
O WordPress é a ferramenta para criação de sites e blogs mais usada no mundo, presente em mais de 42% das aplicações desta modalidade. Junto com o crescimento da sua popularidade, um verdadeiro ecossistema de ferramentas para o gerenciador de conteúdo se estabeleceu. São milhares de temas, plugins e serviços à disposição dos usuários, criados exclusivamente para o WordPress.
Neste artigo, vamos falar sobre o JetFormBuilder, um poderoso plugin para a criação de formulários, que funciona através do editor nativo de conteúdo do WordPress — o Gutenberg. Pela sua integração com a plataforma e facilidade de uso, o JetFormBuilder merece atenção por parte de qualquer usuário do WordPress. E o melhor: o plugin pode ser usado gratuitamente e sem limitações por qualquer pessoa. Para aqueles que desejam recursos extras específicos, há uma versão paga, cujos diferenciais você conhecerá alguns parágrafos adiante.
Quer saber como funciona o plugin JetFormBuilder e como usá-lo em seu site? Fique comigo e descubra! 😉
O que é o JetFormBuilder plugin
JetFormBuilder é um plugin destinado à criação de formulários via editor Gutenberg, que é o editor de conteúdos padrão do WordPress desde o final de 2018. Com ele, é possível criar uma infinidade de tipos de formulário, de acordo com a necessidade do usuário. Formulário de cadastro, contato, inscrições, agendamento e reservas são apenas alguns exemplos do que este poderoso plugin é capaz.
O JetFormBuilder foi criado pela Crocoblock e faz parte de um poderoso ecossistema de plugins para WordPress que são compatíveis tanto com o Gutenberg quanto com o Elementor. Este último é um editor de páginas para WordPress que torna o processo de edição de conteúdos mais parecido com o de um criador de sites, sendo possível organizar seções intuitivamente, em uma interface de arrastar e soltar elementos. Você pode conferir os demais plugins da Crocoblock aqui.
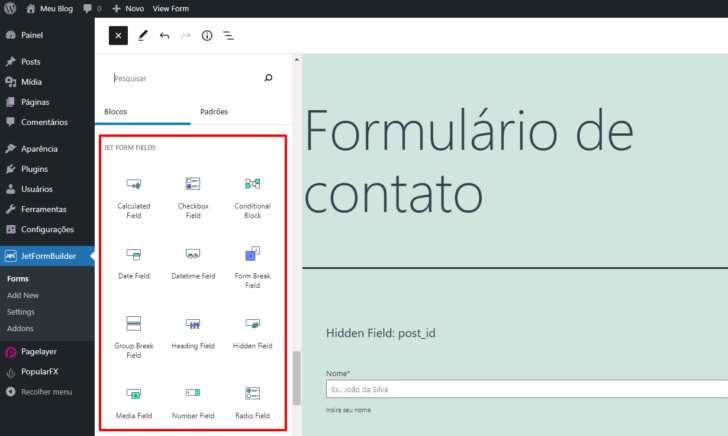
Existem muitos plugins para criação de formulários no WordPress, no entanto, a maior parte deles não se baseia no editor Gutenberg. Este aspecto por si só torna a experiência de criação de formulários bastante intuitiva para qualquer pessoa que já use o editor. A integração é total: os tipos de campos de formulário são disponibilizados na lista de blocos do Gutenberg.
Na ocasião em que fiz este teste, não havia versão em português para o JetFormBuilder, mas acredito que seja uma questão de tempo para isso ocorrer. Vale mencionar que isso não impede que os campos e validações sejam exibidos em português no site. Todos estes itens são editáveis.
Há ainda recursos especiais que não são encontrados em plugins tradicionais. Por exemplo, é possível preencher um formulário em etapas, recuperar dados do servidor e fazer cálculos durante o preenchimento (muito útil para carrinhos de compras ou sites de reserva online), para citar apenas algumas possibilidades. Veremos mais detalhes sobre estes recursos ao longo do artigo.
A facilidade e a quantidade de recursos disponíveis fazem com que o JetFormBuilder represente um marco para a criação de formulários no WordPress. É um plugin que certamente pode agradar tanto leigos quanto usuários mais experientes.
Leia também: JetEngine plugin para WordPress: o que é e para que serve
Recursos do plugin JetFormBuilder gratuito
É possível criar formulários com diversos níveis de complexidade usando o JetFormBuilder. Conheça agora os principais recursos do plugin — todos disponíveis na sua versão gratuita.
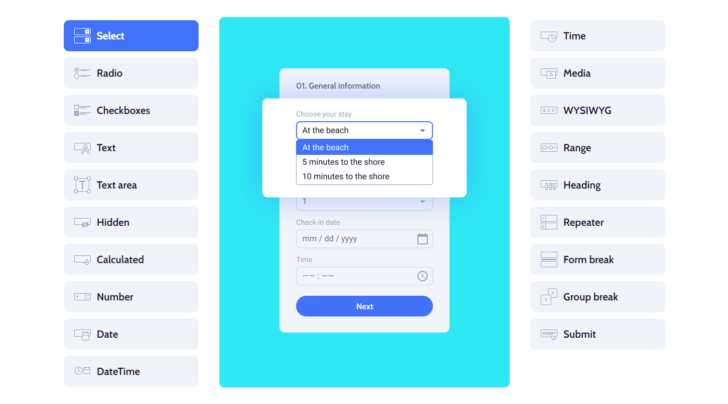
Campos de seleção (select, radio e checkbox)
Campos de seleção estão presentes em praticamente qualquer formulário na internet. Obviamente o JetFormBuilder inclui todos os tipos de seleção possíveis entre os seus recursos.
O campo de seleção do tipo select permite que o usuário escolha uma opção dentre as disponíveis em uma lista suspensa de seleção.

