
Seja você um empreendedor digital, proprietário de um negócio local ou membro de uma grande empresa, uma landing page de vendas pode ser uma ferramenta poderosa para impulsionar o crescimento do seu negócio online. Independente do setor ou nicho de mercado em que atua, uma landing page bem projetada e pensada com foco na estratégia pode ser a chave para atrair clientes em potencial, converter leads e, finalmente, aumentar as vendas.
Neste tutorial, vamos aprender a criar uma landing page de vendas do zero usando o WordPress gratuito configurado em uma hospedagem e com domínio personalizado. Em poucos passos, vamos criar uma página atraente para que seus clientes em potencial realizem uma compra, uma inscrição ou qualquer outra ação desejada.
Continue a leitura e descubra como transformar sua presença através desse recurso bastante utilizado nos dias de hoje e fundamental quando falamos de marketing digital.
O que é uma landing page de vendas
Uma landing page de vendas é uma página da internet projetada especificamente para converter visitantes em leads ou clientes, concentrando-se em uma oferta específica, como um produto, serviço ou conteúdo. Ao contrário de páginas de sites comuns, as landing pages de vendas têm como objetivo a realização de uma ação única, geralmente uma compra ou a captura de informações de contato.
Essas páginas são cuidadosamente projetadas para guiar os visitantes por meio de um funil de vendas, fornecendo informações claras e convincentes sobre uma determinada oferta.
Características comuns de uma landing page de vendas incluem um visual (layout) atraente, título e descrição convincentes, benefícios destacados, depoimentos de clientes, elementos visuais que agregam informações e uma chamada para ação (CTA, do inglês, Call to Action) clara e direta.
Uma landing page de vendas eficaz deve ser fácil de entender, garantindo que os visitantes saibam exatamente o que estão consumindo e como podem se beneficiar da oferta apresentada.
Exemplos de landing page de vendas
Às vezes, as imagens podem ter muito mais significado do que palavras. Portanto, para complementar os conceitos que mencionei até agora, separei algumas landing pages de vendas de segmentos diversos. Confira os exemplos.
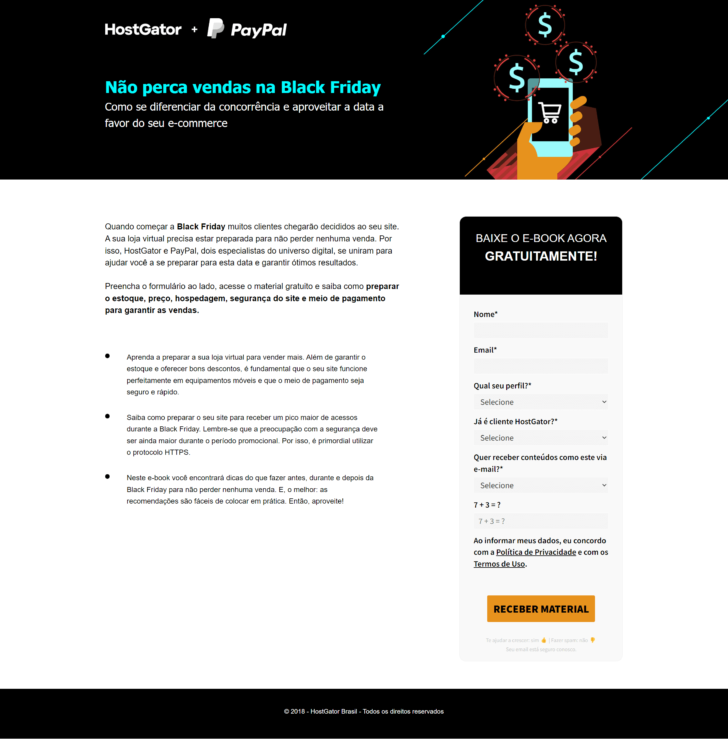
Landing page para download de e-books:
Neste exemplo, a HostGator, provedora de hospedagem de sites e serviços relacionados, oferece um e-book gratuito sobre vendas na Black Friday em troca de algumas informações do usuário, como nome e e-mail. O objetivo aqui não é vender diretamente um produto ou serviço, mas capturar o que chamamos de leads no marketing digital.Leads são clientes que têm potencial para consumir um produto ou serviço futuramente. No caso da HostGator, após o cadastro do possível cliente, inicia-se um relacionamento com a marca, que pode ou não se concretizar em uma venda no futuro. Essa é uma técnica amplamente usada na internet, e provavelmente você já esbarrou com outros sites que utilizam a mesma estratégia.
