
Quando queremos criar um site ou blog, as primeiras coisas que pensamos em fazer é registrar um domínio, escolher uma boa ferramenta e personalizar um template com conteúdos sobre o nosso negócio ou projeto. O que nem sempre fazemos — e que é de grande importância — é pensar no logotipo.
Podemos dizer que o logotipo é a marca do seu negócio ou projeto; uma representação gráfica que faz com que as pessoas o identifiquem. Quando pensamos na Apple, a primeira imagem que nos vêm à mente é a maçã, não é mesmo? Por aí já podemos ter uma noção de como o logo é importante.
Mas então por que há tantos negócios sem logotipo? As razões são muitas, porém um motivo comum é a falta de recursos para contratar um designer profissional. Ainda mais no começo de um projeto, quando geralmente não se tem receita.
Para atender esse público, que precisa criar layouts por conta própria, diversas empresas criaram ferramentas de design gratuitas e fáceis de usar. Uma delas é a Adobe, empresa mundialmente conhecida pelos seus aplicativos profissionais de criação e edição, como o Photoshop e o Illustrator. Além desses aplicativos — que fazem parte do pacote Creative Cloud — está o Adobe Spark.
O que é o Adobe Spark
O Adobe Spark é um aplicativo de design online (acesse aqui), que funciona tanto no computador quanto em tablets e celulares. Com ele é possível criar imagens para redes sociais, vídeos de apresentação, páginas web e também logotipos. Tudo isso a partir da versão gratuita.
Neste artigo eu vou mostrar o passo a passo para criar um logotipo gratuito no Adobe Spark. Depois disso acabaram-se as desculpas para não ter um logo no seu site ou blog. Vamos lá?
Como criar um logotipo grátis no Adobe Spark
1. Acesse e cadastre-se gratuitamente na ferramenta
O primeiro passo para criar um logo no Adobe Spark é acessar o site da ferramenta neste link. Ao entrar na página, clique em um dos botões (“Iniciar grátis” ou “Criar logotipo agora”) para cadastrar-se gratuitamente.
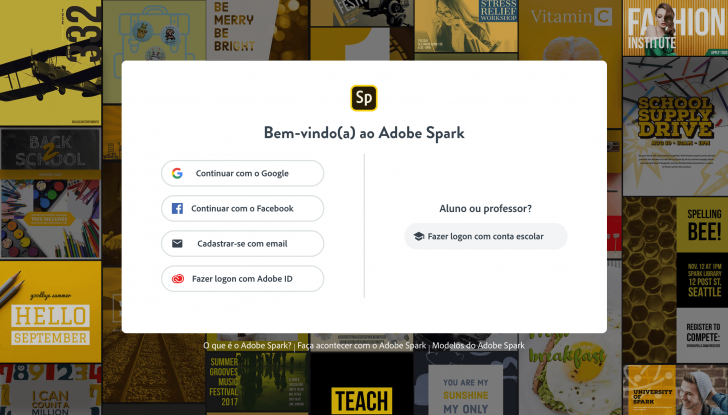
Para se cadastrar, você pode optar por usar o e-mail ou sua conta no Facebook ou Google. Caso tenha uma conta na Adobe, pode fazer login com ela. A propósito, assinantes do Adobe Creative Cloud têm acesso completo ao Adobe Spark. Se tiver interesse, faça uma avaliação gratuita do serviço no site da Adobe.
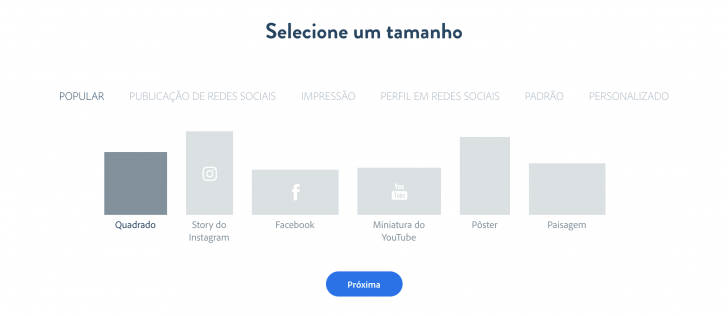
2. Selecione o tamanho da imagem
No segundo passo, precisamos escolher um formato para a imagem. Para a criação do logotipo, vamos selecionar o formato quadrado. Isso não significa que a sua marca precisará ser quadrada. É apenas um bom tamanho para começar, e que você poderá alterar depois, se desejar. Em seguida, clique em “Próxima”.