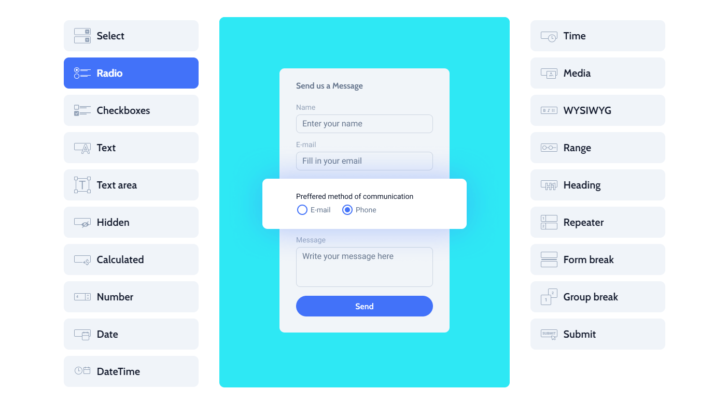
Da mesma forma, os botões do tipo radio também permitem escolher apenas uma opção dentre as disponíveis e definidas pelo criador do formulário.

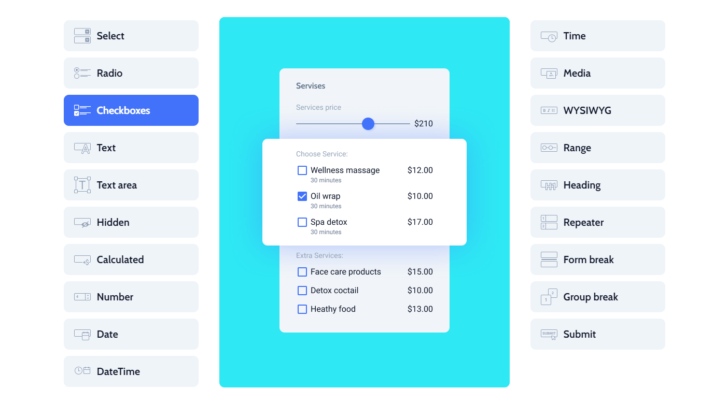
Para permitir a escolha de múltiplas opções, os campos do tipo checkbox são os mais indicados.

Vale mencionar que a aparência final do formulário será determinada pelo tema utilizado ou por alguma estilização específica feita pelo usuário.
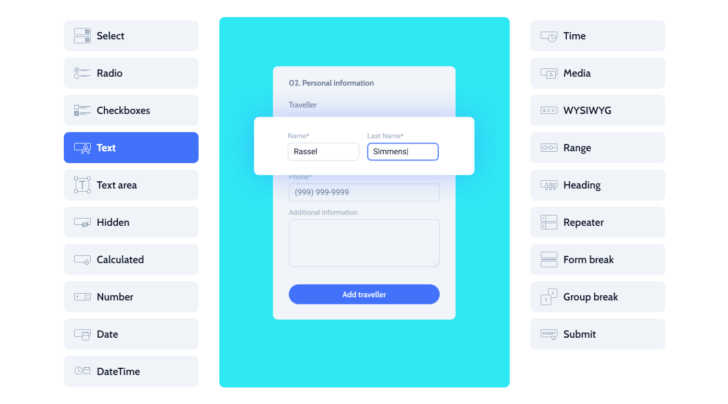
Campos de texto (text, textarea e WYSIWYG)
Os campos de texto também estão presentes em qualquer formulário, sendo fundamentais em formulários de contato e login, por exemplo.
O campo de texto simples text é usado comumente para informações como nome, sobrenome e e-mail (entre outras). O JetFormBuilder permite definir o tipo de dado que está sendo inserido (ex.: e-mail, URL etc.) para que ocorra a validação correta do campo, no caso de uma informação obrigatória.

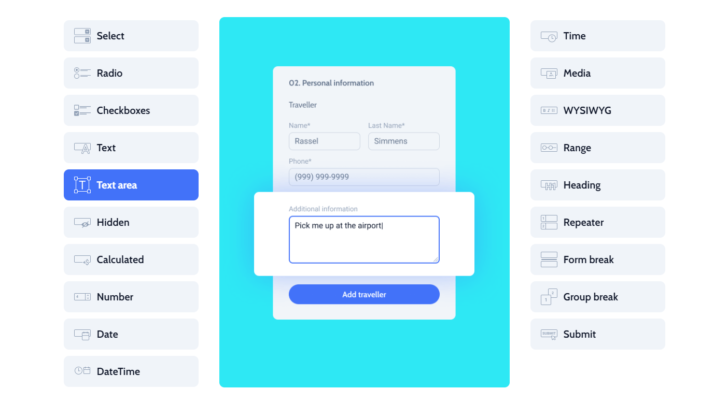
O campo de área de texto textarea é usado para textos maiores, como a área de mensagem em um formulário de contato.

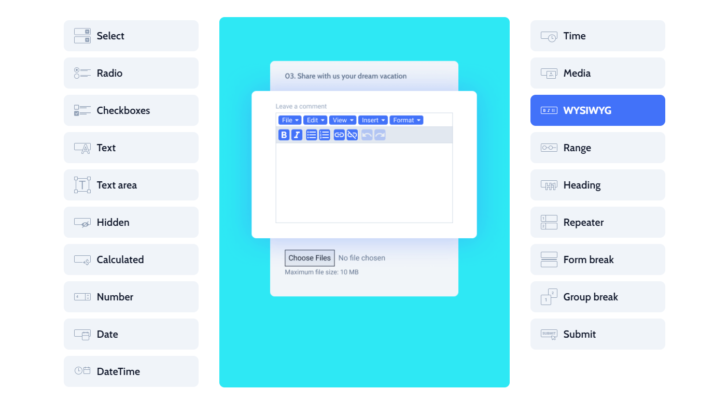
Há ainda um diferencial no JetFormBuilder que é a possibilidade de usar um área de texto com formatação, na qual pode-se formatar o conteúdo como em um editor de textos, usando negrito, itálico, listas, links, entre outros. Isso é possível através do campo WYSIWYG, cuja sigla é o acrônimo de What You See Is What You Get. Em tradução livre, isso significa algo como “o que você vê é o que você obtém“.