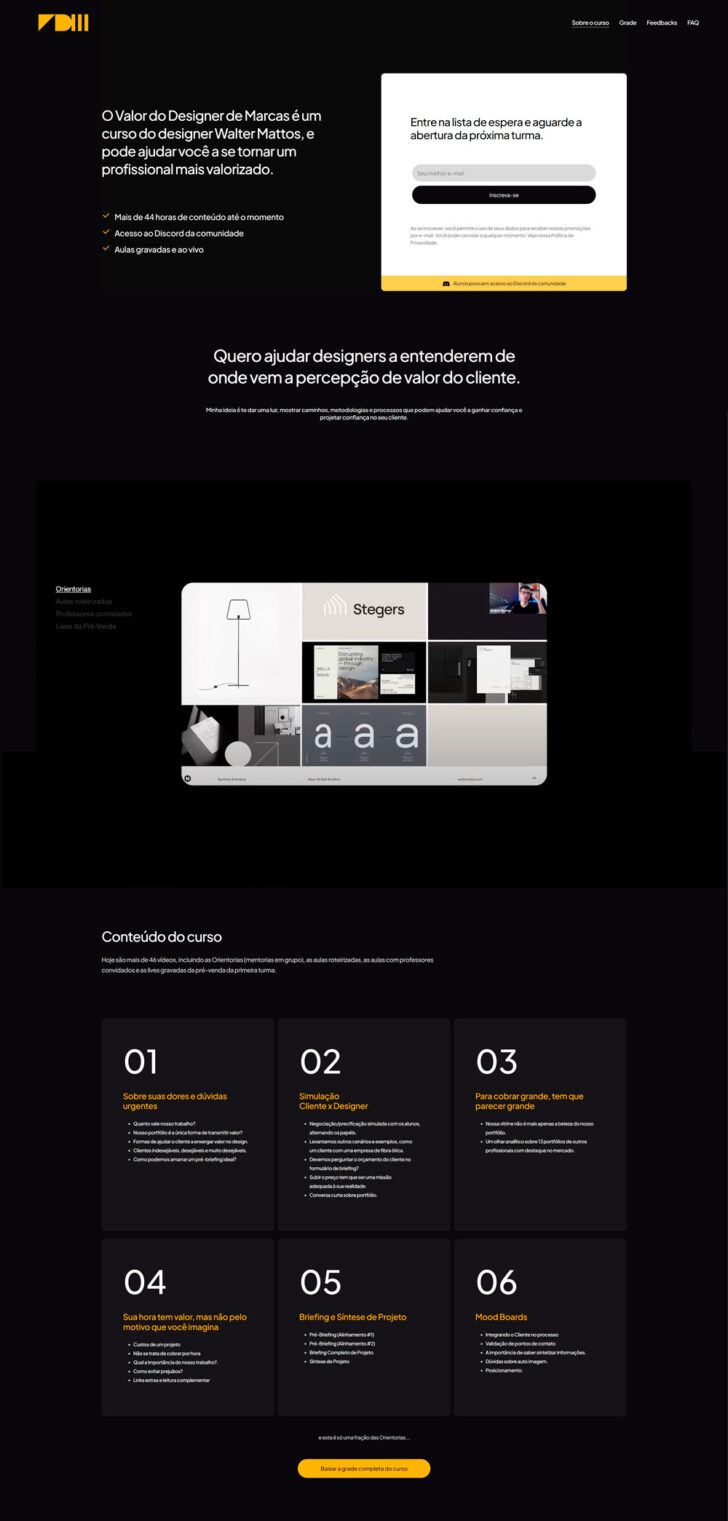
Landing page para venda de curso:
Aqui, o objetivo é a concretização da venda de um curso. No exemplo, o designer de marcas Walter Mattos deixa claro logo no topo da página do que se trata o curso e o seu objetivo. A chamada para ação (CTA) também está destacada na primeira seção da landing page, com um campo para o interessado entrar na lista de espera para a próxima turma. Ao rolar a página, o usuário encontra informações-chave para dar confiança ao interessado e convencê-lo de que vale a pena adquirir o curso. Há um vídeo de apresentação, a grade completa do curso, depoimentos de alunos e o portfólio do próprio Walter.
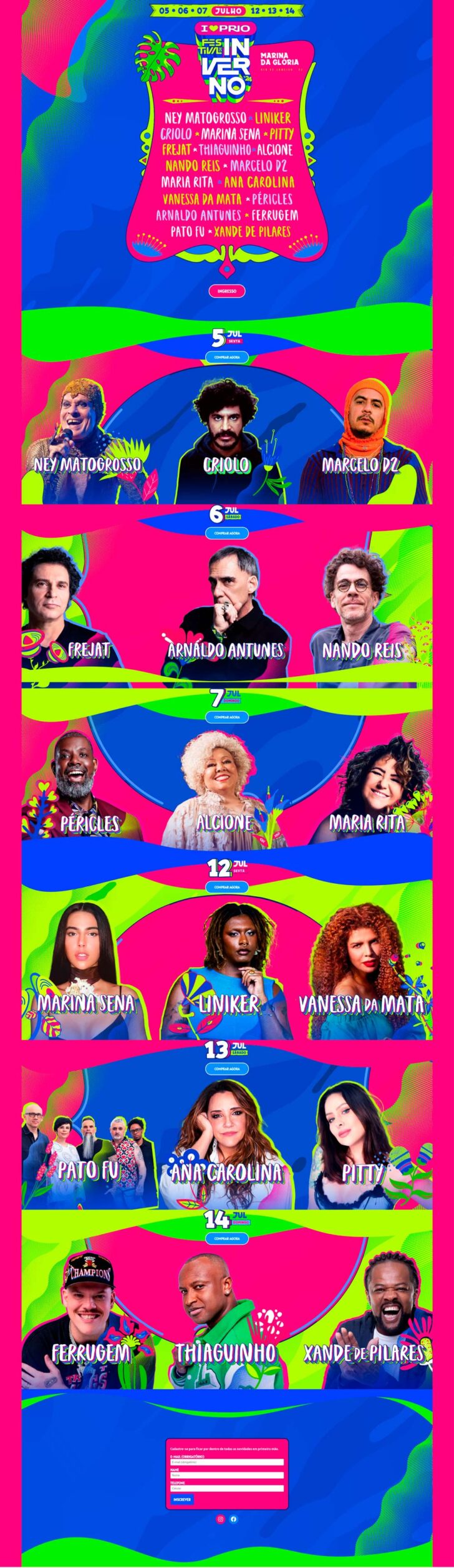
Landing page de vendas para festival de música:
Dependendo do nicho do seu negócio, a abordagem tanto do ponto de vista estético quanto de informações pode variar bastante. No caso de festivais de música, a principal atração são os artistas, portanto, o destaque na página vai para eles. No exemplo abaixo, do festival de inverno do Rio, praticamente não há texto na página, apenas as atrações e CTAs (botões para compra de ingressos) se repetindo no corpo da página.
