Se você tem um site e/ou trabalha com divulgação de produtos ou serviços na internet, sabe que a agilidade na comunicação é um componente vital para o sucesso de qualquer negócio online. Com a crescente demanda por uma interação rápida e personalizada, é crucial encontrar maneiras de melhorar a experiência do usuário e oferecer suporte eficaz aos clientes. Nesse contexto, a implementação de um chat online para atendimento surge como uma solução bastante eficiente, permitindo uma comunicação direta e em tempo real entre a empresa e seus visitantes.
Neste tutorial, vamos ver um guia detalhado e fácil de entender para a instalação de um chat online em seu site. Desde a seleção da ferramenta até a implementação no site. Independentemente do setor ou tamanho do seu negócio, este tutorial pode fornecer um caminho para melhorar o seu atendimento ao cliente.
O que é chat online?
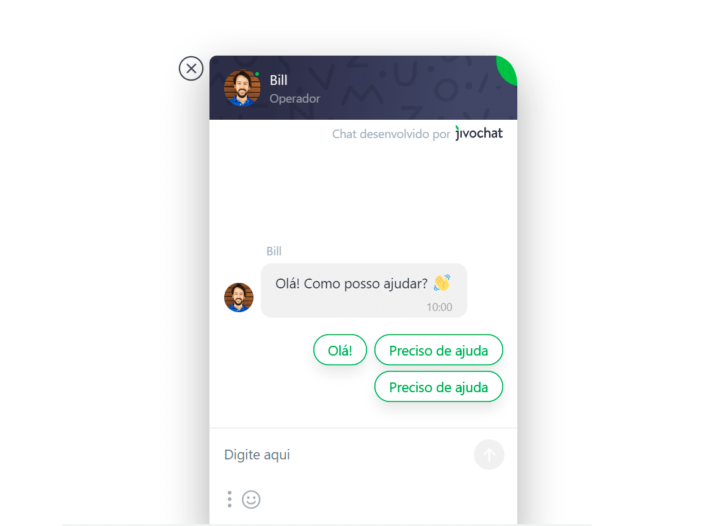
Chat online é uma ferramenta de comunicação em tempo real que permite que os visitantes do site se conectem diretamente com representantes de atendimento ao cliente ou agentes de suporte. Essa forma de comunicação instantânea geralmente é realizada por meio de uma janela de chat integrada ao site, na qual os usuários podem enviar mensagens de texto, áudio ou até mesmo compartilhar arquivos com a equipe de atendimento.
O chat online oferece uma alternativa eficaz e ágil quando comparado com os métodos tradicionais de suporte, como e-mail ou telefone. Ele permite que os clientes obtenham respostas rápidas às suas dúvidas, solucionem problemas ou recebam assistência durante a navegação ou compras no site. Além disso, essa ferramenta possibilita uma interação mais personalizada, pois os agentes podem oferecer suporte individualizado com base nas necessidades específicas de cada cliente.