Campos numéricos (number, date, datetime, time e range) e cálculos
O que seriam dos formulários de reserva ou agendamento sem os campos numéricos? Felizmente o JetFormBuilder facilita muito o uso desse tipo de dado, fornecendo não apenas os campos, mas também com a possibilidade de criar formulários dinâmicos, nos quais a escolha dos números pode ser somada ou subtraída, dependendo das necessidades do usuário.
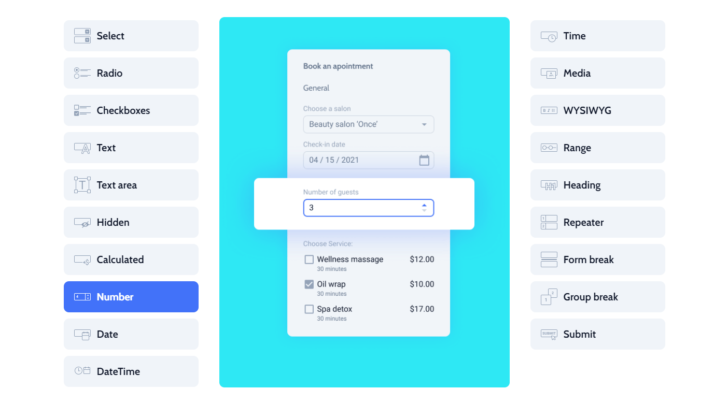
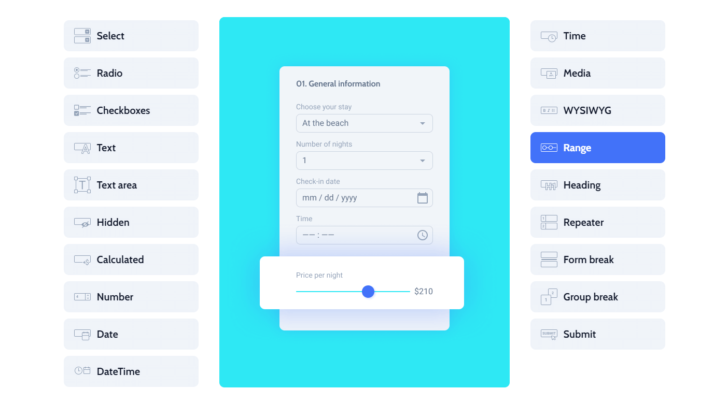
Para a inserção de números, os campos number e range permitem que se escolha um número…

… ou um intervalo.

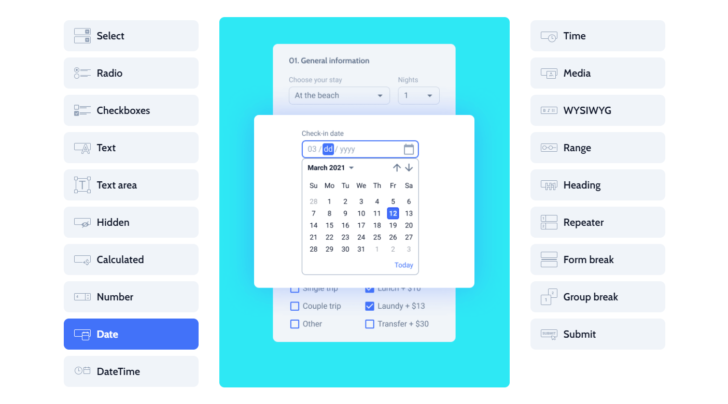
Os campos date, datetime e time permitem escolher uma data específica…

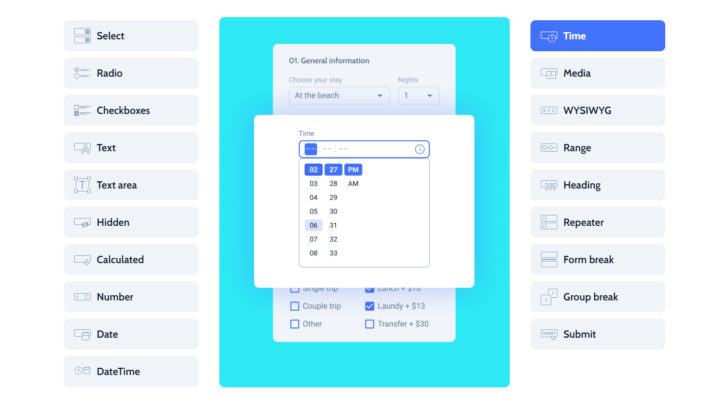
…um horário…

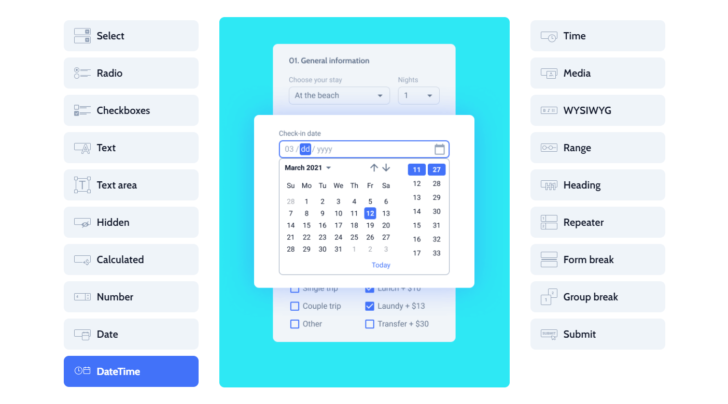
…ou os dois!

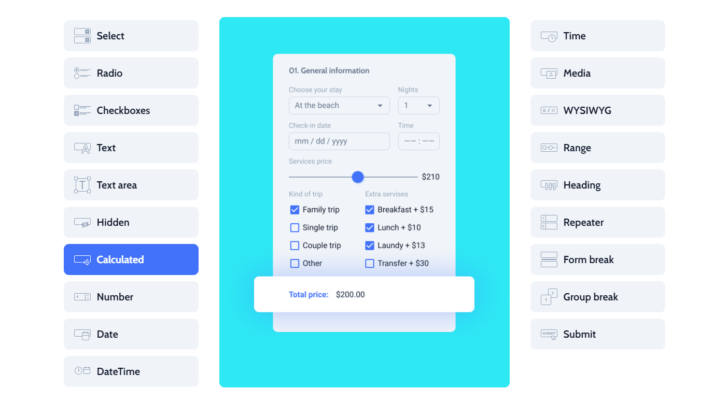
Caso seja necessário realizar a soma ou subtração dos valores, o campo calculated pode ser usado para isso.

