu site. Até mesmo a página 404 está disponível para ser customizada. Para quem não sabe, a página 404 é exibida quando um usuário tenta acessar um link quebrado ou inexistente, e deve ser personalizada, para oferecer uma melhor experiência ao visitante do site.
Também é nesta área que você define algumas configurações de SEO da página, como a indexação pelos mecanismos de busca, título, meta descrição e outros. Abordaremos esta questão do SEO mais adiante.

Cada página pode ser personalizada em diversos aspectos. À medida que as mudanças vão sendo realizadas, elas podem ser visualizadas em tempo real no editor. Somente após a publicação é que são aplicadas no site. É bacana para visualizar as possibilidades e escolher a melhor, ao invés de ter de ficar imaginando o resultado.

Construtor
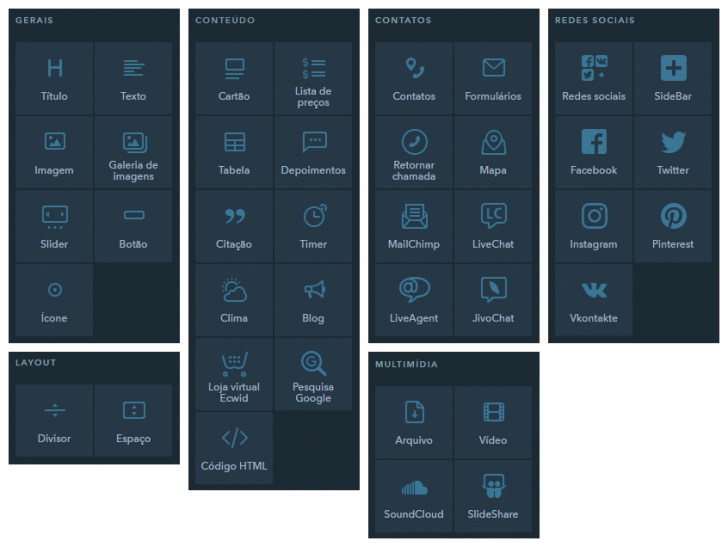
O segundo ícone do menu é o construtor, que se divide em widgets e blocos, e reúne os itens centrais que compõem um site.
Os widgets são elementos e recursos que podem ser inseridos em qualquer página, seja ela existente ou nova. É através dos widgets que você irá inserir, por exemplo, títulos, textos, imagens, galerias, tabelas, blog e redes sociais.
Os widgets estão divididos nas categorias gerais, layout, conteúdo, multimídia, contatos e redes sociais. São dezenas de recursos prontos para usar no site, como formulários, mapas, loja virtual e blog. Algumas delas são de terceiros, como a caixa de pesquisa do Google, a loja virtual Ecwid e o MailChimp. Nesses casos, é necessário criar ou ter uma conta associada para fazê-lo funcionar.

Já os blocos são como seções do site. Eles já vêm listados no tema, mas é possível adicionar novos para compor uma nova página ou personalizar uma página existente. A quantidade de blocos prontos para uso dependerá do tema escolhido, mas em todos é possível criar um bloco a partir do zero.

Design
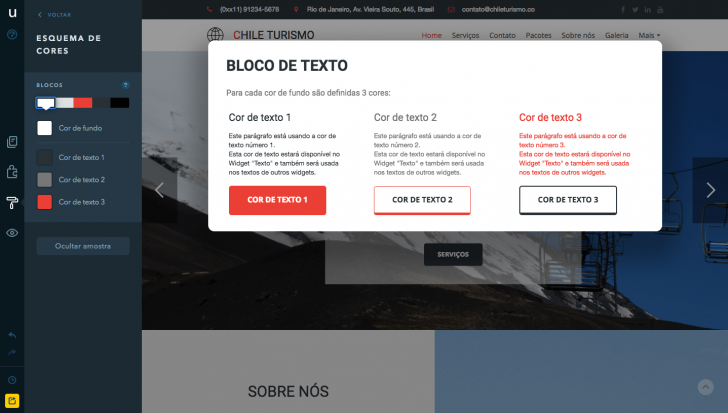
A terceira área do editor é a de design, onde eu posso selecionar o esquema de cores, o fundo do site e outros detalhes.