Uma ferramenta de chat online em seu site pode ser um grande diferencial na experiência do cliente, promovendo a satisfação do usuário, aumentando a confiança na marca e contribuindo para o sucesso geral do seu negócio online.
Passo a passo para a instalação do chat online no site
Vamos ver agora os passos para instalação de uma ferramenta de chat online em qualquer site.
Escolha da ferramenta de chat e cadastro
O primeiro passo é a escolha de uma ferramenta de chat online. Existem dezenas delas por aí, com funcionalidades diversas. Sem entrar em detalhes sobre suas peculiaridades, podemos citar JivoChat, LiveChat, Zendesk Chat, LiveAgent, entre outras.
A escolha da ferramenta de chat online ideal pode variar caso a caso. Por isso, recomendo que se faça um levantamento das opções disponíveis no mercado e que a decisão seja tomada de acordo com os recursos desejados e oferecidos. Funcionalidades, facilidade de uso, personalização e preço são alguns desses critérios.
Para este tutorial, optamos por usar o JivoChat para ilustrar os exemplos. Além de ter um preço competitivo nos planos pagos, a ferramenta ainda oferece uma opção 100% gratuita com as funcionalidades básicas.
Já para a configuração do chat online no site, vamos usar a hospedagem da HostGator, pois ela oferece diversos meios para publicação de um site, bem como para edição do mesmo. Vamos ver em detalhes como podemos inserir uma ferramenta de chat em um site hospedado na HostGator a seguir.
Obtenção do código para instalação do chat online
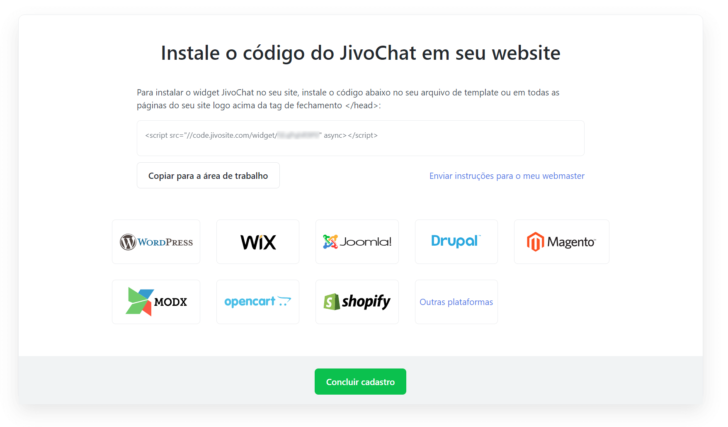
Antes de mais nada, é necessário criar uma conta no JivoChat, o que pode ser feito facilmente acessando o site do serviço. A criação da conta é bastante intuitiva e, durante os passos de criação da conta, o serviço vai fornecer um código de instalação único e exclusivo para o seu site. Copie este código e salve-o em um bloco de notas ou em um editor de códigos, como por exemplo o VS Code.

Como podemos notar, o serviço também oferece a opção de instalação em gerenciadores de conteúdo diversos, como o Wix, WordPress, Magento, Drupal, entre outros. Vamos ver agora alguns dos métodos para inserção do código no site.
Inclusão do código no site usando o WordPress
A inserção do serviço de chat online em sites WordPress é uma das mais fáceis de se fazer, porque o serviço que estamos usando oferece um plugin específico para esta plataforma. Portanto, o primeiro passo é acessar o painel de administração do WordPress.
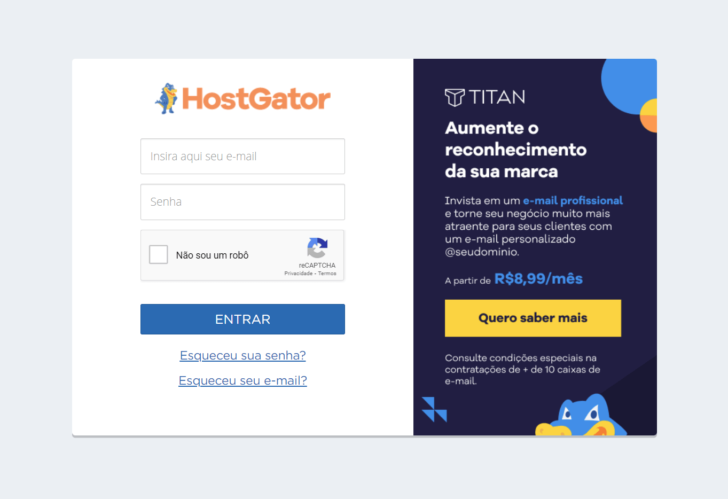
O painel de administração do WordPress geralmente pode ser acessado diretamente no endereço meusite.com.br/wp-admin (substitua meusite.com.br pelo endereço do seu site). Em seguida, é necessário inserir o login e senha do administrador do WordPress.Para os clientes HostGator, o acesso ao painel do WordPress pode ser facilitado através do painel do cliente. Para isso, acesse o endereço https://cliente.hostgator.com.br/ e use suas credenciais de cliente.