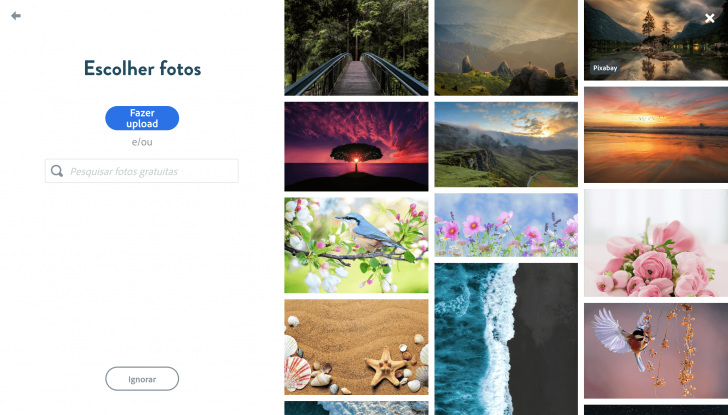
3. Selecione uma foto (recomendo pular esta etapa)
Ao selecionar o formato, o passo seguinte é selecionar uma foto para o seu design. Esta etapa é interessante para criar layouts para redes sociais e outros materiais, mas não recomendo que utilize fotos na criação do seu logotipo. Um bom logotipo precisa ser legível e fácil de aplicar, o que não combina com fotos no fundo. Por isso, pule esta etapa clicando no botão “Ignorar”.
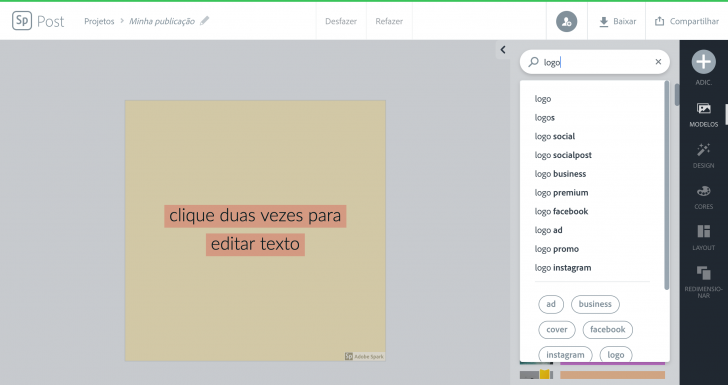
4. Pesquise por “logo” na caixa de busca
Assim que você prosseguir, verá a tela da ferramenta com um layout vazio e alguns modelos para utilizar, como cartões de visita, pôsteres etc. Como o que queremos é criar um logotipo, recomendo fazer uma busca por “logo”, na caixa de pesquisa à direita.
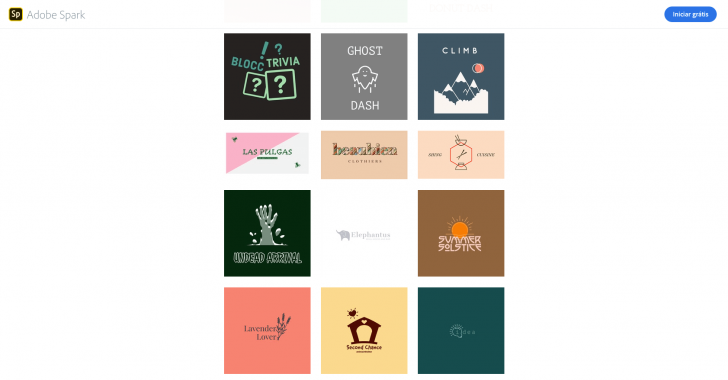
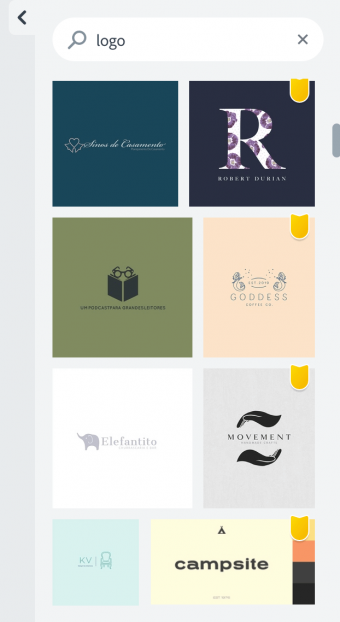
O resultado da pesquisa trará uma série de modelos de logotipo para começar. Os modelos marcados com tag amarela são de assinantes Premium, que pagam pela ferramenta. Por isso, vamos selecionar um dos modelos gratuitos e avançar na personalização.