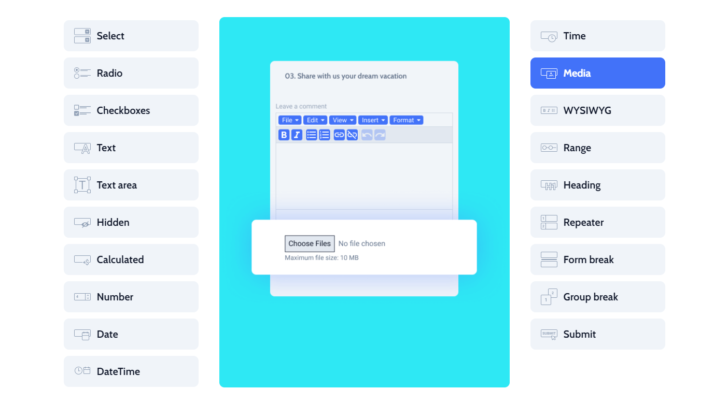
Upload de arquivos (media)
Como não poderia deixar de ser, é fácil configurar o envio de arquivos diversos com o JetFormBuilder. Isso é possível através do campo media.

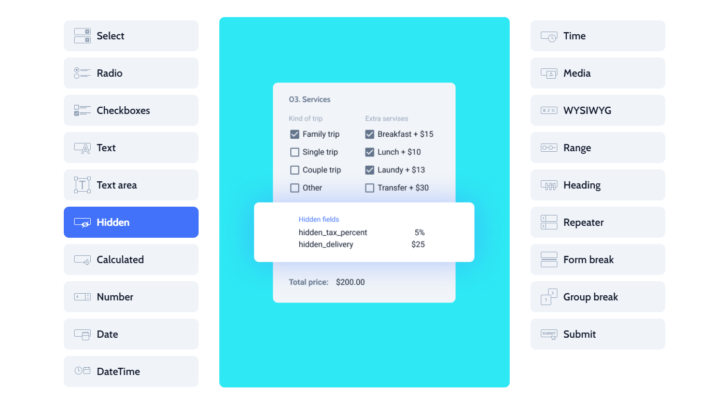
Campos ocultos (hidden)
Em diversas situações o envio de informações ocultas pode ser necessário. Por exemplo, o administrador do site pode querer saber em qual página ou post o formulário foi preenchido. Isso — e muito mais — é possível com o campo hidden. A informação a ser enviada junto com o formulário pode ser pré-definida ou dinâmica, carregada a partir do banco de dados do WordPress, como no exemplo que mencionei acima.
O campo hidden não fica visível para o usuário, mas é submetido juntamente com o formulário após seu envio.

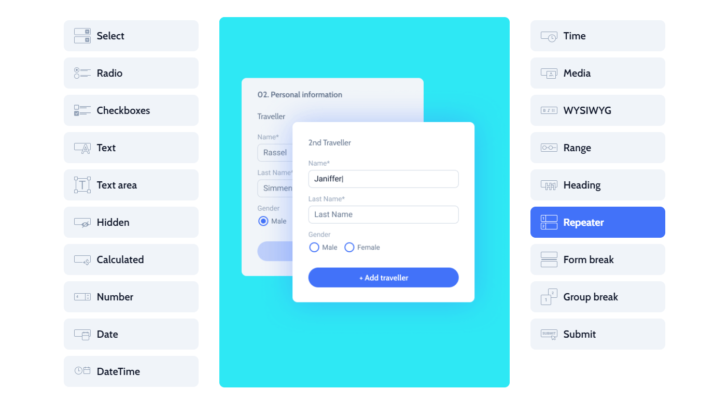
Repetir campos dinamicamente (repeater)
A repetição de campos pode ser usada em diversas situações, como por exemplo em formulários onde é necessário adicionar pessoas ou itens sem quantidade definida. Para casos como esse, o campo de repetição (repeater) é a solução. Ele pode ser configurado de acordo com a necessidade e pode incluir diversos campos para serem repetidos.

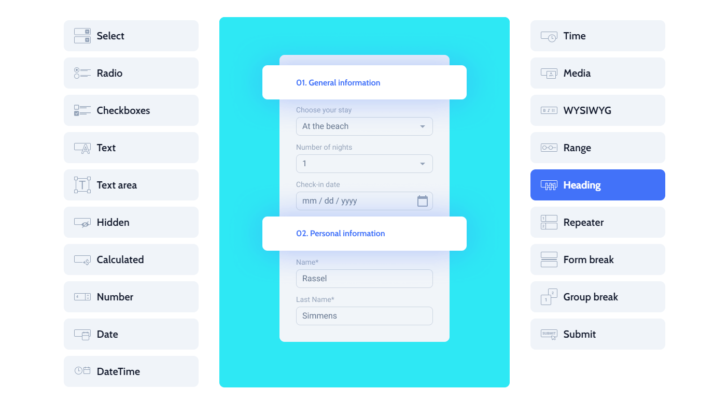
Títulos e subtítulos (heading)
Formulários mais complexos podem ser organizados e ter seu uso facilitado para o usuário através do uso de títulos e subtítulos (heading). Além de organizar o conteúdo do formulário, eles podem ser usados para separar e hierarquizar as seções do formulário.

