
Cada vez mais, o termo design responsivo tem aparecido nas pesquisas daqueles que buscam soluções inovadoras para chamar a atenção do consumidor e se destacar perante o crescimento do mercado de dispositivos móveis, que proliferou aceleradamente nos últimos anos.
Entretanto, apesar desse contexto, ainda existem muitas empresas que possuem sites defasados, criados somente para computadores, não apenas causando irritação nos usuários quando tentam carregar suas páginas em seus smartphones, por exemplo, como perdendo grandes oportunidades de negócio.
Para que você não seja mais um dessa lista, que tal conferir esse post em que explicamos o que é design responsivo e por que ele é tão crucial para a sua empresa? Vamos lá?
O que é design responsivo?
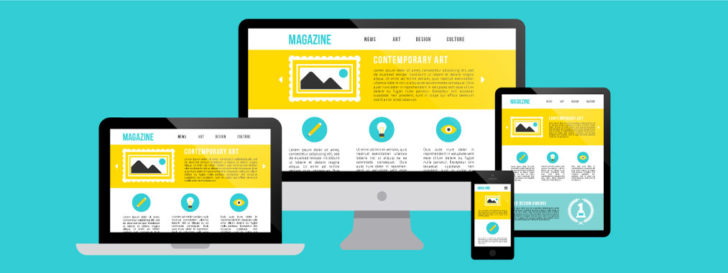
O conceito de design responsivo surgiu em 2010, a partir do blog assinado por Ethan Marcotte e é bem simples de entender: trata-se de uma prática da programação em que o site se adapta aos diversos tamanhos e resoluções de tela automaticamente. Ou seja, o layout da página é adaptado de acordo com a resolução, a orientação e a plataforma que está sendo visualizada sem que o usuário faça nada.
O design responsivo também ajuda os bastidores na hora de programar um site. Imagina só um web designer ter que desenhar uma versão para cada tipo de dispositivo existente? Seria inviável achar uma solução para as múltiplas variações de tamanho e resolução de telas.
Qual a importância de um design responsivo?
Hoje em dia, navegamos na internet por meio dos mais diversos tipos de mídias, sejam computadores, smartphones, tablets e até mesmo portas de geladeira. Dessa forma, é essencial que nosso site se adapte a todos os formatos de tela possível. Contudo, não é conveniente estruturar um código para cada um desses formatos, por isso, um design responsivo, como o próprio nome já diz, é fundamental, pois responde a todos os tipos de tela, otimizando a navegação.
Além disso, essa característica traz outros benefícios à sua página e aos usuários, como:
- Redimensiona automaticamente as imagens do site;
- Adapta os itens como botões, menu e ponteiro do mouse, no qual é alterado para o dedo do usuário;
- Adéqua o layout da página sem perder o aspecto estético e visual;
- Simplifica os elementos do site para captar a atenção do usuário, ignorando os itens desnecessários;
- Utiliza recursos como a mudança na orientação do mobile (vertical ou horizontal) e a geo-localização;
- Proporciona a mobilidade, a velocidade, a escalabilidade, o desempenho e a acessibilidade;
- Permite que não seja necessário estruturar um novo site apenas para atender a versão móvel.
De acordo com o que foi apresentado até aqui, não há incertezas de que um design responsivo é primordial para as estratégias de sucesso do seu negócio, concorda? De qualquer modo, para não restar sombra de dúvidas, acompanhe mais razões que comprovam que seu site precisa de um design responsivo:
Crescente demanda do uso de dispositivos móveis

A cada dia que passa, as buscas realizadas por meio de dispositivos móveis vêm ultrapassando as realizadas em desktops (computadores). Prova disso é uma pesquisa realizada pelo Google comprovando que as buscas feitas em dispositivos móveis superaram as feitas em PCs, em 2015.
No Brasil, o uso de celulares já se tornou o principal meio de acesso à internet, segundo uma publicação do IBGE, divulgada neste ano pelo site O Globo. Enquanto o computador é o veículo em 76,8% das casas, o celular representa 80,4%. Em terceiro lugar está o tablet, usado em 21,9% dos lares.
Pode parecer surpreendente mas, apesar disso, muitas empresas ainda não possuem design responsivo em seus sites, não estando preparadas para receber o público proveniente de dispositivos móveis, como celulares e tablets, e ficando fora desse nicho que está crescendo exponencialmente. Como consequência, acabam perdendo um grande volume de vendas.
Maior desempenho para SEO (Search Engine Optimization)