A variedade de opções prontas é limitada (são apenas 3), mas você pode criar o seu próprio esquema de cores a partir do plano Pro. Neste caso, é possível definir todas as cores de fundo e de texto, conforme a imagem abaixo.

Um ponto muito interessante aqui é a opção de substituir o design do site. Fiz o teste e o resultado funcionou perfeitamente para mim. Os textos que eu havia editado foram preservados no novo layout, assim como as customizações de layout foram levadas para o novo site. Confesso que dá um certo frio na barriga, então só recomendo essa opção em caso de necessidade ou se você não se importa em correr pequenos riscos. 😉
Principais Recursos
Agora vou detalhar alguns recursos que considero mais relevantes na ferramenta.
Painel Slider
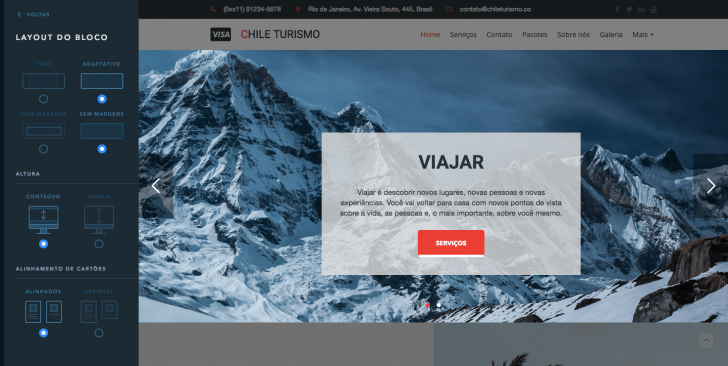
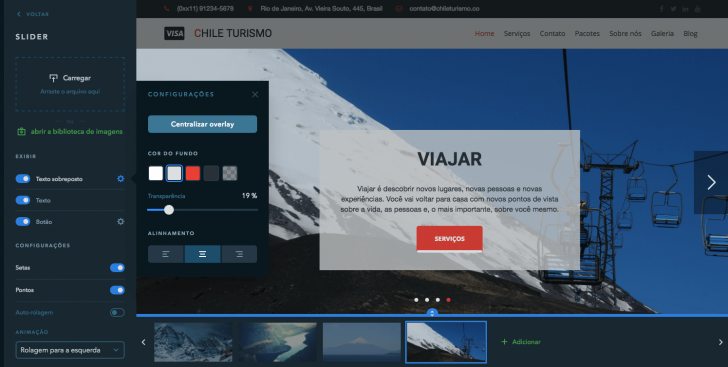
O recurso de painel é muito usado na página principal de um site, com o objetivo de destacar seções internas importantes. Os temas do ukit vêm com um painel fácil de usar, que permite inserir novas imagens e optar pela exibição ou não de chamadas e botões no painel. Bastam alguns cliques para escolher preferências e habilitar ou desabilitar as opções de layout. Tudo de forma simples, até mesmo para quem não tem prática com criadores de sites.

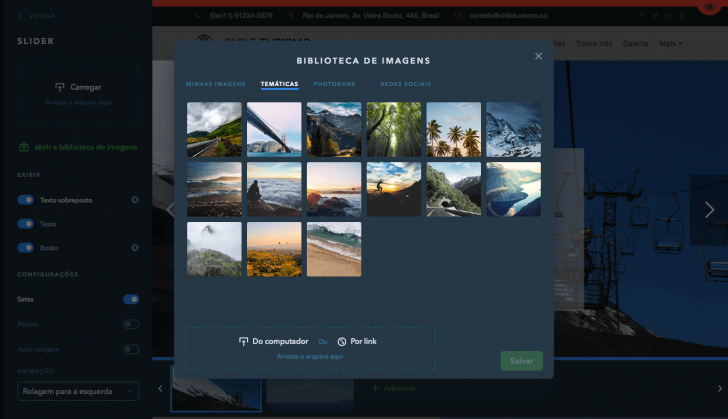
Biblioteca de imagens
O recurso de biblioteca funciona bem e permite que você use imagens de diversas fontes. Também é possível fazer upload de imagens um pouco maiores e pesadas. Neste teste eu subi, com facilidade, uma imagem de 2,3 MB e a ferramenta fez a redução automática para cerca de 500 KB. Vale lembrar que o ideal é subir imagens reduzidas, se você quiser um site otimizado. Ao reduzir a imagem original manualmente, ela ficou com apenas 250 KB.
Você pode subir as suas imagens do computador ou de um link, usar as imagens gratuitas do tema (que são poucas, mas bonitas e adequadas ao tema escolhido), usar as imagens das suas redes sociais, ou comprar imagens em um banco de imagens. Você ainda poderá usar imagens profissionais gratuitas, disponíveis em diversos sites externos (veja nossa lista com 11 bancos de imagens gratuitos).