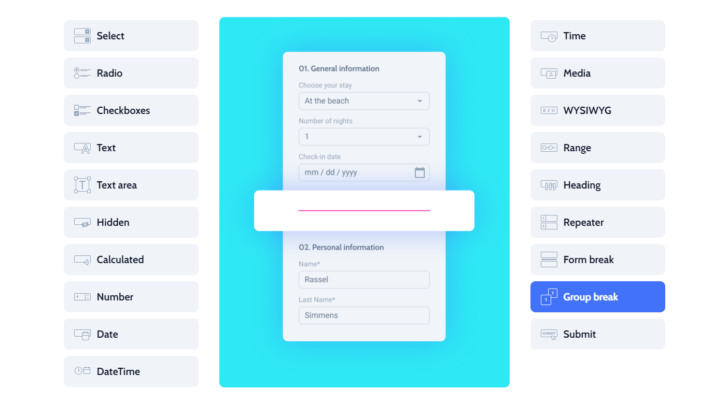
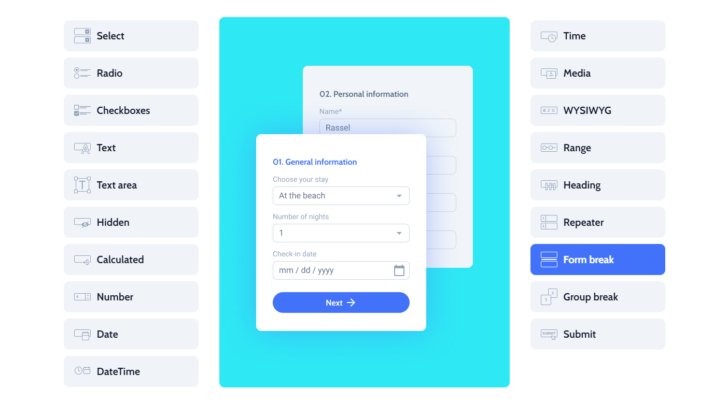
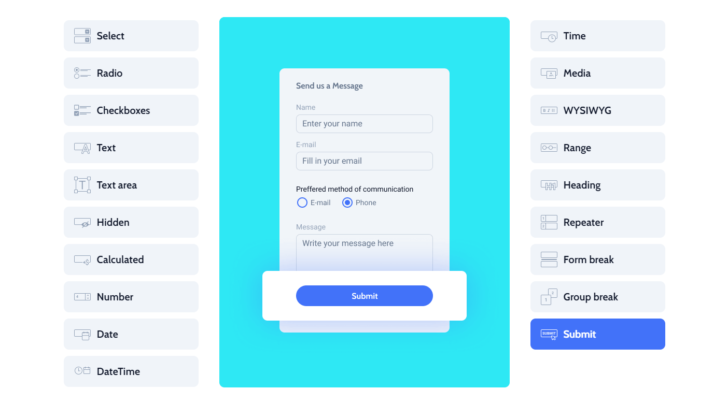
Organização e envio (formbreak, groupbreak e submit)
Assim como os títulos, outros elementos podem ser usados para melhorar a usabilidade de um formulário. O divisor de campos (groupbreak) permite criar uma divisão visual no formulário.

Já o formbreak permite dividir em etapas o preenchimento dos campos. Essa função é especialmente útil quando combinada com o salvamento automático dos dados (Save Form Progress), disponível apenas na versão paga do JetFormBuilder.

Ao final do formulário, o famoso botão de envio (submit) está lá para enviar os dados. O texto do botão pode ser personalizado à vontade, como ocorre em qualquer outro campo.

Vale mencionar que o envio do formulário pode ser feito nos moldes tradicionais, quando a página é carregada novamente, ou utilizando a tecnologia AJAX. Nessa modalidade, os dados são enviados dinamicamente, sem que a página precise ser carregada novamente. Esta é a melhor opção em termos de usabilidade e experiência do usuário.
Diferenciais do JetFormBuilder em relação a outros plugins de formulário
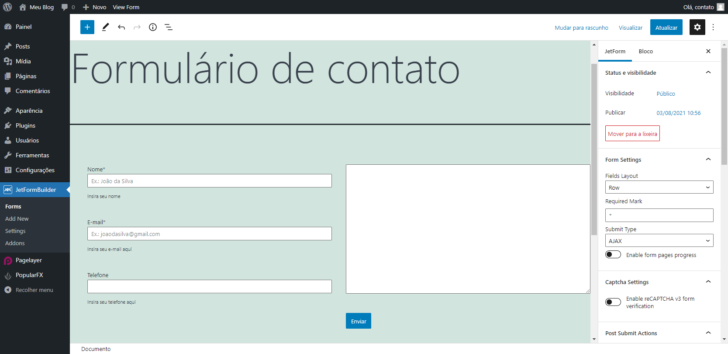
Um dos grandes diferenciais do JetFormBuilder é o fato dele estar completamente integrado ao editor padrão do WordPress. Ao editar um formulário, basta clicar no botão para adicionar um bloco e procurar pela seção do JetFormBuilder.
Esta integração permite inserir qualquer outro bloco disponível no editor, não ficando restrito aos blocos de formulário. Além disso, os layouts e padrões disponíveis no Gutenberg podem ser usados para organizar um formulário em colunas e distribuí-lo entre áreas diversas.

A criação e edição de formulários é apenas um dos diferenciais do plugin. Dentre os recursos que mais me chamaram a atenção, destaco os seguintes:
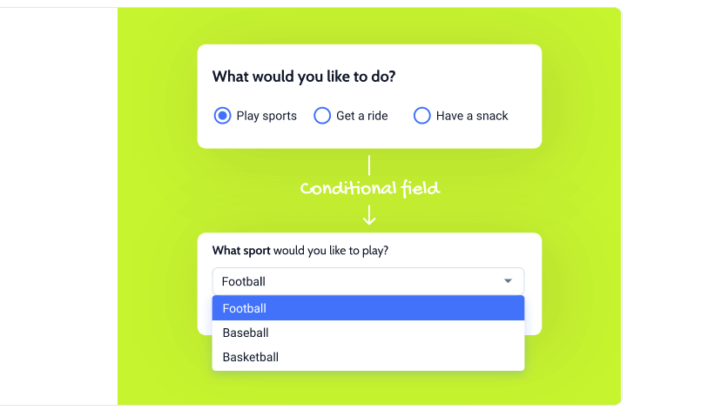
Uso de condicionais
É possível criar formulários complexos com o JetFormBuilder usando condicionais lógicas. Na prática, se você quiser que determinados campos sejam exibidos ou removidos de acordo com determinada escolha do usuário, isso pode ser feito com este recurso.