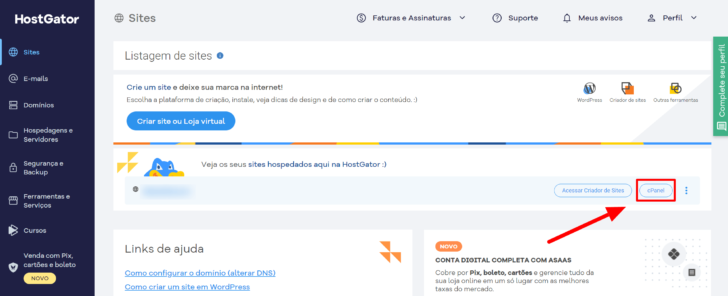
Uma vez no painel do cliente, localize o site que deseja instalar o chat online e clique no link cPanel, conforme exibido na figura abaixo.

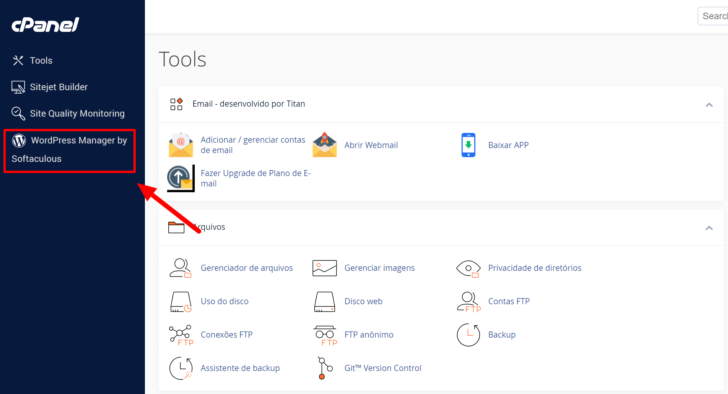
Dentro do cPanel, acesse o gerenciador de instalações do WordPress, localizado no menu lateral esquerdo.

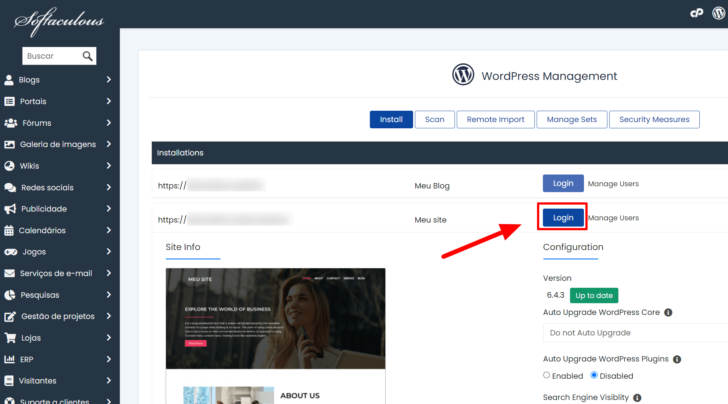
Em seguida, basta clicar no botão de login do site correspondente e você será direcionado para o painel do WordPress, sem a necessidade de inserir login e senha.

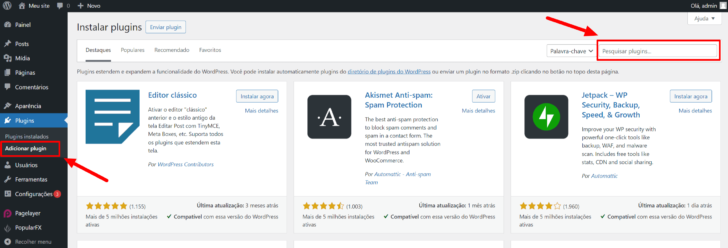
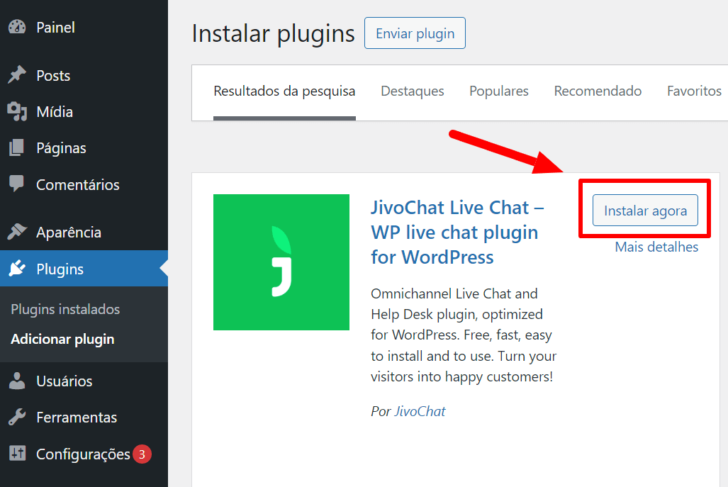
Uma vez no painel do WordPress, vá em “Plugins” -> “Adicionar plugin”. Na caixa de pesquisa, procure por “JivoChat”.
Após localizar o plugin, clique em “Instalar agora”.