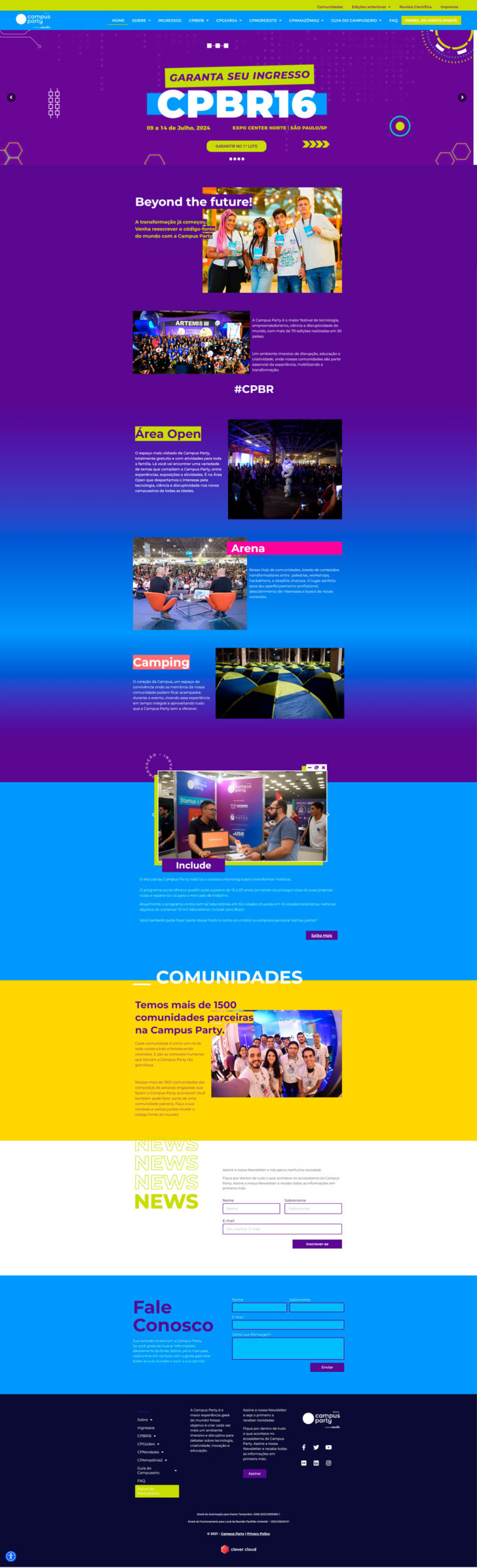
Landing page de evento de tecnologia:
O Campus Party Brasil é um dos maiores eventos de tecnologia do país. A landing page do evento insere a chamada para ação logo no início da página (“garanta seu ingresso”) e fornece trechos de informações sobre os diversos setores do evento ao longo da página.
Como criar uma landing page de vendas
Agora que já vimos alguns exemplos de landing page, vamos começar o processo de criação da página efetivamente.
Planejamento da landing page
Antes de começar, é importante que você saiba claramente quais são os seus objetivos e qual é a finalização desejada da ação, por parte dos usuários.
Como exemplos de objetivos, podemos citar:
- Criar uma base de usuários, através de uma landing page de cadastro.
- Realizar inscrições de qualquer natureza, como por exemplo em um curso ou evento, gratuito ou pago.
- Realizar a venda de um produto ou serviço.
Vale ressaltar que uma landing page propõe-se a ter um único objetivo. Se você pretende vender vários produtos ou serviços, talvez seja mais interessante pensar em criar uma loja virtual.
Publicamos recentemente um tutorial sobre como criar uma loja virtual usando o WooCommerce, que você pode conferir aqui.
A etapa de finalização, amplamente conhecida no marketing digital como chamada para ação (CTA, do inglês, Call To Action) também deve estar clara na sua landing page. Um CTA geralmente é um botão que possui destaque ao longo da página e que leva o usuário para realizar a ação desejada, como por exemplo:
- Levar o usuário para o carrinho de compras do produto ou serviço.
- Abrir um formulário de cadastro.
- Direcionar o usuário para um meio de pagamento externo, para a realização de uma compra.
Escolha do domínio
Um domínio é o endereço de um determinado site ou página na internet, como por exemplo meusite.com.br. Quando falamos de landing pages, é comum encontrar domínios criados especificamente para o propósito de venda do produto ou serviço em questão. Alguns exemplos poderiam ser:
- cursoxyx.com.br
- metodoalcanceobjetivox.com.br
- planilharevolucaofinancas.com.br
Apesar do mencionado acima, é perfeitamente possível ter uma landing page contida em um site já existente. Nesse caso, os exemplos acima poderiam ser adaptados da seguinte forma, para fazerem parte de um site já publicado:
- meusite.com.br/cursoxyz
- meusite.com.br/metodoalcanceobjetivox
- meusite.com.br/planilharevolucaofinancas
Diante disso, cabe ao empreendedor definir a sua estratégia e colocar em prática o uso do domínio da maneira que julgar mais adequada. Ter um domínio exclusivo para vender determinado produto é bastante comum quando falamos em landing pages de venda. Isso pode dar um peso maior ao que está sendo oferecido e aumentar a taxa de conversões. Mas isso não é uma regra e vai depender muito de como o negócio está sendo planejado e executado.
Escolha da hospedagem
A escolha da hospedagem certa para sua landing page é outro ponto muito importante para garantir o sucesso de qualquer negócio online. Dependendo do número de visitantes esperado para a ação, pode ser necessário ter uma hospedagem mais robusta, que permaneça estável mesmo com um número alto de visitantes simultâneos. No entanto, para negócios que estão começando, existem muitas opções com ótimo custo-benefício no mercado.
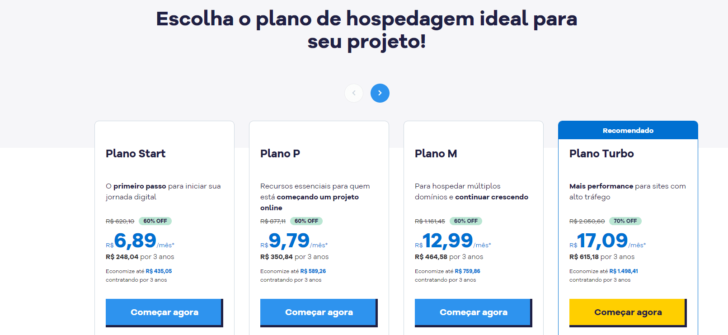
Para este tutorial, vamos usar a hospedagem compartilhada da HostGator. A empresa é confiável e atende clientes de todos os tamanhos e portes. Dentre os planos compartilhados, o plano Start pode ser uma opção bastante em conta, enquanto os planos superiores, especialmente o plano Turbo, oferecem mais recursos e capacidades. A landing page que vamos construir a seguir pode ser criada em qualquer um dos planos disponíveis na HostGator.
Para conhecer os planos e preços da HostGator, acesse esta página e confira os planos de hospedagem da empresa.