Esse tipo de recurso geralmente não está disponível nos plugins tradicionais de formulário para WordPress e pode ser um grande diferencial para aqueles que necessitam.
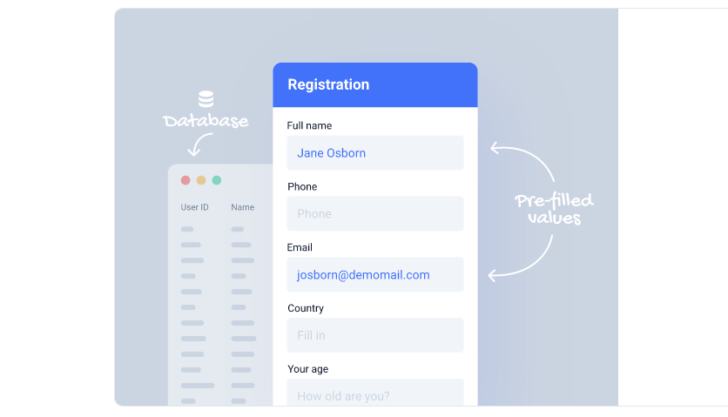
Pré-preenchimento de campos
O JetFormBuilder permite trazer dados e informações que estão gravados no banco de dados para preencher determinados campos previamente. Este recurso pode ser muito útil, por exemplo, em formulários de atualização cadastral, nos quais o usuário quer atualizar apenas uma outra informação. Assim, ele consegue visualizar todas as informações que já estão gravadas no banco de dados e preencher apenas o necessário.

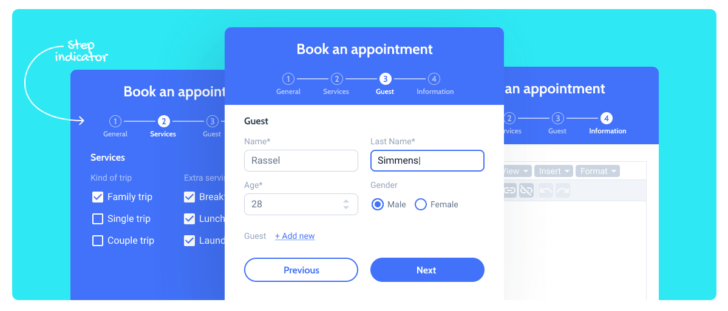
Preenchimento em etapas
Formulários mais complexos também podem se beneficiar do preenchimento em etapas. Além de poder dividir os passos de preenchimento em múltiplas etapas, o JetFormBuilder permite exibir para o usuário as etapas e onde ele se encontra em cada passo do preenchimento. O carregamento das etapas se dá pela tecnologia AJAX, ou seja, não é necessário recarregar a página toda enquanto se preenche o formulário.

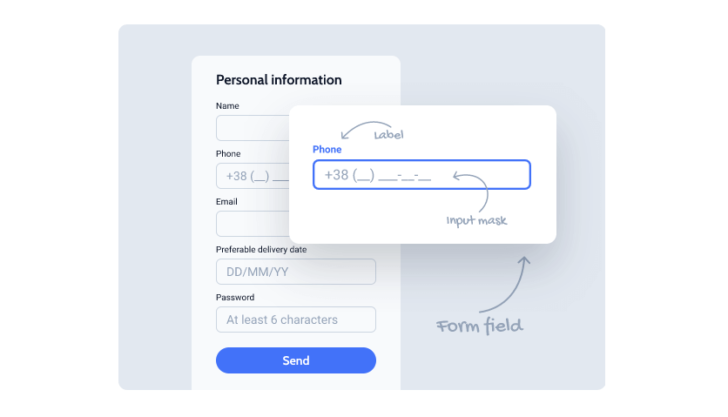
Validação de dados com máscaras e reCaptcha
A validação do que está sendo preenchido em cada campo — além do modo tradicional, que identifica, por exemplo, se um e-mail está no padrão correto — pode ser feita através de máscaras. Este recurso é especialmente útil quando sabemos exatamente a quantidade de dígitos que determinado campo precisa, como por exemplo CEP, telefone, CPF etc.
O uso de máscaras no preenchimento de dados também facilita muito a vida do usuário, porque ele consegue visualizar previamente o formato do que deve inserir no campo.

Outro ponto interessante é que o JetFormBuilder já vem integrado com a ferramenta antispam reCaptcha, bastando apenas que o administrador do site gere as credenciais necessárias no site do reCaptcha.