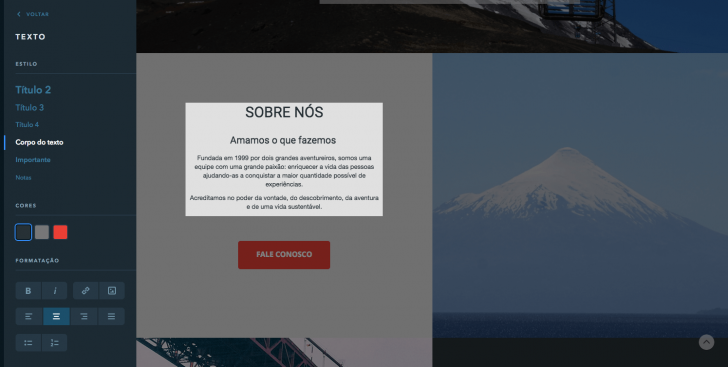
Editor de texto
Editar um texto na ferramenta é fácil, porque ele lembra um editor de texto, tipo o Word. Você tem liberdade para escrever e formatar o texto à vontade, como em um editor. Também é possível alterar a cor do texto, dentre as opções pré-configuradas.
Senti falta, porém, de uma lista de fontes para escolher. Infelizmente o ukit não permite que você escolha as fontes do seu site. Para isso, é preciso escolher um novo tema ou inserir um código HTML, o que torna a mudança difícil para quem não tem conhecimento técnico.

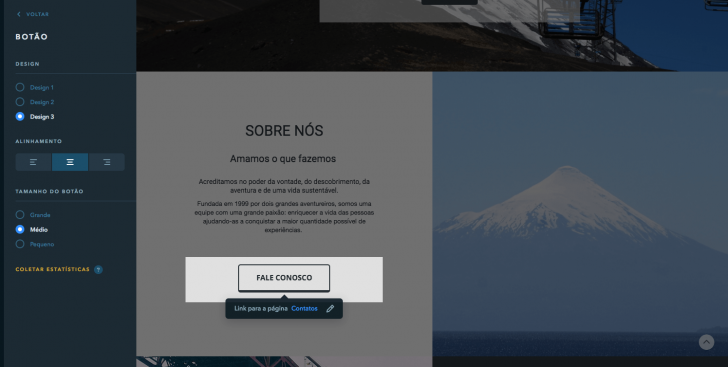
Botões
Cada tema vem com designs prontos de botões, que você pode selecionar como preferir. Além do design, é possível definir o alinhamento, o tamanho, o texto e o link do botão.
Existe uma função que me chamou atenção que foi a de coletar estatísticas de cliques através de metas no Google Analytics, disponível a partir do plano Premium+. Não cheguei a testar a funcionalidade, mas pareceu ser bem fácil de implementar. Imagino que, se não fosse isso, eu precisaria contratar um especialista, ou nem teria essa disponibilidade, já que os criadores de sites são menos customizáveis do que os gerenciadores de conteúdos, como o WordPress.