Não há como negar que o Google conquistou seu espaço como maior site de buscas da história, não é mesmo? Por isso, é tão importante que as práticas de SEO – técnica de otimização do site para os mecanismos de busca -, estejam bem alinhadas aos critérios de ranqueamento utilizados pelo buscador.
Uma dessas boas práticas é tornar o seu site adaptável para todos os tipos de dispositivos e suas resoluções, e não somente para computadores. Em 2015, o Google afirmou que sites compatíveis com celulares teriam maior visibilidade nas buscas feitas por este tipo de dispositivo e isso hoje já é uma realidade. Basta fazer pesquisas do seu celular e observar quais são os primeiros resultados. É quase certo que todos tenham uma versão móvel do site. Sendo assim, investir em um site responsivo é aumentar as suas chances de alcançar uma boa posição no Google.
Melhor experiência do usuário

O termo experiência do usuário, ou user experience (em inglês), está cada vez mais presente quando o assunto é dispositivos móveis, já que os usuários estão cada vez mais exigentes e buscando progressivamente experiências únicas e memoráveis. Para entender melhor, imagine-se como um consumidor acessando alguma loja virtual no celular: quanto tempo você insistiria em um site que não funciona bem antes de ir pular para o concorrente? Não muito, definitivamente.
Normalmente, os padrões da internet recomendam que uma página demore menos de dois segundos para carregar em um celular, sendo que o conteúdo acima da dobra – a parte da página que vemos primeiro na tela -, deve carregar em menos de um segundo. Um site sem design responsivo, neste caso, dificilmente atingirá essas normas e isso prejudicará suas métricas, uma vez que, as chances de o usuário deixar seu site para trás por causa disso são muito altas, diminuindo consideravelmente seu tráfego.
Além disso, um design responsivo fortalece a identidade visual da sua empresa, pois torna sua marca acessível de qualquer lugar, proporcionando um bom relacionamento com o cliente.
Atualização automática dos dados
O gerenciamento do conteúdo do seu site se torna muito mais fácil quando se adota o design responsivo em comparação com um site que possua uma segunda versão adaptada para mobile, pois ao atualizar as informações no sistema principal, as demais plataformas receberão o mesmo conteúdo automaticamente. Esse mecanismo também proporciona a redução do tempo dedicado à atualização do site e, consequentemente, a redução dos custos relacionados, já que a manutenção será feita em uma plataforma apenas.
Mais atenção às tendências
Como informado, uma das grandes vantagens do design responsivo é se adaptar aos mais diversos tamanhos e mídias. Assim, em um futuro não tão distante, quando novos meios começarem a serem usados – se já não forem – para navegação na web, como televisões e relógios, seu site estará preparado para ser exibido em tais dispositivos, gerando satisfação e empatia nos consumidores conectados às tendências tecnológicas.
Me convenci, mas como faço?
Ao contrário do que muitos pensam, tornar seu site responsivo não é nada complexo, caro ou que demande dias de trabalho. Você deverá apenas incluir este requisito no projeto de construção de seu site, seja lá qual for a alternativa escolhida. Se você decidir construir o site por conta própria, certifique-se de que a plataforma que irá utilizar possua design responsivo. Caso opte pela contratação de um profissional capacitado, deixe-o ciente de que esta é uma premissa para o projeto. Isso não deverá interferir significativamente no custo do projeto, pois a criação de um site com design responsivo é cada vez mais um item obrigatório, em vez de um recurso opcional.
Caso queira criar seu site por conta própria, você poderá utilizar o WordPress, que possui centenas – senão milhares – de temas responsivos, ou utilizar um criador de sites que ofereça esta funcionalidade.
Viu como design responsivo não é nenhum bicho de sete cabeças e pode ajudar seu site – e seu negócio – a atingir todos os resultados esperados? Não deixe de comentar suas considerações e conhecer 4 ferramentas para criar um blog em minutos!