Como instalar o plugin JetFormBuilder
A instalação do JetFormBuilder é bastante simples e funciona como em qualquer outro plugin. Ele está disponível no diretório de plugins do WordPress para download.
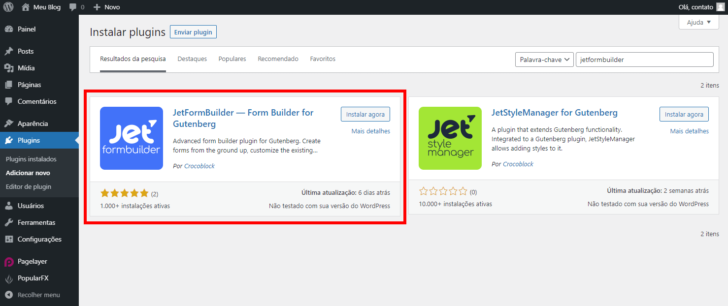
Mas a maneira mais fácil de realizar a instalação é através do próprio painel do WordPress. Para isso, na área de plugins do painel admin, procure por JetFormBuilder e clique em “instalar agora”.
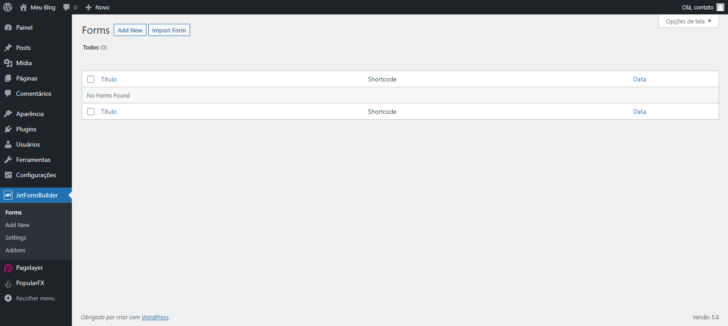
Após a instalação, ative o plugin e você verá que a opção jetFormBuilder fica visível no menu do WordPress. Clique no item JetFormBuilder e depois em “Add New” para criar um novo formulário.
A partir daí, tudo o que precisamos fazer é configurar o formulário desejado usando o editor. Para ver um tutorial bem abrangente sobre o assunto, confira o vídeo abaixo (em inglês).
Versão paga (Pro) do JetFormBuilder plugin
A versão gratuita do JetFormBuilder já é por si só bastante completa. Não há nenhum tipo de limites no uso do plugin ou no envio de formulários. No entanto, alguns recursos especiais são encontrados apenas na versão paga do plugin.
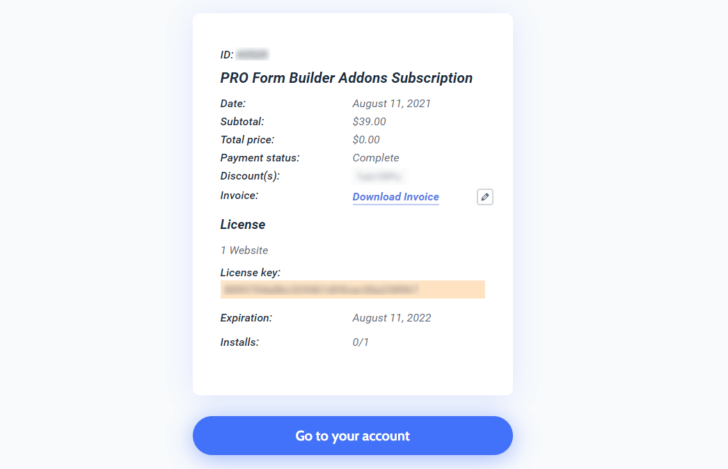
A versão paga (PRO) do JetFormBuilder custa US$ 39 por ano para um site ou US$ 79 por ano para sites ilimitados. O preço da anuidade para sites ilimitados torna o plugin especialmente atraente para designers e desenvolvedores que pretendem usar o JetFormBuilder nos sites de seus clientes.
A ativação da versão PRO é bem simples. Após adquirir a licença no site do JetFormBuilder, a chave de ativação é exibida e basta copiar e colar o código no seu próprio site, na área de Addons do plugin.

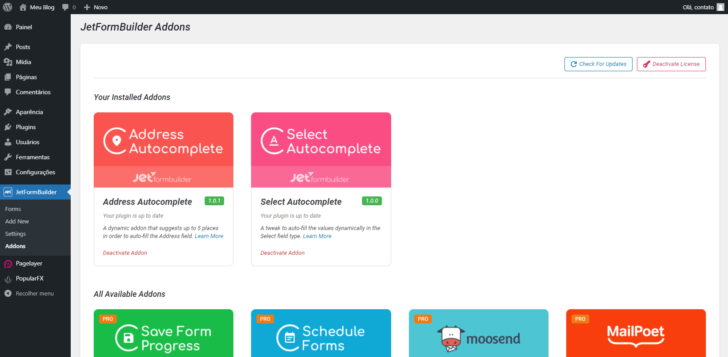
Com a versão PRO liberada, basta escolher os complementos (Addons) desejados, instalá-los e ativá-los pelo painel. Os complementos ativados ficam em destaque na parte superior da página de Addons.

Conheça agora um resumo de todos os recursos da versão paga.
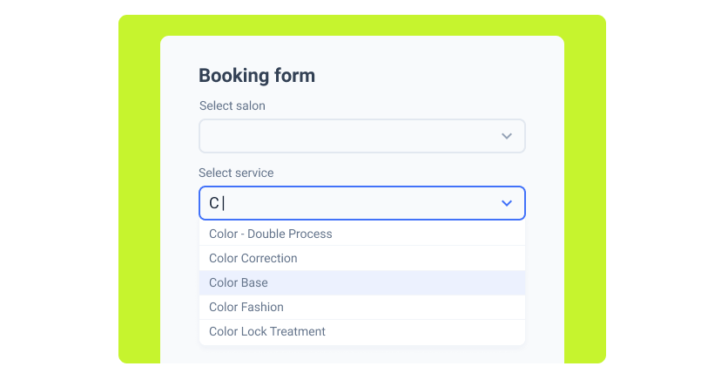
Seleção com autopreenchimento
Este recurso exibe um campo de texto aberto, cujas opções são exibidas à medida que o usuário digita o conteúdo. Por exemplo, se fosse um campo para informar uma cor, ao inserir a letra “v” no campo, as opções de cores com a letra “v” (verde e vermelho) são exibidas logo abaixo, facilitando o uso do formulário e evitando erros de digitação. Muito útil para campos de seleção que contém muitas opções possíveis.
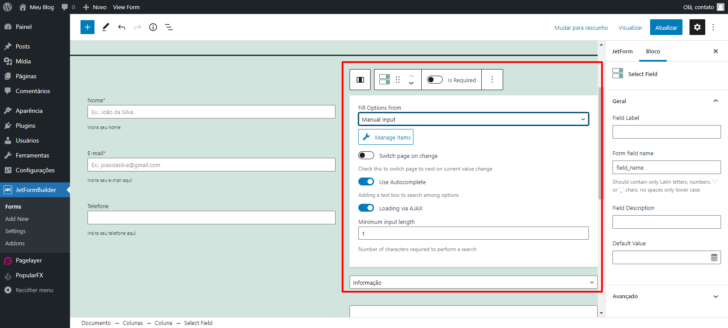
Para usá-lo, depois de ativar o Addon, basta escolher um campo do tipo select e ativar a opção Use Autocomplete e Loading via AJAX. Em seguida, configure as opções que deseja exibir à medida que o usuário digita um texto qualquer no campo.

Após configurar tudo e publicar o formulário, o recurso de autopreenchimento fica disponível para os usuários do formulário.