Instalação do WordPress
Neste tutorial, vamos usar o WordPress para a criação da landing page. WordPress é um sistema de gerenciamento de conteúdo bastante popular (é o mais usado no mundo para a criação de sites), atendendo a sites, blogs, lojas virtuais e, é claro, landing pages. O WordPress possui um sistema de blocos, que permite a customização de layouts e templates de maneira bastante amigável, como veremos adiante.
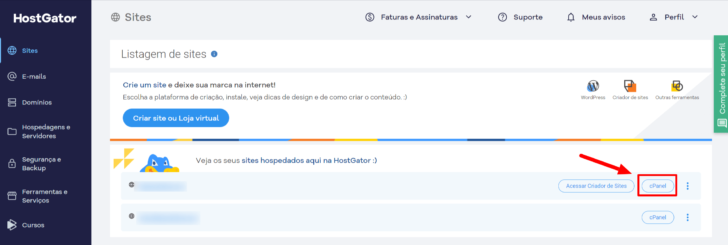
Prosseguindo, depois de contratar o serviço de hospedagem e registrar um domínio (o que pode ser feito em conjunto na HostGator), acesse o painel do cliente e clique no link para o cPanel, conforme a figura abaixo.
O cPanel é o painel de controle usado pela HostGator e bastante robusto, com dezenas de opções de configuração. Vale mencionar que, uma vez que o domínio foi configurado, um certificado SSL é instalado automaticamente no domínio, permitindo assim que a sua landing page tenha o tráfego criptografado através do uso do protocolo HTTPS. Em outras empresas, geralmente é necessário instalar um certificado SSL através de um procedimento, que pode variar dependendo do fornecedor.
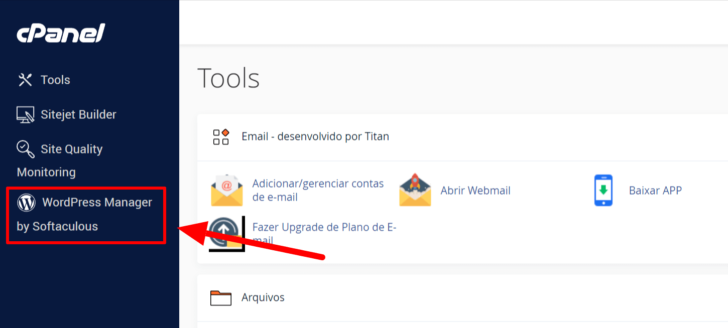
Uma vez dentro do cPanel, clique no link WordPress Manager, conforme ilustrado abaixo. Isso vai abrir o gerenciador de instalações do WordPress.
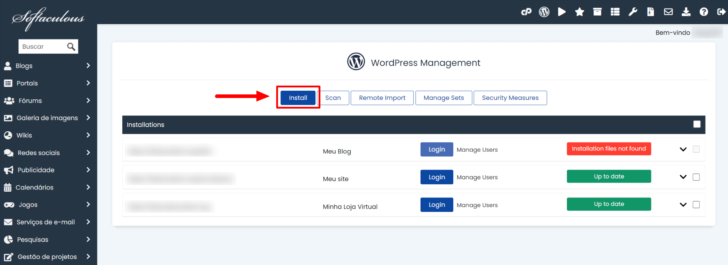
Dentro do instalador, clique no botão Install para configurar uma nova instalação do WordPress.
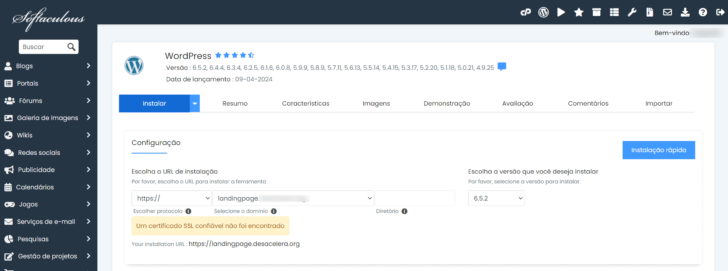
A tela de instalação será exibida. Vá preenchendo o formulário com as informações básicas desejadas para a sua landing page. Se você pretende criar uma landing page na raiz do domínio, ou seja, como página inicial (como no exemplo cursoxyx.com.br), selecione o domínio desejado e deixe o campo “diretório” em branco.
Se o domínio já estiver configurado na hospedagem, não se preocupe com o aviso “Um certificado SSL não foi encontrado”, pois o mesmo é instalado automaticamente depois da configuração do domínio.
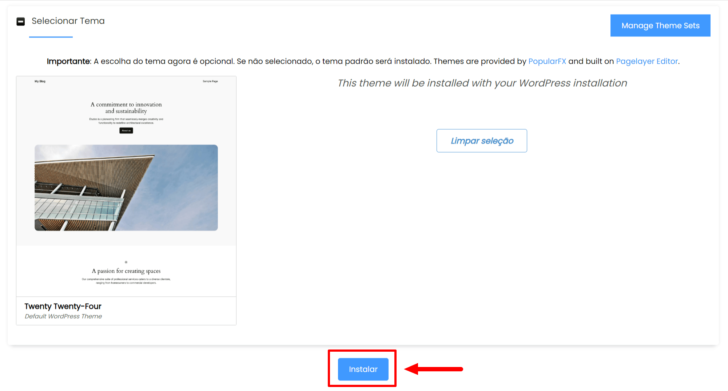
Vá preenchendo o formulário, selecione os plugins que desejar (ou não selecione nenhum, pois qualquer plugin pode ser inserido posteriormente), e vá descendo até o final da página. Na etapa de seleção de temas, vamos usar o tema Twenty Twenty Four, que é o tema padrão do WordPress para novas instalações e possui recursos muito interessantes integrados ao sistema de blocos do WordPress.
Com todas as informações preenchidas, clique no botão Instalar para que a instalação seja iniciada.
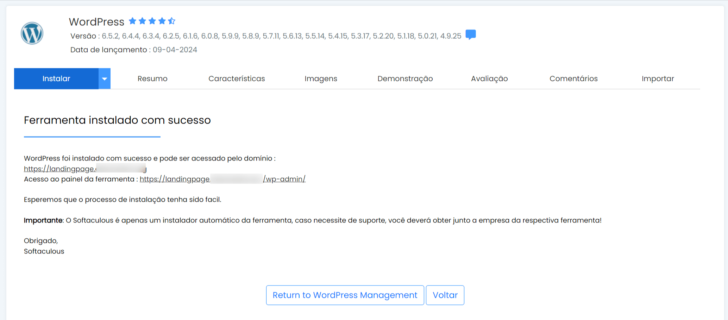
Após a instalação, uma mensagem de sucesso é exibida e é possível acessar o painel do WordPress clicando no link correspondente ao painel, conforme ilustrado abaixo.