Para visualizar em um tamanho maior, basta clicar na imagem. Há opções para negócios de beleza, turismo, alimentação, imóveis, saúde e serviços diversos, além de designs genéricos e/ou abstratos. A lista de modelos não é extensa, então não se preocupe se não encontrou um modelo que se encaixe perfeitamente no que deseja. Nos passos seguintes você poderá personalizar em detalhes a sua marca.
5. Selecione um modelo para customizar
Ao escolher o modelo de logotipo, clique em “Criar” para começar a personalização. Nas próximas etapas mudaremos as cores, ícones, fontes e tudo mais necessário para criar um design diferente do inicial.
6. Personalize o nome da sua marca
Existem muitas maneiras de começar a personalização, mas a mais fácil é substituir o nome no logotipo. Afinal, provavelmente você já sabe ou tem uma boa ideia de qual nome usará. Para fazer isso, basta clicar no nome fictício presente no modelo e substituir pelo nome que deseja usar. Por enquanto, não precisa alterar a fonte, pois ela vai depender dos outros elementos que você modificar. Nesse teste, eu vou simular a criação de um blog sobre viagens.
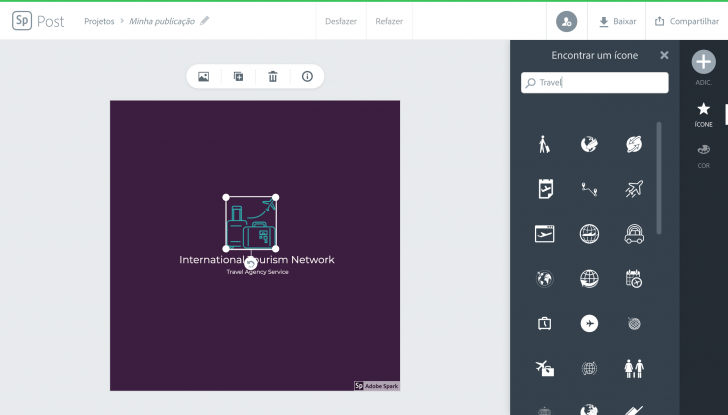
7. Edite ou substitua o ícone do seu logotipo
Considerando que queremos que o logotipo seja o mais personalizado possível, recomendo que utilize um ou mais ícones diferentes do modelo selecionado. Assim você garante que nenhum logotipo será exatamente igual ao seu.
Para isso, basta clicar no ícone a ser substituído e a ferramenta mostrará uma lista imensa de opções para você escolher. Repare que apesar da ferramenta estar em português, a pesquisa automática foi feita em inglês. Portanto, sugiro que pesquise em inglês, se possível.