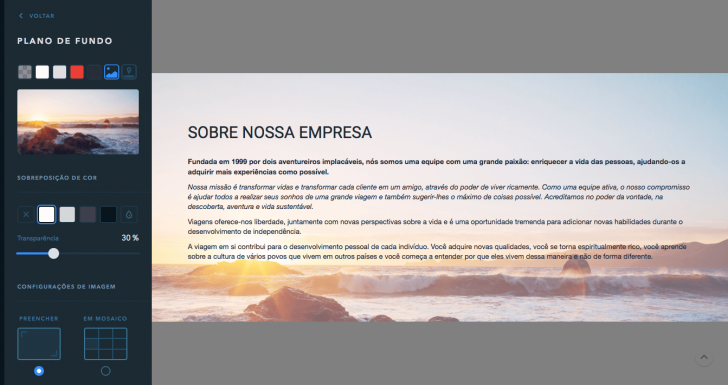
Plano de fundo
Algumas áreas ou blocos possuem planos de fundo, que podem ser cores, imagens ou mapas. Para personalizar uma seção deste tipo é muito fácil e as opções de customização são variadas, como você pode ver na imagem abaixo.

Mais uma vez, achei prático poder customizar a imagem sem ter de passá-la antes em um programa de edição. Posso subir a imagem direto do meu computador e modificar o visual dela na própria ferramenta. Por exemplo, posso adicionar um filtro de cor sobre a imagem, ou adicionar um efeito parallax, que faz com que ela se movimente durante a rolagem da página.
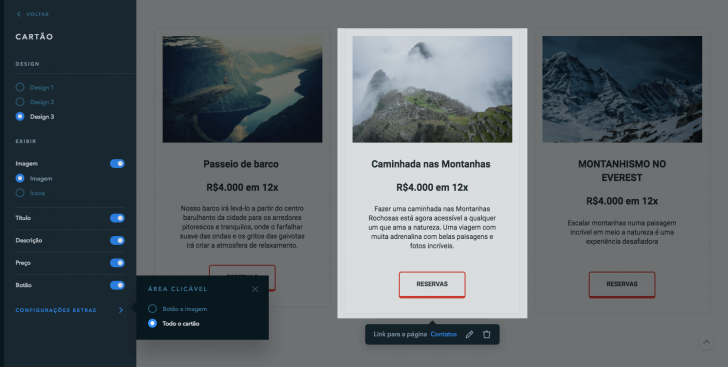
Produtos
Dentre os conteúdos que o uKit disponibiliza estão os produtos, que são cartões que apresentam de forma breve um produto ou serviço, e possuem um link para o usuário clicar, caso tenha interesse. Você pode ajustar o layout, decidindo se quer imagem, título, botão, preço e outros. Fiquei surpresa ao ver que até a área clicável pode ser definida. Há temas WordPress que sequer oferecem esta opção.

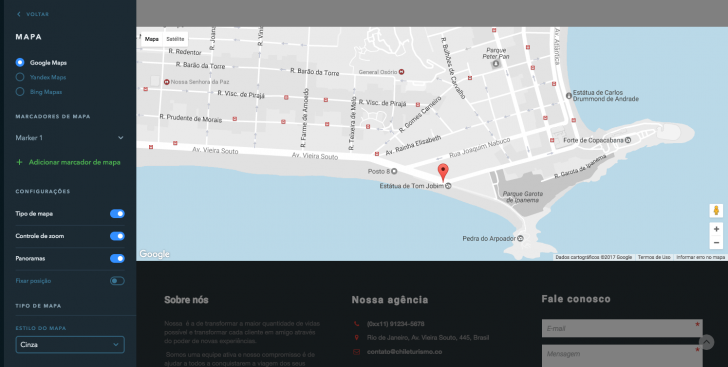
Mapas
A área de mapas foi outra que me surpreendeu positivamente. São diversas opções de estilo de mapa, o que torna fácil combiná-lo com o layout do site. Por exemplo, no tema que estou editando, o rodapé é bem escuro, logo optei por um estilo de mapa cinza, que fica mais neutro.
Além disso, é permitido realizar diversas configurações, como habilitar o controle de zoom e fixar a posição do mapa. Esses controles são úteis quando você quer evitar que o usuário se perca no mapa, clicando e movendo-o sem querer.