Veja também: WordPress com IA da HostGator: veja como criar sites usando inteligência artificial
Configurações iniciais da landing page
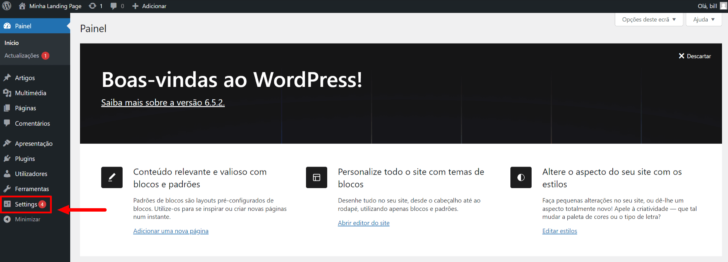
No primeiro acesso ao WordPress, você verá uma mensagem de boas-vindas, com alguns links de apresentação da ferramenta. Fique à vontade para navegar por eles. Antes de fazer qualquer mudança, no entanto, recomendo uma visita à página Settings, ou Configurações, se o sistema já estiver em português.
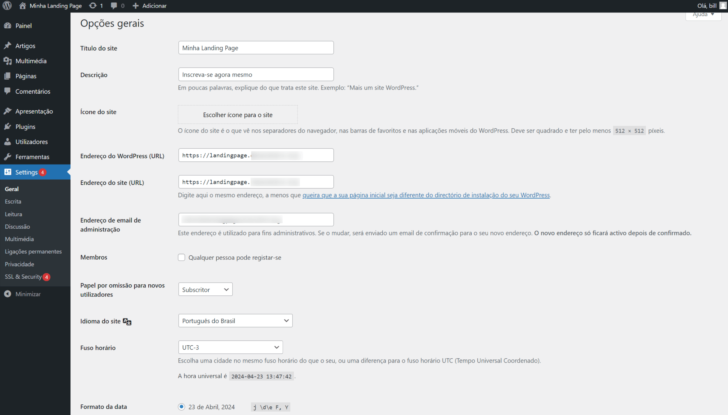
Na página de configurações, faça algumas alterações importantes, como por exemplo:
- Revise o título e a descrição do site;
- Revise o e-mail de administração (ele será usado para comunicar problemas ou alterações no site);
- Altere o idioma para Português do Brasil (na minha instalação ele veio como Português de Portugal);
- Ajuste o fuso horário para UTC-3, que é o fuso-horário de Brasília (ou ajuste para a sua região);
- Defina o formato de exibição das datas.
Após revisar as configurações, clique em Salvar, na base da página, para que as alterações tenham efeito.
Criação da landing page
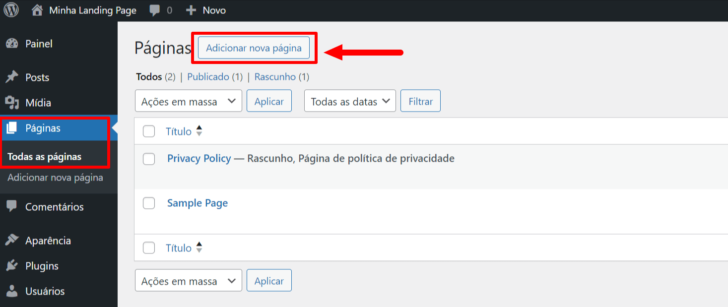
Agora já estamos com tudo pronto para começar a construir nossa landing page. Para isso, vamos criar uma nova página, o que pode ser feito no menu lateral, clicando em Páginas e depois em Adicionar nova página.
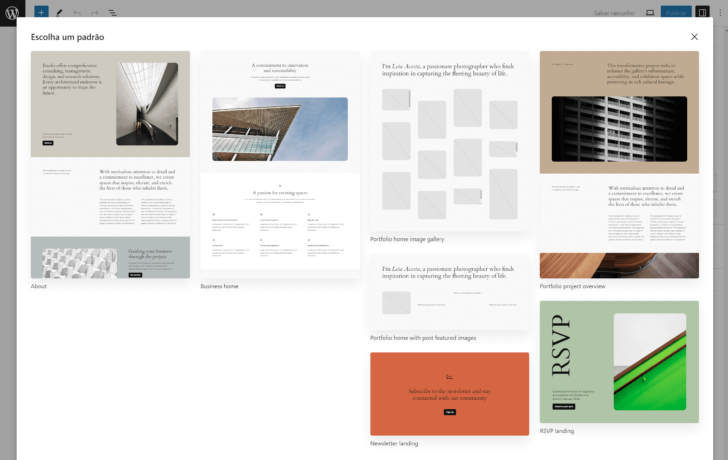
No tema que estamos usando, após realizar a ação de criar uma nova página, diversos layouts de página são exibidos para escolha. Selecionei a primeira opção, que é referente a uma página do tipo “Sobre”, mas, que assim como qualquer um dos demais layouts, pode ser adaptado à vontade.
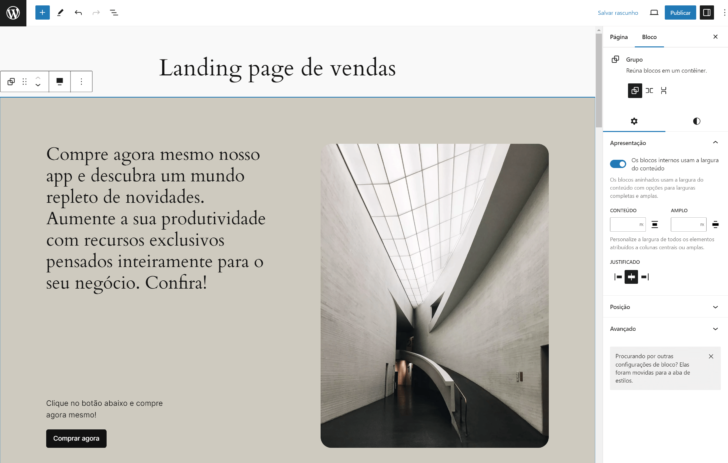
O layout vem com um conteúdo de marcação, que inclui imagens, tipografia e cores.