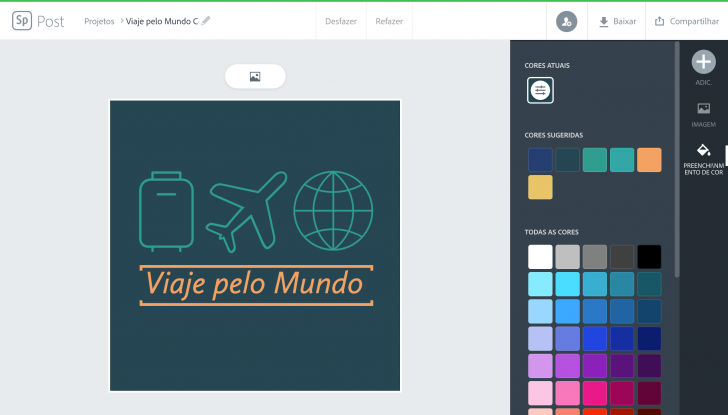
Outro detalhe que vale mencionar é que você não precisa ficar restrito a um ícone. É possível duplicar e inserir quantos ícones desejar. Nesse exemplo eu optei por usar 3 ícones relacionados à viagem, formando uma única imagem, como podemos ver abaixo.

Apesar de já estar diferente, ainda preciso editar outros aspectos do logotipo para que ele fique realmente personalizado. O próximo passo é customizar a paleta de cores que veio no modelo utilizado.
8. Personalize a paleta de cores do seu logotipo
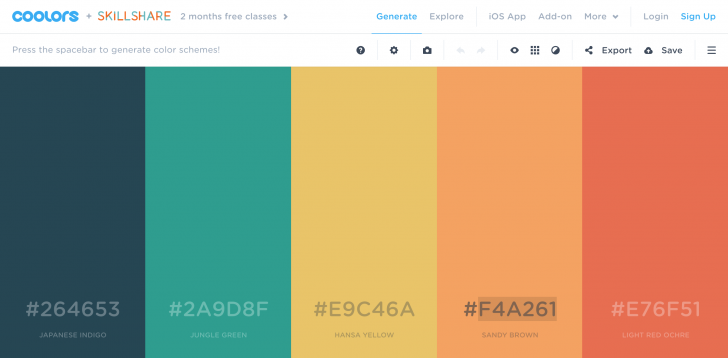
Cada modelo de logotipo vem com uma paleta de cores, que pode ser customizada por completo. Uma forma de fazer isso é trocar uma cor de cada vez. Porém, existe o risco das cores escolhidas não combinarem entre si. Uma alternativa mais segura é usar um site gratuito de paleta de cores, como o Coolors.
Dessa forma, as chances de acertar nas cores da sua marca são muito maiores. Ainda mais se, assim como eu, você não for um especialista em design. Abaixo está a paleta que eu escolhi para a marca do meu blog de viagens. 🙂
Para substituir sua paleta de cores, basta selecionar cada elemento do seu logo e inserir o código das cores que você escolheu, como no exemplo acima (#264653 para azul escuro, #2A9D8F para verde e assim por diante). Ou selecionar direto com o mouse, se quiser experimentar e testar qual fica melhor.
É importante ressaltar que você pode customizar a cor de cada elemento. Por exemplo, eu poderia usar uma cor para cada ícone, se desejasse. Optei por manter a mesma cor nos ícones para ter mais liberdade de usar outras cores no nome e no fundo.
Agora que você já editou as cores do seu logo, vamos às fontes!
9. Edite as fontes do seu logotipo
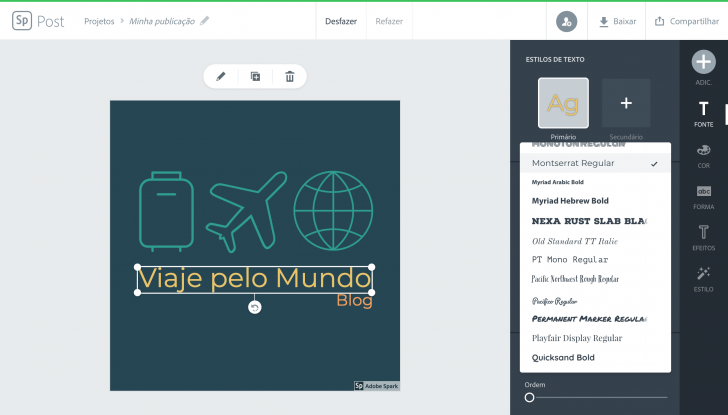
Outro aspecto importante no design do seu logo está na escolha da fonte, que deve combinar com a identidade do seu blog ou negócio. Há fontes que passam uma imagem de seriedade, enquanto outras são mais infantis ou informais. Minha sugestão é que faça testes até encontrar uma fonte que combine com a personalidade que você quer dar à sua marca.