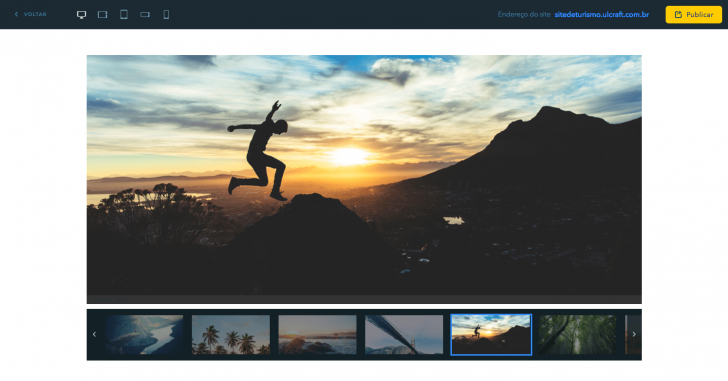
Galeria de imagens
O recurso de galeria de imagens também oferece diversas opções de personalização. É possível organizar as imagens em forma de grade, colagem e slideshow. Na opção abaixo, eu optei pela grade com 3 colunas, mas a ferramenta permite até 12.

Há ainda o recurso de legenda, que pode estar sempre visível, exibido apenas quando em foco ou desabilitado, e o lightbox, que amplia a imagem quando ela é clicada.
Na opção de slideshow é possível escolher o tipo de navegação (setas ou miniaturas), sendo o último usado na imagem abaixo. Ainda pode-se escolher a transição das imagens, como rolagem, zoom e dissolver, ou até mesmo autorrolagem, em um tempo pré-definido pelo dono do site.

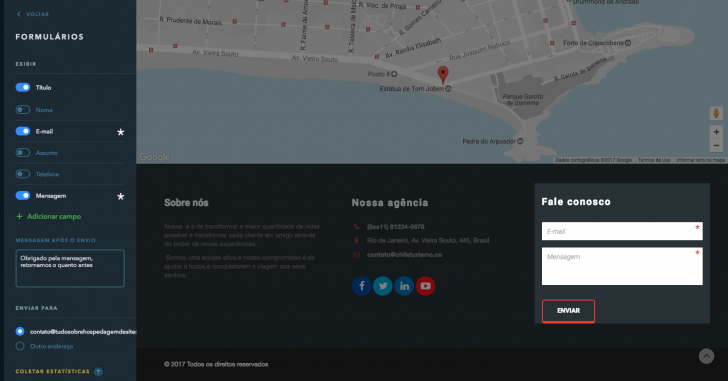
Formulários
A ferramenta também permite criar formulários e publicá-los em qualquer lugar do site, inclusive no rodapé. Ao criar um formulário você pode definir quais campos serão exibidos e quais serão obrigatórios, ou seja, que precisarão estar preenchidos para o formulário ser enviado.
Além disso, você pode escolher qual e-mail receberá as mensagens e qual mensagem será enviada ao usuário, de forma automática. A funcionalidade de coleta de estatísticas também está disponível aqui, no plano Premium+.

Blog
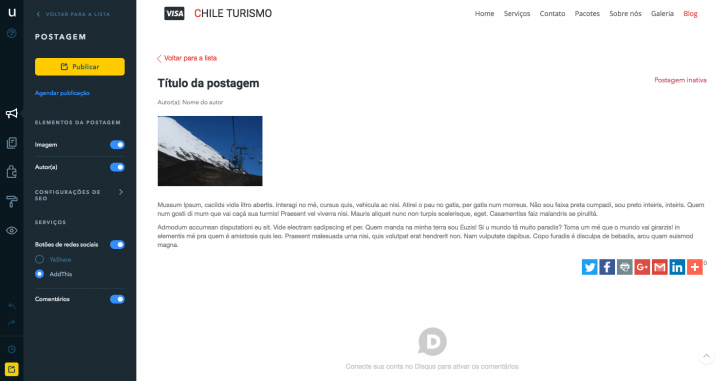
Para quem está acostumado com o WordPress, o recurso de blog do ukit possui diversas limitações. Por outro lado, se a ideia é apenas compartilhar novidades e notícias sobre a empresa, sem o objetivo de ganhar audiência através do blog, a ferramenta cumpre o seu papel.