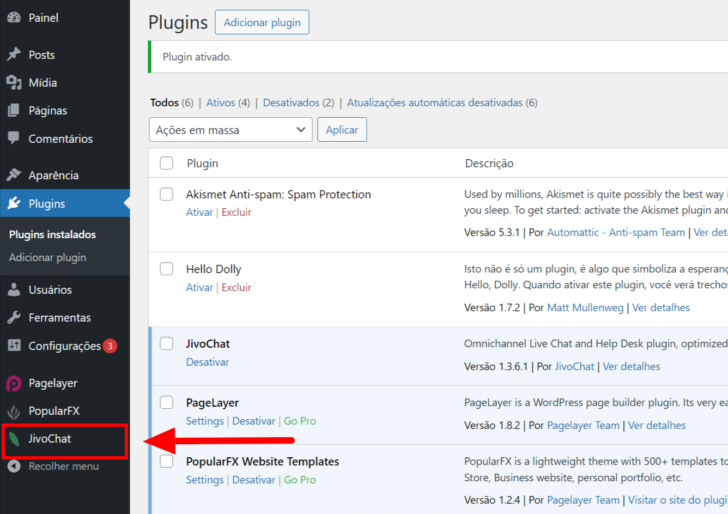
Após a instalação e ativação do plugin, acesse o item “JivoChat” no menu lateral.

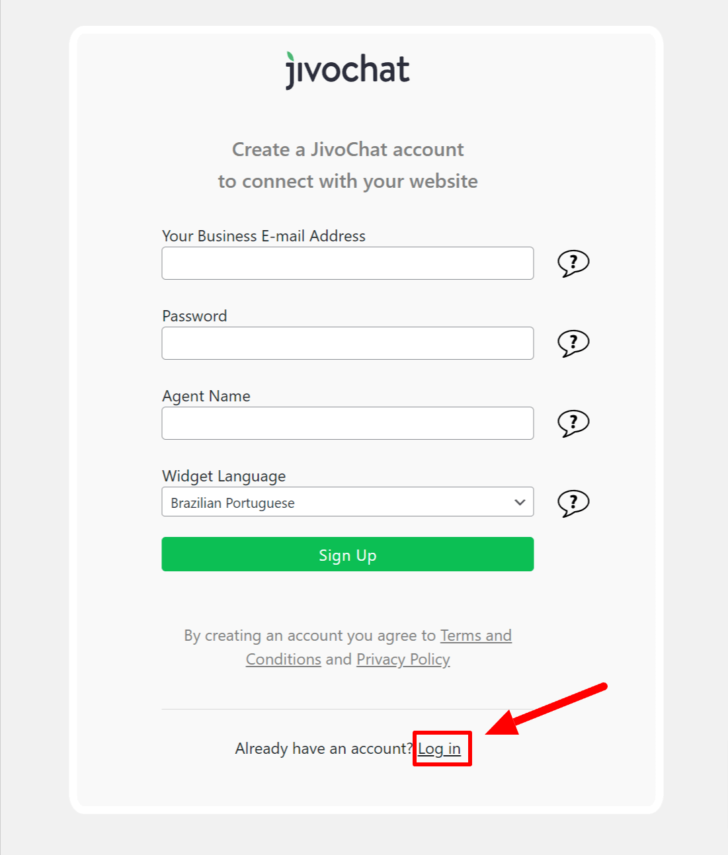
Uma tela de cadastro será exibida, que permite que novos clientes criem uma conta diretamente no painel do WordPress. No entanto, se você já criou sua conta na JivoChat, clique no link “Log in”, na base da página.