Para personalizar a fonte, basta clicar no texto e selecionar o que deseja. É possível customizar o tamanho, o espaçamento entre letras, o alinhamento, entre outros.
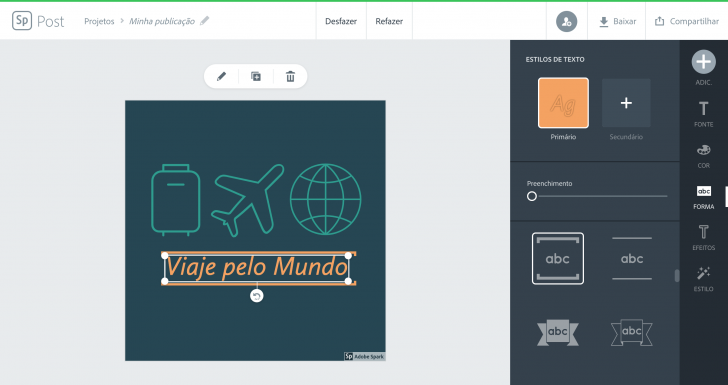
Para dar um toque diferente ao texto, você pode usar outros recursos, como forma e efeitos, presentes no menu à direita. Para exemplificar, optei por adicionar uma dupla de colchetes no nome do blog, como podemos ver na imagem abaixo.
10. Remova a marca da Adobe Spark
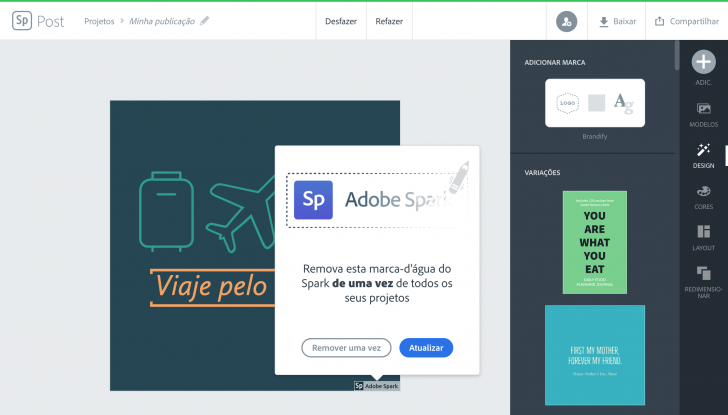
Nosso último passo antes de terminar a criação do logotipo é remover a marca d’água da Adobe Spark. Sim, é possível fazer isso na versão gratuita, mas somente uma vez. Depois, somente em um plano pago (ou através da assinatura do Adobe Creative Cloud).
Basta selecionar a marca Sp (que fica no rodapé da imagem) e clicar em “remover uma vez”. A imagem irá desaparecer e no lugar dela abrirá uma tela com os planos. Basta fechar a tela (no X no canto superior) para voltar ao seu design.
Caso pretenda criar outros layouts para o seu negócio ou precise de mais recursos do que o oferecido no plano gratuito, pode valer a pena considerar um dos planos pagos.
11. Baixe seu logotipo em diferentes extensões
Agora que o seu logo está pronto, você pode salvá-lo no seu computador. Para isso, clique no botão “Baixar”, presente no menu superior da ferramenta. Escolha a extensão desejada (.png, .jpg ou .pdf) e faça o download. Minha recomendação é que salve em todas as extensões, ainda que o .png seja o mais interessante para ilustrações, como é o caso dos logotipos.
Outro detalhe interessante é que a versão em pdf pode ser aberta e editada em programas vetoriais, como o Adobe Illustrator ou o Corel Draw. Além disso, ter uma versão do logotipo em vetor permite ampliá-lo para qualquer tamanho, o que pode ser muito útil para materiais impressos.
12. Crie diferentes versões da sua marca
Aproveite também para salvar com fundo e sem fundo, assim você pode aplicar em diferentes situações. Se quiser ir além, — o que eu recomendo — duplique o projeto no Adobe Spark e crie versões da sua marca em preto e branco e também com as cores invertidas. Assim você garante que o seu logotipo ficará bom em qualquer tipo de aplicação.