Para editar qualquer elemento, basta clicar sobre o mesmo e observar as opções que são exibidas sobre o elemento e também na coluna lateral Blocos. Imediatamente comecei a alterar os textos e a imagem para adaptá-la para a minha landing page. As imagens que estou usando como exemplo foram todas extraídas do Unsplash, um dos bancos de imagens gratuitos mais populares atualmente.
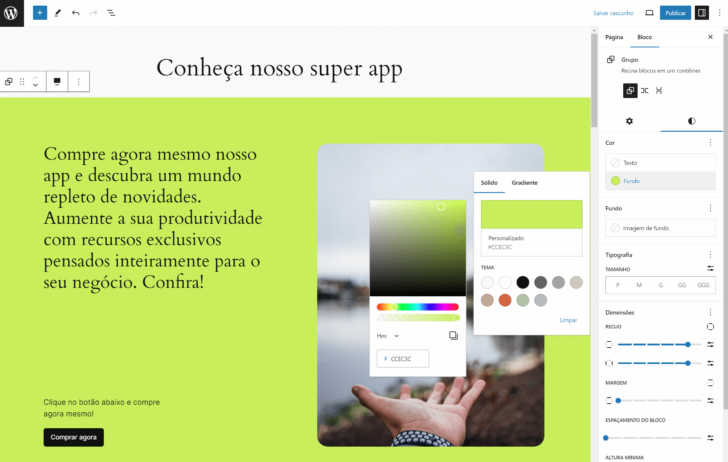
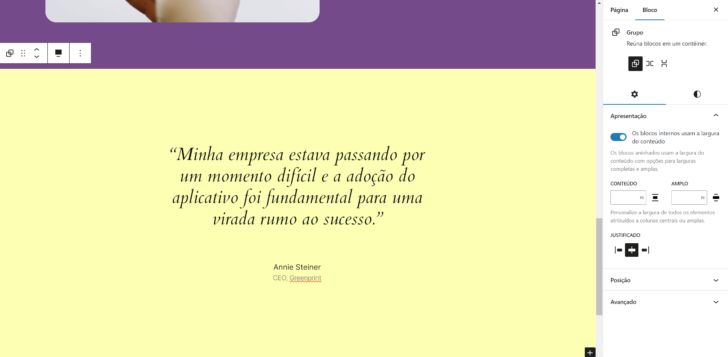
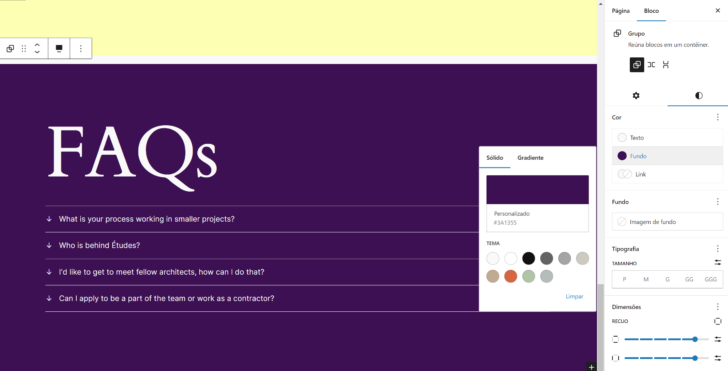
Para alterar a cor do fundo de um grupo de blocos, basta clicar sobre ele e selecionar a aba com o ícone de escuro-claro. A seção Cor permite editar tanto a cor do fundo quanto do texto.
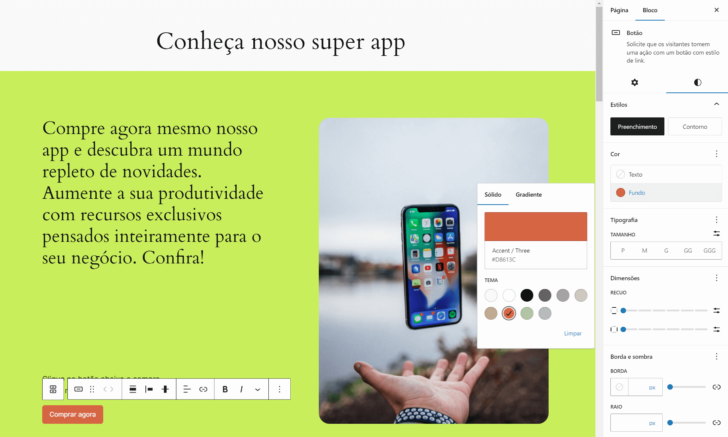
Da mesma forma, alterei também a cor do meu CTA, que é o botão com a chamada para ação deste grupo de blocos. O procedimento é semelhante: basta clicar sobre o elemento e ir até a aba de gerenciamento de cores.
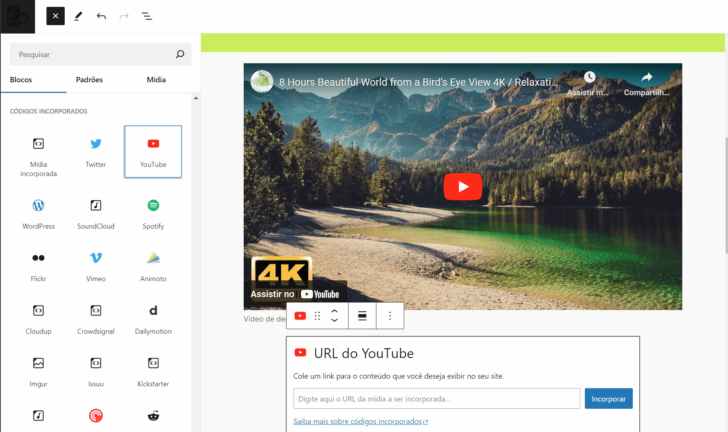
Logo abaixo deste grupo de blocos, optei por inserir um vídeo na minha landing page. Para isso, Basta clicar no ícone “+”, no canto superior direito do painel e selecionar o bloco Vídeo para fazer upload de um vídeo. Outra opção é incorporar um vídeo diretamente do YouTube, o que pode ser feito ao selecionar o bloco YouTube, dentro da área Códigos Incorporados. Então, basta inserir o link do vídeo e o WordPress vai incorporar o mesmo na página.