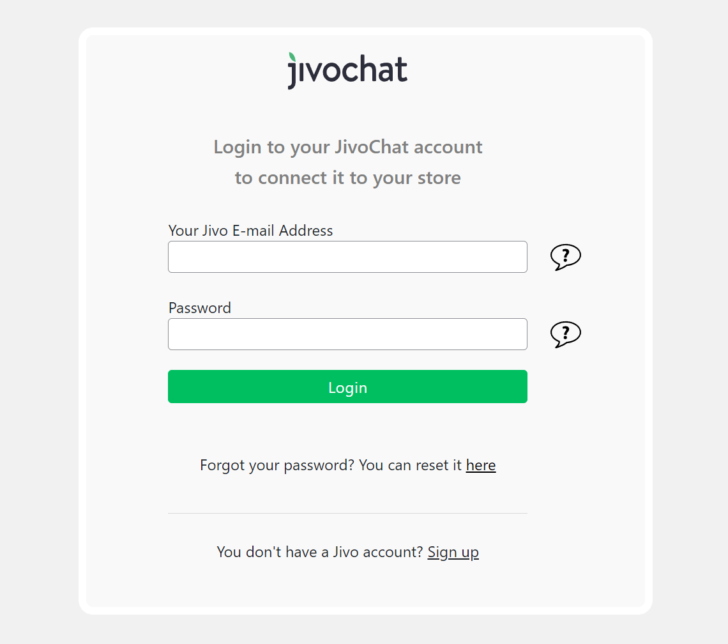
Por último, basta inserir o login e a senha que usou para criar sua conta no JivoChat.

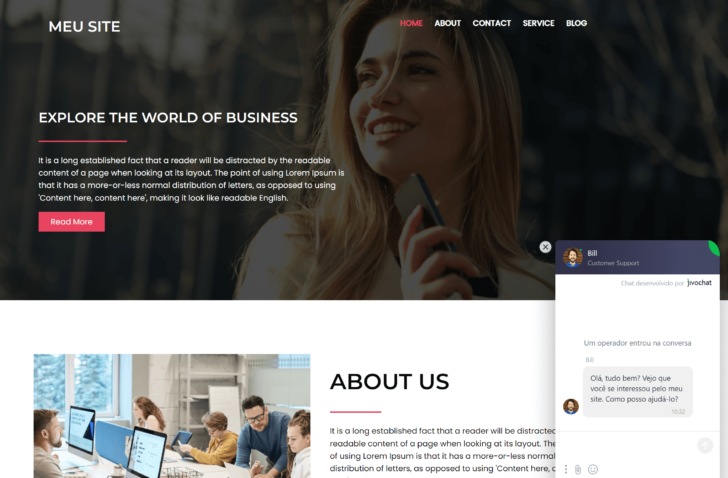
Após esse procedimento, a janela de chat online já estará visível em todas as páginas do seu site, e para todos os visitantes.