A ferramenta possui as principais funcionalidades de um blog, mas é restrita em alguns aspectos. Ao criar um post, tive um pouco de dificuldade para posicionar as imagens no texto, da forma que eu queria. Por outro lado, a inserção e formatação de textos funcionou sem problemas.
Como pontos positivos estão a ferramenta de compartilhamento nas redes sociais, o AddThis, e a de comentários, que é o Disqus, ambos amplamente utilizados. Um detalhe que achei bem interessante foi a funcionalidade de importação de postagens do Facebook. É permitido importar até 50 postagens do feed para o blog.
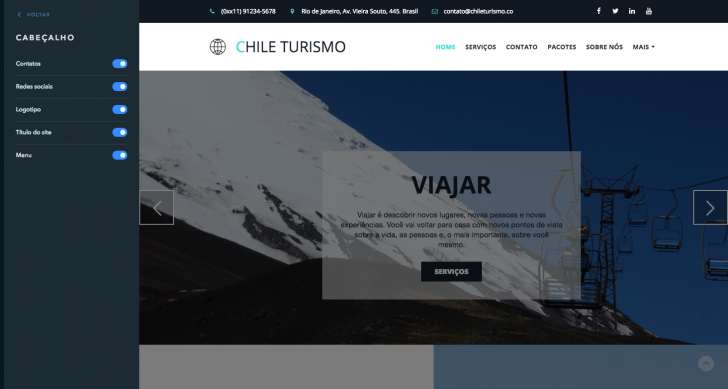
Cabeçalho e rodapé
O cabeçalho é o lugar onde fica o nome do site, o menu, e em alguns casos, os dados de contato e redes sociais. No caso do ukit, há flexibilidade para inserir e remover esses elementos do cabeçalho, mas a edição possui limitações. Por exemplo, o ícone ao lado do nome do site tem um tamanho definido e é pequeno para inserção de alguns tipos de logotipo. Já o nome do site pode ser editado, mas a fonte não pode ser alterada pelo painel.

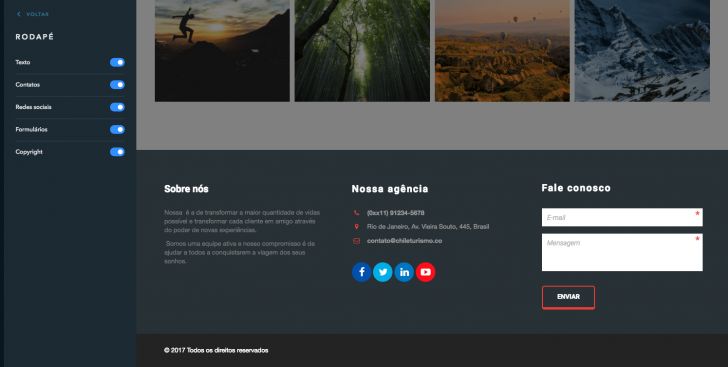
Da mesma forma, todo site tem um rodapé, e no uKit ele já vem pronto quando você escolhe o tema. Para customizar, basta clicar na seção correspondente e personalizar conforme as suas preferências. Habilite ou desabilite os elementos, como textos, formulários, redes sociais, contatos e direitos autorais.
Se você preencheu seus dados no assistente de criação, verá que eles já estão inseridos no rodapé. Você poderá editá-lo a qualquer momento, conforme desejar.

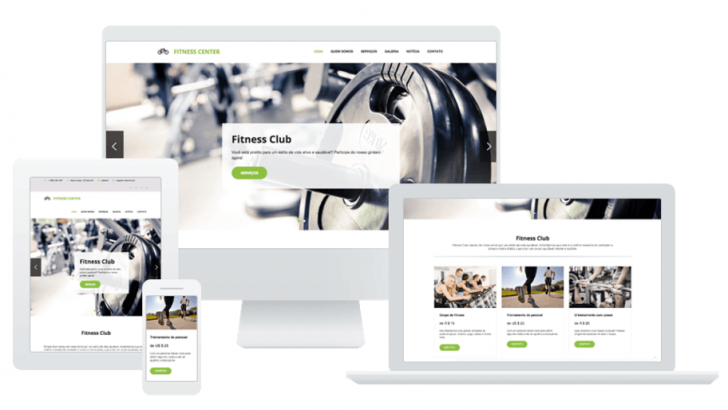
Responsividade
Um dos pontos fortes do ukit é, sem dúvida, o seu design responsivo. Em outras palavras, o site se adapta às mais diferentes telas dos usuários, sejam elas de computadores, celulares ou tablets. A responsividade é uma prática cada vez mais comum e vem se tornando obrigatória, com o número crescente de usuários que acessam a internet através de dispositivos móveis.