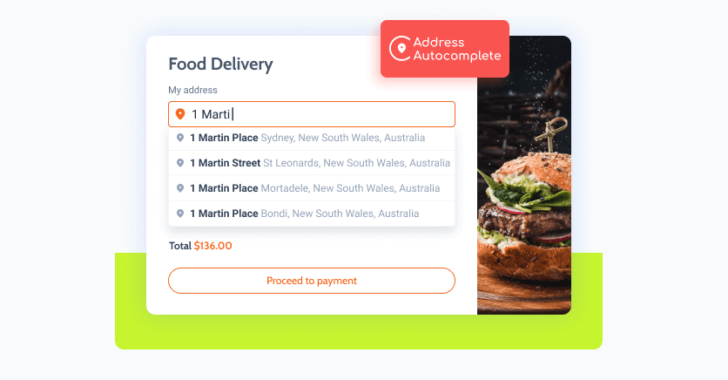
Autopreenchimento de endereços
Através da integração com o Google Maps, é possível usar o sistema de autopreenchimento para endereços no JetFormBuilder. De forma semelhante ao recurso de autopreenchimento de opções, à medida que o usuário começa a preencher o endereço, o sistema busca opções correspondentes, facilitando bastante o processo e minimizando os erros.

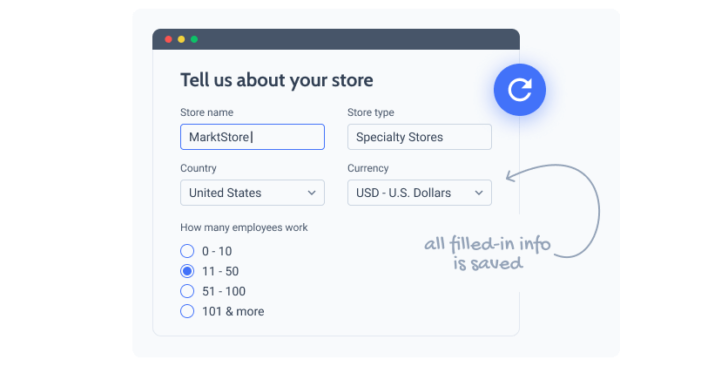
Salvamento automático de preenchimento
O preenchimento de um formulário pode ser interrompido por diversos motivos. Desde queda na conexão até a desistência por parte do usuário. Para facilitar o uso do formulário por aqueles que precisarem interromper seu preenchimento, o recurso de salvamento automático é uma mão na roda. Carrinhos de compra ou formulários de cadastro extensos são candidatos a esse tipo de recurso.
À medida que o usuário insere os dados nos campos as informações vão sendo gravadas no banco de dados. Assim, antes mesmo de qualquer envio do formulário, os dados vão sendo gravados no banco de dados e podem ser recuperados posteriormente.

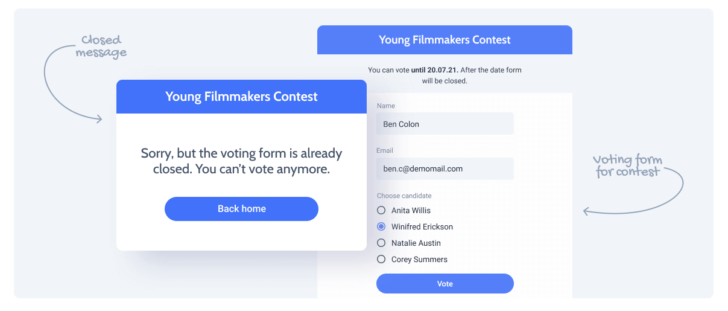
Agendamento de formulários
Em algumas situações, pode ser necessário que um formulário esteja disponível apenas durante um período de tempo específico. Por exemplo, uma votação online, uma enquete ou a inscrição em um concurso que tem data para começar e encerrar. Para estes casos, o agendamento do JetFormBuilder pode ser usado.
Ao tentar preencher o formulário antes ou depois do período de validade, o usuário visualiza um aviso sobre a disponibilidade do formulário.

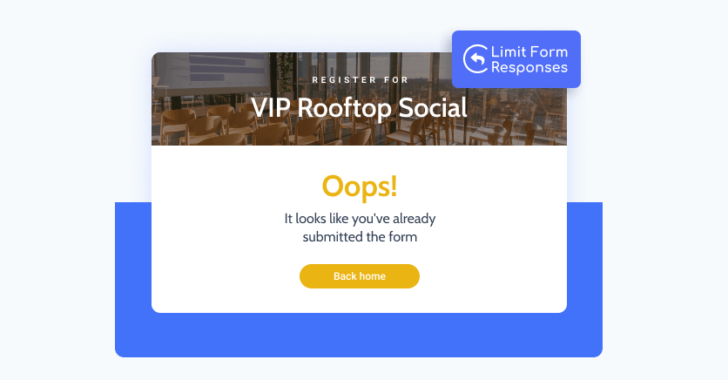
Limitar o número de envios
O preenchimento de um formulário pode ser limitado de acordo com condições pré-definidas pelo administrador do site. Determinado formulário, por exemplo, pode estar disponível apenas para usuários logados no site. Em uma votação online, talvez você queira limitar o número de votos por usuário. Para estas e outras situações, o recurso de limite pode ser usado na versão PRO do JetFormBuilder.

Integração com serviços externos
A versão gratuita do JetFormBuilder permite a integração do plugin com alguns serviços externos, como por exemplo o MailChimp (e-mail marketing e automação) e o PayPal (meio de pagamento). No entanto, a integração com outros serviços só está disponível na versão PRO.
São eles:
E-mail marketing e automação
- MailerLite
- ConvertKit
- MailPoet
- Moosend
CRM e vendas
- HubSpot
Meio de pagamento
- Stripe
Confira a lista completa de recursos das versões gratuita e paga no site do JetFormBuilder.
Conclusão: o JetFormBuilder vale a pena?
Sim, vale muito a pena usar o JetFormBuilder em seu site WordPress, especialmente para aqueles que usam o editor nativo do sistema (Gutenberg). O plugin permite a criação de formulários ricos e complexos, sendo que os principais recursos estão disponíveis já na versão gratuita. Mesmo os sites mais simples, que precisam apenas de um formulário de contato ou cadastro em newsletter, podem se beneficiar da facilidade de uso e recursos do JetFormBuilder.
Quer saber mais detalhes sobre os recursos do JetFormBuilder? Acesse aqui o site do plugin.











É muito útil