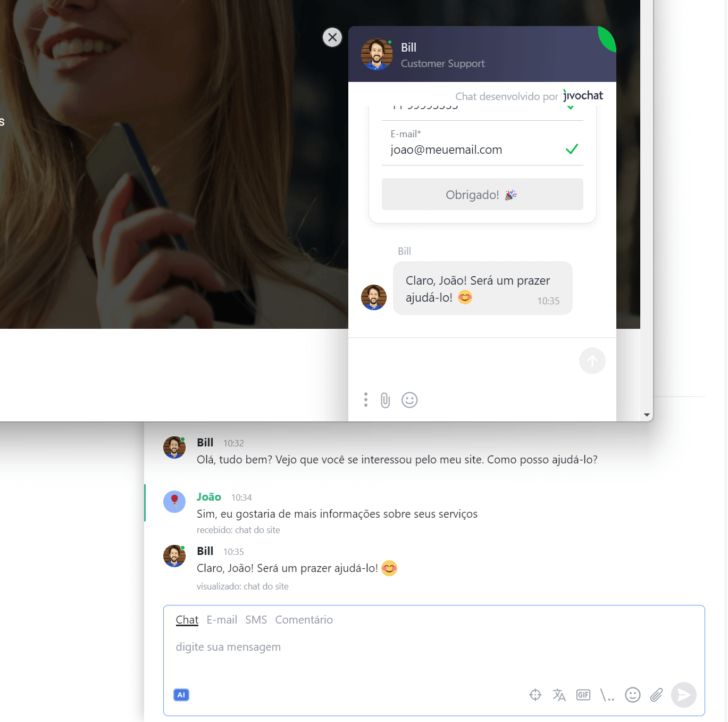
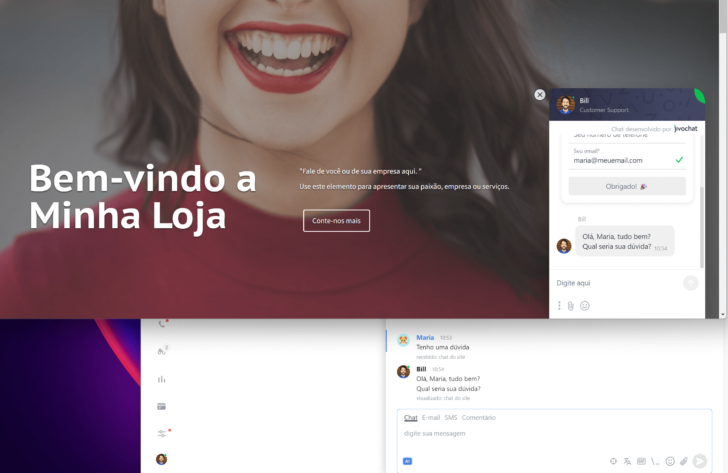
Experimente fazer uma interação com o chat e você poderá visualizar a conversa no painel de administração da JivoChat.

Inclusão do código no site usando o Criador de Sites HostGator
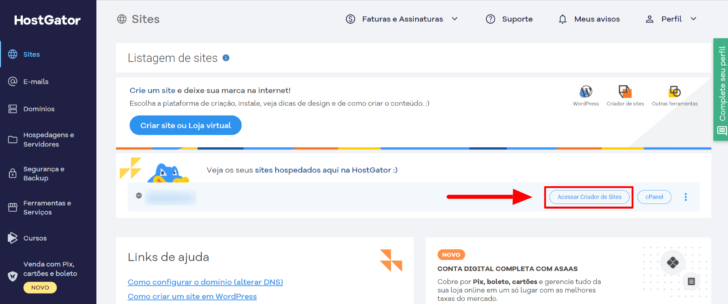
Para aqueles que utilizam o Criador de Sites da HostGator, o processo de inserção do chat online também é bastante simples. Vamos a ele!Da mesma forma, é necessário acessar o painel do cliente HostGator. Mas dessa vez, clique no link “Acessar Criador de Sites”, conforme exibido na figura abaixo.
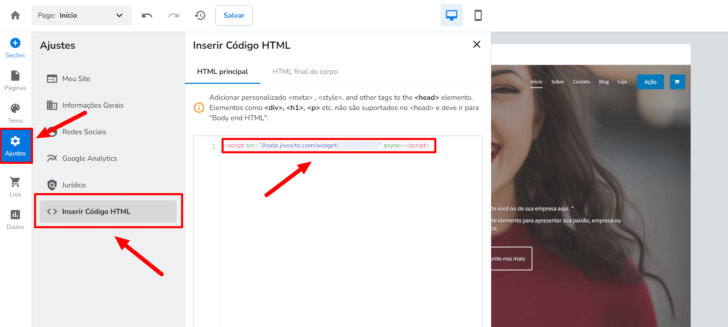
Uma vez dentro do painel de edição do criador de sites, localize o item “Ajustes” no menu lateral. Dentro de ajustes, clique em “Inserir código HTML”.
Na janela que se abre, cole o código fornecido pela ferramenta de chat online na aba “HTML principal”, conforme demonstrado na figura acima. Salve a edição e publique as alterações no site.
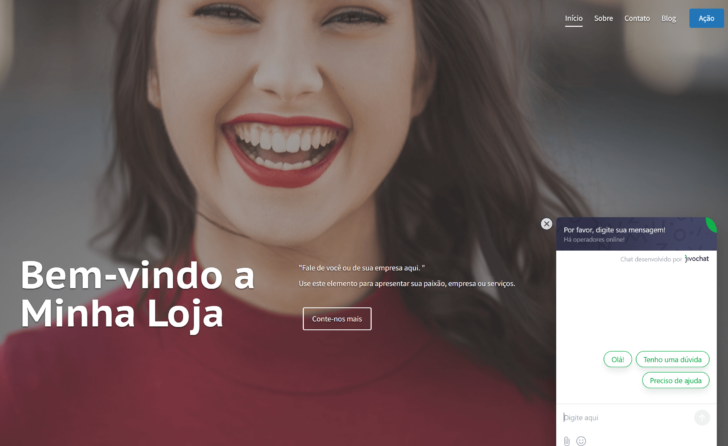
Agora, se você acessar o seu site, verá que a janela de chat será exibida na base do site.