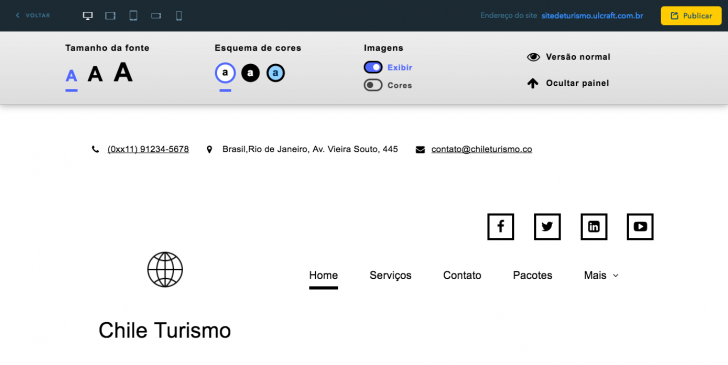
Acessibilidade
Outro ponto positivo do ukit é que eles pensam em acessibilidade na internet. A ferramenta possui uma versão do site para deficientes visuais, que você pode habilitar com um clique. Ela adiciona um botão no topo da página, que ao ser clicado exibe uma versão alternativa do site, com maior contraste, fontes maiores e outras adequações para facilitar a navegação deste público.

SEO – Otimização para mecanismos de busca
Há muito tempo se fala em SEO e na importância de ter um site otimizado para os mecanismos de busca, como o Google. De fato este é um ponto que deve ser considerado na escolha da ferramenta, ainda mais se o seu objetivo é conquistar uma grande audiência.
O ukit conta com as configurações básicas de SEO, que atendem à maioria dos sites pequenos e pessoais. Uma delas é que cada página conta com um espaço para o título e a descrição. Esta é uma prática bastante recomendada, pois permite que tanto os mecanismos de busca quanto os usuários entendam o assunto da página antes mesmo de acessá-la.