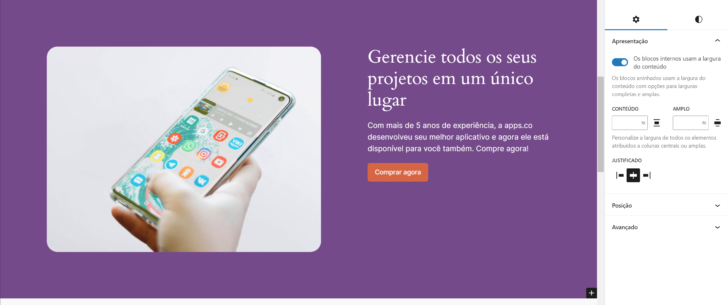
Fui seguindo adiante e customizando as demais seções da página, alterando cores, imagens e textos.
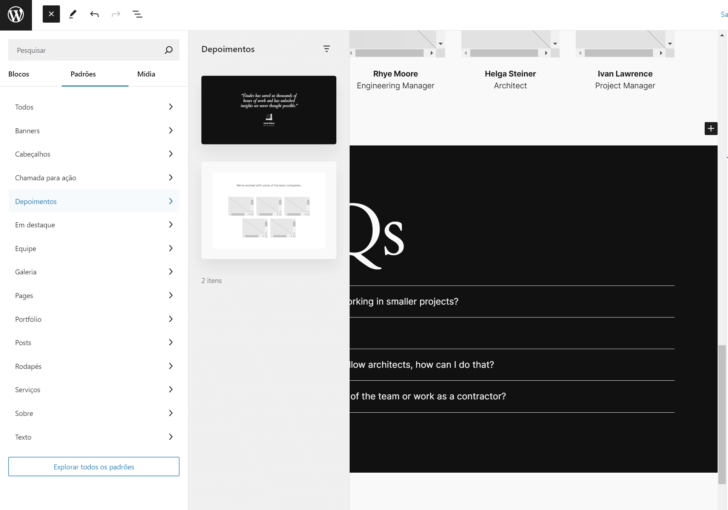
Incluí também um bloco de depoimentos, que também está disponível entre as opções do tema utilizado. Ao acessar o ícone de “+” no topo esquerdo da página, diversas categorias de padrões estão disponíveis.
Adaptei então o depoimento em questão e fui adiante.
O modelo de página escolhido possui até mesmo uma seção de perguntas frequentes (FAQ), que pode ser adaptada à vontade.
Por fim, na base da página, inseri uma nova chamada para ação, que foi devidamente customizada para a minha landing page.
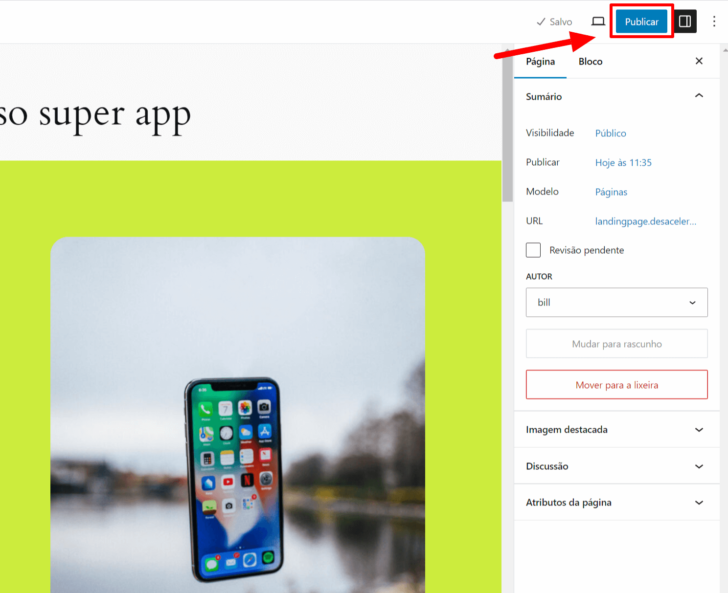
Após a customização da página, cliquei no botão Publicar, que está no topo direito do painel e publiquei a página no site.
Configurando a landing page na página inicial do domínio
Se você optou por ter um domínio exclusivo para a sua landing page, provavelmente deseja que ela seja exibida na raiz do domínio, como por exemplo, minhalandingpage.com.br. Ao publicar uma nova página no WordPress, ela não é inserida automaticamente no menu do site. Para isso, é necessário realizar uma configuração adicional.
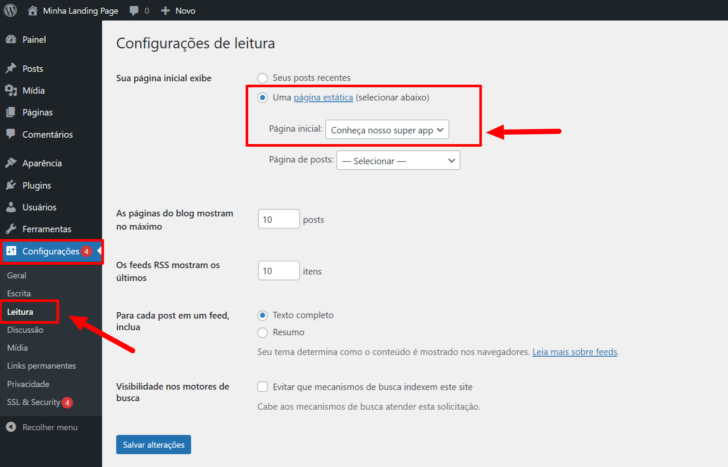
No menu lateral do WordPress, clique em Configurações e depois em Leitura. Nas configurações de leitura, altere a opção Sua página inicial exibe: para Uma página estática e selecione a página que você acabou de criar.