Como vimos anteriormente, se você iniciar uma conversa no chat, verá que ela aparece em tempo real no painel da Jivochat.

E isso é tudo que você precisa para instalar o chat online no Criador de Sites HostGator. Simples, não é mesmo?
Inclusão do código no site manualmente
Para aqueles que possuem um site em outra plataforma ou linguagem, a inserção do código no site pode ser feita manualmente, usando o código fornecido pela JivoChat durante o cadastro. No caso de clientes HostGator, a inserção do mesmo pode ser feita de diversas formas. Uma delas é usando o gerenciador de arquivos do cPanel, que é o painel de controle da hospedagem. Vamos ver como acessar e editar arquivos de um site usando este recurso para inserção da ferramenta de chat online.
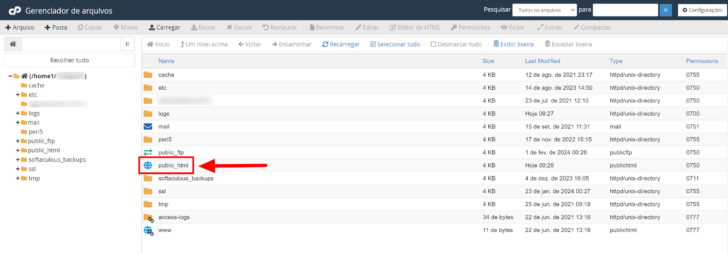
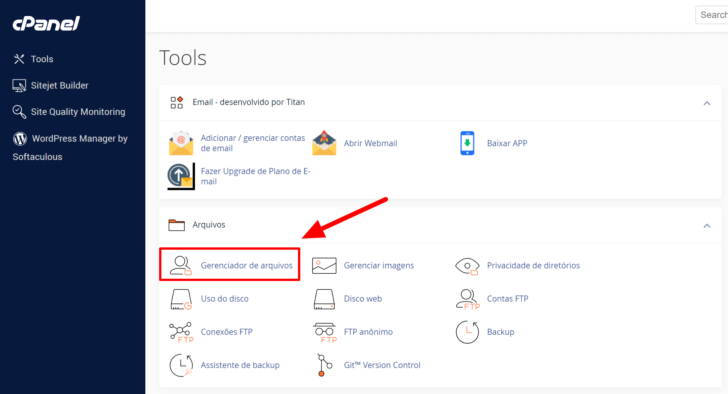
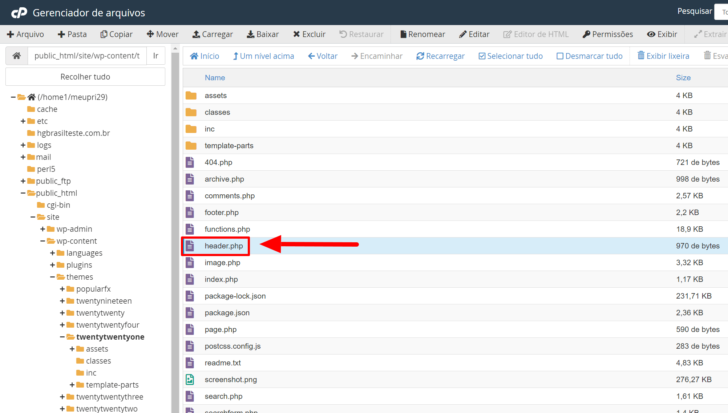
O primeiro passo é acessar o cPanel, o que pode ser feito na área do cliente HostGator, como vimos anteriormente. Uma vez dentro do cPanel, localize a seção “Arquivos” e clique em “Gerenciador de arquivos”.