Além disso, o conteúdo do site fica acessível para os buscadores no código-fonte, o que é fundamental, e há uma integração fácil com o Google Search Console, ferramenta gratuita que permite saber como está a performance do seu site.
Como disse, se o SEO é uma prioridade para o seu negócio, então recomendo considerar uma ferramenta como o WordPress, que é uma das plataformas mais amigáveis existentes no mercado. Agora, se o seu site é institucional e o seu público o conhece pelo nome, então o criador de sites pode atender às suas necessidades.
Backups
Outro recurso que me chamou atenção no uKit é que ele permite fazer backups manuais com apenas um clique. Você clica em “criar backup” e ele grava uma versão atual do site. Além disso, ela também salva backups automáticos. São armazenadas até 10 versões do site, entre backups manuais e automáticos.
E-commerce
O e-commerce do ukit funciona exclusivamente através de uma integração com o Ecwid, que é uma plataforma para lojas virtuais, independente. O Ecwid possui uma versão adaptada para o Brasil, com idioma português e formas de pagamento e frete locais, como PagSeguro e Correios. Ele é oferecido gratuitamente, mas com limitações. Para ter acesso aos demais recursos, é preciso contratar um plano pago.
Para quem deseja criar uma loja virtual, penso que o ukit não é a ferramenta mais adequada, pois esta não é a sua vocação principal. Neste caso, recomendo que analise outras opções, como outros criadores de sites, o WordPress (que utiliza o módulo WooCommerce), o Magento (CMS voltado para e-commerce) e as plataformas de lojas virtuais prontas, que podem atender lojas de todos os portes.
Outros recursos
Além das funcionalidades citadas acima, o ukit:
- Oferece quantidade ilimitada de páginas, visitantes e arquivos no servidor
- Permite o uso de domínio próprio (ex: www.meusite.com.br)
- Possui hospedagem gratuita
- Não exibe propaganda
- Permite inserir um Favicon (ícone do site que fica na barra do navegador). Saiba o que é favicon e sua importância nesse artigo.
- Oferece o modo “Site em construção”, que torna-o acessível apenas para o administrador
- Permite que você integre o site com o Google Analytics, ferramenta gratuita do Google para estatísticas do site
- Oferece integração do site com o Google Search Console, que permite que você monitore e melhore o desempenho do seu site
- Permite que você insira seu site no Google gratuitamente, através do Google Meu Negócio
- Oferece o serviço de criação do site por R$ 199
Avaliação final
Minha experiência com o ukit foi bastante positiva e até mesmo surpreendente. Durante o teste, experimentei diversos recursos e a ferramenta não desapontou. Pelo contrário, me atendeu em praticamente todas as demandas (e eu tenho muitas!). Além disso, criar um site no ukit foi divertido, principalmente para mim, que não escrevo uma linha de código sequer.
Para alguém que usa WordPress no dia a dia, a funcionalidade do blog deixa um pouco a desejar, mas se parece muito com os blogs de outros construtores de sites. O mesmo aconteceu com o SEO, que achei básico, assim como em outras ferramentas deste tipo.
Na minha opinião, o ukit é uma ferramenta que vale a pena conhecer e experimentar. Você pode utilizar o período gratuito de 7 dias, que é suficiente para criar um site e avaliar o resultado. Se você contratar e depois desistir, poderá contar com o período de 14 dias para receber o dinheiro de volta. Se optar por não contratar nenhum plano, ainda assim terá o seu site acessível na versão gratuita, que exibe um banner do ukit.
Planos e preços
A ferramenta é oferecida em 3 planos: Premium, Premium+ e Pro, em diferentes ciclos de pagamento (desde o mensal até o bienal). Os planos começam em R$ 15,83 ao mês, no plano anual, ou R$ 19,99 no mensal. As formas de pagamento incluem cartão de crédito, débito, boleto e PayPal.
Abaixo está a tabela com os planos e preços no ciclo anual.

Já esta tabela permite comparar as diferenças entre os planos.

Suporte
O ukit oferece suporte técnico 24/7 em todos os planos, via formulário de contato. Para suporte via chat, é preciso contratar um plano a partir do Premium+. Também é possível procurar ajuda na seção de FAQ do site.
Sobre o ukit
O ukit é um construtor de sites criado em 2015 pela UCOZ, empresa que atua no segmento há mais de 10 anos.








Gostaria de saber qual limite de banner com parceria do Google que eu possa utilizar no site.
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Acacio! Para inserir o Google Adsense no Ukit você precisará de um domínio próprio e permissão para inserir código HTML, disponível apenas no plano Pro. Em princípio, desconheço outra restrição da ferramenta para o Google Adsense, além das limitações normais de cada plano. Espero ter ajudado!
Vocês permitem acesso ao código fonte das paginas do site da pessoa?
Preciso proteger minha propaganda de pessoas que de forma maldosa sabotam minha propaganda do ADwords, por isso busco outra hospedagem para meu site.
Equipe Tudo Sobre Hospedagem de Sites
Olá, Josué!
Como regra, nenhuma empresa de hospedagem permite alterações no código-fonte de um site por terceiros. Para isso, é necessário ter as credenciais corretas para acessar o servidor (ex: login e senha do FTP).
Pelo que descreveu, é possível que o seu site tenha sido invadido, infelizmente. Nesse caso, cabe revisar os aspectos de segurança da conta de hospedagem e do site. Acredito que o suporte da empresa poderá lhe ajudar com orientações sobre quais senhas alterar e como melhorar a segurança do seu site ou aplicação.
Se está pensando em mudar de hospedagem, recomendo que leia o artigo 7 sinais de que você precisa trocar de hospedagem.
Se já estiver decidido, temos uma seleção das melhores empresas de hospedagem, que você pode ver aqui: Melhor Hospedagem de Sites.
Espero ter ajudado! Se tiver outras dúvidas, basta entrar em contato.
Um abraço e boa sorte!