13. Aplique o logo no seu site ou blog
Com o logotipo criado, é hora de inseri-lo no seu site ou blog. Caso ainda não tenha, você pode construir um gratuitamente, com ferramentas como o Wix ou o WordPress. Ambas são excelentes e fáceis de usar.
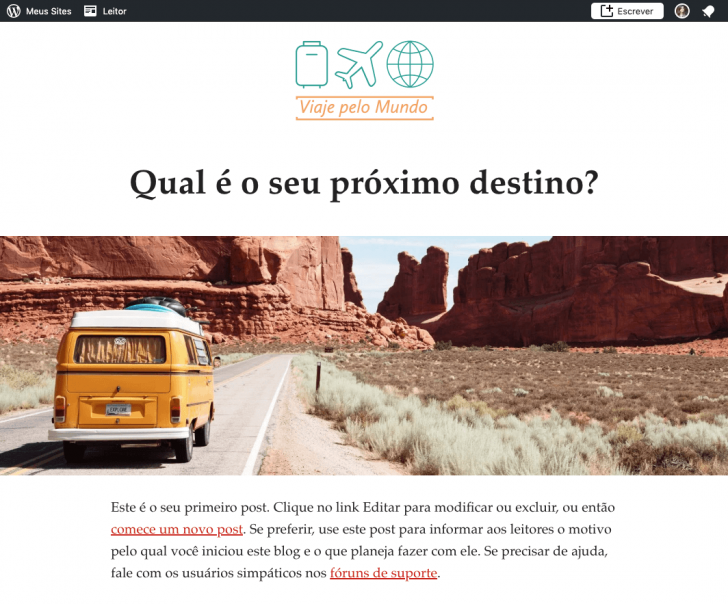
Ao escolher o tema, leve em consideração o espaço para o logotipo. Isso pode variar bastante conforme o tema do site ou blog. No meu exemplo, escolhi um tema WordPress que dá bastante destaque para o logotipo.

Por outro lado, se já tiver o blog ou site publicado, leve em consideração o formato mais adequado na hora de criar seu logotipo (ex: mais vertical, horizontal, somente tipografia etc.).
E mais uma dica: para deixar seu site ou blog ainda mais atraente, confira nossa lista de bancos com imagens profissionais gratuitas (como essa acima, retirada do site Unsplash).
Conclusão
Como vimos, criar um logotipo gratuito é fácil, e até mesmo divertido. Com ferramentas como a Adobe Spark, qualquer pessoa consegue criar o seu logotipo por conta própria e usá-lo no seu site e onde mais desejar.
Se você está em busca de mais opções de ferramentas, veja este nosso artigo com os melhores criadores de logotipo. Tenho certeza que encontrará o que precisa. 🙂
Crédito imagem de abertura: ícone astronauta por Luis Carlos Castillo Ortega para the Noun Project

























Eu já venho pesquisando sobre o assunto faz tempo, mas nunca consegui um conteúdo que me ajudasse tanto! Ameiiii <3 Já criei a minha paleta de cores do site que você indicou e a logo tá quase pronta \o/
Obrigadaaaa e muito sucesso!
Cofundadora - Tudo Sobre Hospedagem de Sites
Que bom, fico muito feliz! 😀
Obrigada e muito sucesso pra você também!
Não consigo remover a marca dágua do adobe!
Cofundadora - Tudo Sobre Hospedagem de Sites
Oi, Gustavo!
A Adobe Spark mudou desde a publicação deste tutorial. Atualmente a remoção gratuita do logo da Adobe é permitida apenas uma vez por conta de usuário. Ao editar uma segunda imagem, essa opção infelizmente não fica mais disponível. Caso não possa ou queira contratar um dos planos pagos, uma alternativa seria criar uma segunda conta de usuário.
Parabéns pelo conteúdo, muito bem explicado!!
Cofundadora - Tudo Sobre Hospedagem de Sites
Obrigada, Gustavo! Fico feliz que tenha gostado. 🙂