Dentro do gerenciador de arquivos, localize e acesse a pasta “public_html”. Essa pasta contém os arquivos de todo e qualquer site disponibilizado publicamente em sua hospedagem.
Dentro de public_html, você deverá localizar o arquivo que contém a tag <head> do seu site. Para aqueles que já têm alguma familiaridade com desenvolvimento de sites, esta é uma tarefa relativamente simples. Se você não sabe direito como localizá-la, talvez seja interessante solicitar ajuda para a equipe de suporte da HostGator ou para o desenvolvedor do seu site.
No exemplo abaixo, sabemos que a tag <head> está localizada dentro do arquivo header.php, então vou selecioná-lo e depois clicar no item “Editar”, no menu superior do gerenciador de arquivos.

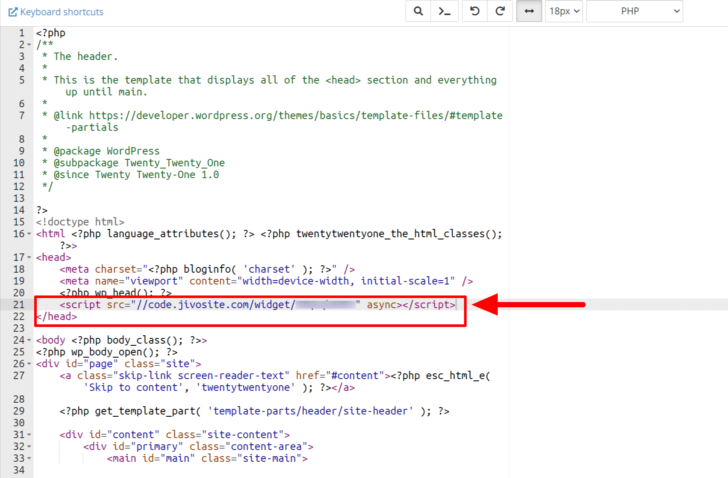
Ao clicar no botão de edição, será possível visualizar e editar o arquivo em questão. No caso, vou inserir o código fornecido pela ferramenta de chat online dentro da tag <head>. Depois de adicionar o código, basta clicar no botão “Salvar”, no topo da página.

<head> e </head>Vale ressaltar que, antes de alterar qualquer arquivo do código-fonte de um site, é importante fazer um backup, para conseguir voltar atrás caso algo dê errado. E se você utiliza algum tipo de controle de versão no seu código-fonte, como Git ou SVN, faça a alteração no seu repositório, para garantir que saberá exatamente o que foi modificado após a edição do arquivo.
Conclusão
Como vimos, a implementação de um chat online para atendimento ao cliente em seu site oferece uma série de benefícios tanto para os visitantes quanto para o seu negócio. Ao proporcionar comunicação instantânea e direta, o chat online viabiliza uma experiência de suporte ágil, personalizada e eficiente. E os clientes têm a conveniência de obter respostas rápidas às suas dúvidas, resolver problemas e receber assistência em tempo real, resultando em maior satisfação e fidelização.
Além disso, a facilidade de instalação e configuração das ferramentas de chat online disponíveis no mercado torna o processo acessível mesmo para iniciantes na área. Com a orientação adequada e o acompanhamento dos passos descritos neste tutorial, é possível integrar um chat online em seu site de forma rápida e sem complicações.
E se você ainda não tem uma hospedagem para o seu site, confira o nosso ranking com uma seleção das melhores empresas de hospedagem de sites.