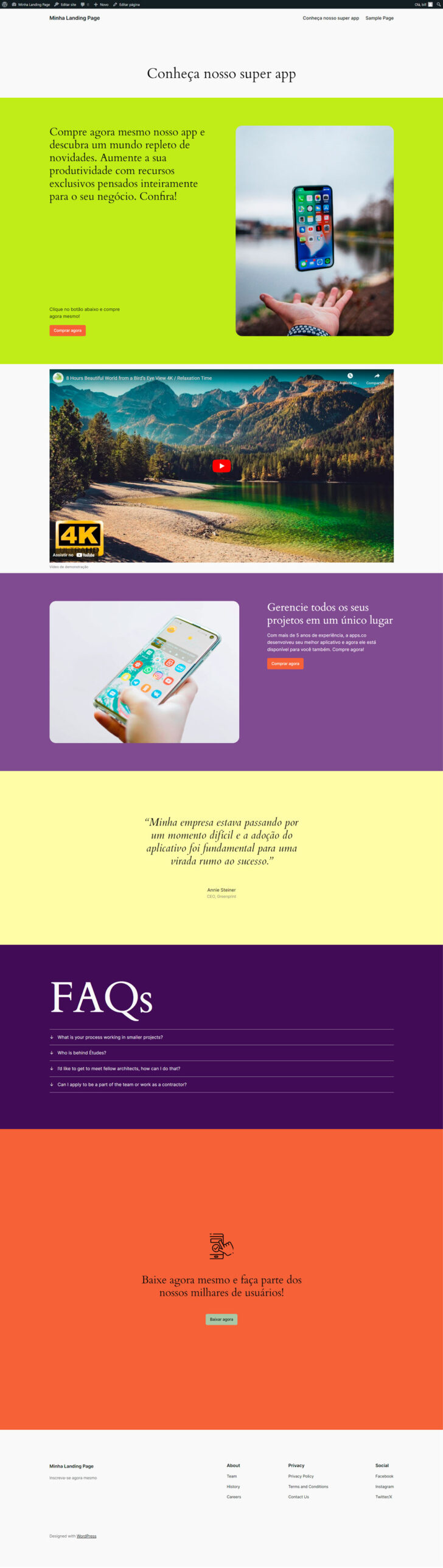
Depois de fazer essa alteração, ao acessar o link Visitar site, minha landing page é exibida na página inicial. O resultado foi esse:
Configurações extras de aparência
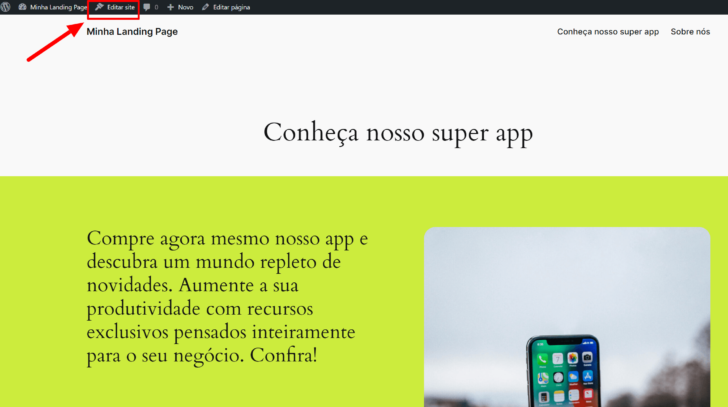
Diversas outras configurações podem ser feitas no WordPress. Falando ainda dos itens básicos de um site, você provavelmente vai querer inserir um logotipo, customizar o cabeçalho e o rodapé do site e editar o menu padrão do site. Tudo isso pode ser feito através da opção Editar site, que fica visível na barra superior para usuários logados, ou, no menu interno do painel, em Aparência -> Editor.
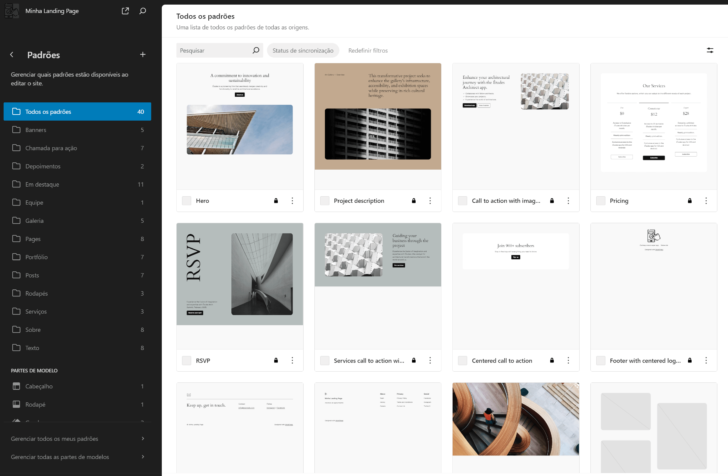
Ao acessar esse modo de edição, o administrador do site tem acesso a diversos tipos de customização. Além dos mencionados acima, é possível navegar pelo site e editar as páginas. Os padrões, que são blocos agrupados e podem servir de modelos para serem customizados, também estão disponíveis neste modo de edição.
Portanto, é interessante navegar e brincar com as opções para conhecer melhor todas as possibilidades de customização do WordPress. O mais interessante é que fizemos tudo isso sem instalar nenhum plugin adicional e usando o tema padrão mais recente do WordPress, o Twenty Twenty Four.
Próximos passos para a sua landing page de vendas
Após publicar a página, você provavelmente vai querer fazer ajustes adicionais. Isso pode incluir a inserção de plugins com fins específicos, como por exemplo, um plugin para otimização do site nos buscadores (SEO), inserção do Google Analytics, para acompanhar as métricas de visitas, outro para captura de leads, integração com um meio de pagamento, entre outras opções.
Estas configurações fogem do escopo do artigo, que tem como finalidade mostrar que é possível e fácil criar uma landing page de vendas usando uma hospedagem, um domínio e o WordPress em sua modalidade gratuita. No entanto, recomendo fortemente que você vá adiante em configurações mais avançadas, pois elas certamente serão necessárias para publicar um projeto profissional de landing page de vendas.
Se você ficou com alguma dúvida ou tem alguma sugestão para o artigo, deixe um comentário e farei o possível para ajudar.
Para aqueles que estão na etapa de planejamento de uma landing page de vendas, deixo aqui um link para uma seleção com as melhores hospedagens de sites. Espero que seja útil!